css中,可利用“clip-path”属性实现不是直角的菱形效果,该属性可裁剪元素的显示区域,只需将元素的显示区域裁剪为菱形即可,语法为“clip-path:polygon(50% 0,100% 50%,50% 100%,0 50%);”。 本
css中,可利用“clip-path”属性实现不是直角的菱形效果,该属性可裁剪元素的显示区域,只需将元素的显示区域裁剪为菱形即可,语法为“clip-path:polygon(50% 0,100% 50%,50% 100%,0 50%);”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现不是直角的菱形效果
在css中,可以利用clip-path属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
使用该属性将元素裁剪出菱形即可,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.imgClip{
clip-path: polygon(50% 0,100% 50%,50% 100%,0 50%);
}
</style>
</head>
<body>
<img class="imgClip" src="1118.02.png" alt="">
</body>
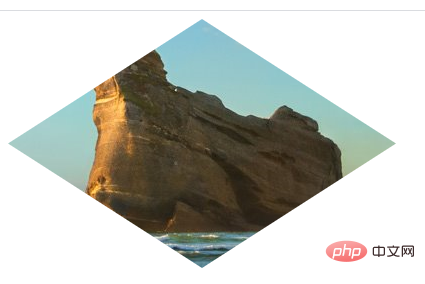
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3怎样实现不是直角的菱形效果的详细内容,更多请关注自由互联其它相关文章!
