之前文章《html5篇:实现页面跳转的5种方式(代码分享)》中,带大家了解html5使用现页面跳转的5种方式。下面本篇文章给大家了解一下页面中实现动画的几种方式,我们就来看一下吧!!
wed的动画实现多种多样,随着 H5 的发展,实现动画的方式越来越多了。初步统计实现动画的方式有以下一些方式实现。
一、GIF 动画
通常咱们社交聊天的一些动态表情,大多都是gif动画。GIF(Graphics Interchange Format)的原义是“图像互换格式”,GIF 文件的数据,是一种基于LZW算法的连续色调的无损压缩格式。其压缩率一般在 50%左右,它不属于任何应用程序。GIF 格式可以存多幅彩色图像,如果把存于一个文件中的多幅图像数据逐幅读出并显示到屏幕上,就可构成一种最简单的动画。 GIF分为静态GIF和动画GIF两种,扩展名为.gif,是一种压缩位图格式,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式,其实GIF是将多幅图像保存为一个图像文件,从而形成动画,最常见的就是通过一帧帧的动画串联起来的搞笑gif图,所以归根到底GIF仍然是图片文件格式。 GIF 制作方式可以通过PS制作,或者通过图片、视频、FLASH转换
缺点:高清的 gif 体积较大。压缩后的体检较小的会失帧。交互差,实质上他就是一个会动的图片。
二、FLASH 动画 / SilverLight FLASH
Flash非常强大,它们包含丰富的视频、声音、图形和动画。利用Flash可以制作各种各样非常华丽的动画,和视频,但是由于各种原因,2012 年 8 月 15 日,Flash退出Android平台,正式告别移动端。2015 年 12 月 1 日,Adobe将动画制作软Flashprofessional CC2015升级并改名为Animate CC 2015.5,从此与Flash技术划清界限。 很早之前在各种企业门户的首页大图轮播基本都是使用flash,早几年 12306 的购票网站首页的顶部的大图也是用的flash,如今都换成了静态的图片。这种技术逐渐淡出了视野,只有在线视频直播如 优酷,爱奇艺等视频网站。
缺点:基于 flash 播放器来播放,flash 播放器非常耗性能,经常报各种漏洞。
SilverLight
Microsoft Silverlight是一个跨浏览器的、跨平台的插件,是一种新的Web呈现技术,能在各种平台上运行。借助该技术,您将拥有内容丰富、视觉效果绚丽的交互式体验,而且,无论是在浏览器内、还是在桌面操作系统(如Windows和Apple Macintosh)中,您都可以获得这种一致的体验。
缺点:以浏览器插件的形式来支持动画,开发起来不那么容易。了解下有这个东东就够了哈 著作权归作者所有。
三、Javascript + HTML
原理:其主要思想是通过setInterval或setTimeout方法的回调函数来持续调用改变某个元素的CSS样式以达到元素样式变化的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style type="text/css">
#animate {
width: 200px;
height: 200px;
background: #ccc;
}
</style>
</head>
<body>
<div id="animate"></div>
<script>
let elem = document.getElementById("animate");
let left = 0;
let timer = setInterval(function () {
if (left < window.innerWidth - 200) {
elem.style.marginLeft = left + "px";
left++;
} else {
clearInterval(timer);
}
}, 16); //这里的16毫秒
</script>
</body>
</html>Jquery的animate()方法就是这种方式实现的。
缺点:javascript 实现动画通常会导致页面频繁性重排重绘,消耗性能,一般应该在桌面端浏览器。在移动端上使用会有明显的卡顿
16ms 的问题:一般认为人眼能辨识的流畅动画为每秒 60 帧,这里 16ms 比(1000ms/60)帧略小一些,但是一般可仍为该动画是流畅的。 在很多移动端动画性能优化时,一般使用 16ms 来进行节流处理连续触发的浏览器事件。例如对touchmove、scroll事件进行节流等。通过这种方式减少持续事件的触发频率,可以大大提升动画的流畅性。
四、SMIL
SMIL 特性: 程序以开始,以结束,整个程序由body和head两个部分组成,SMIL要求其标记和标记的属性必须小写!有些标记必须有一斜杠作为结束标记,属性值必须用双引号括起来,SMIL文件的拓展名为*.smil或者*.smi。
<smil>
<head></head>
<body>
<seq>
<!-- 演示开始进行2秒后开始显示,持续播放5秒 -->
<img src="1.jpg" dur="5s" begin="2" />
<!-- 演示开始进行3秒后开始显示,持续播放10秒 -->
<img src="2.jpg" dur="10s" bengin="3" />
<!-- 演示开始进行5秒后开始显示,在整个演示播放40秒以后,就结束播放 -->
<video src="test.rm" begin="5s" end="40s" />
<!-- 只播放视频文件的第5秒到第10秒,重复播放2次 -->
<video src="test.rm" clip-begin="5s" clip-end="10s" repeat="2" />
</seq>
</body>
</smil>嵌入 html
向<html>标签添加命名空间定义,添加一个<?import>元素,以导入"time"命名空间,添加一个定义"time"类的<style>元素
<html xmlns:time="urn:schemas-microsoft-com:time">
<head>
<?import namespace="time" implementation="#default#time2">
<style>
.time {
behavior: url(#default#time2);
}
</style>
</head>
<body>
<!-- repeatCount循环次数 -->
<time:seq repeatCount="indefinite">
<img class="time" src="image1.jpg" dur="3s" />
<img class="time" src="image2.jpg" dur="3s" />
</time:seq>
</body>
</html>缺点:一看就知道只支持 IE。没啥好说的
五、APNG
APNG, 全称是“Animated Portable Network Graphics”, 是PNG的位图动画扩展,他和 gif 的区别在于:图片质量,gif最多支持 256 种颜色,不支持Alpha透明通道。可以称之为色彩丰富支持Alpha透明通道体积大小和 gif 甚至更小的 gif。 2007 年 4 月 20日,PNG组织投票以 10:8 否决APNG进入官方标准。也就是PNG不认可他。
缺点:Chrome 59 之后,只有 IE 不支持。
APNG的制作:http://littlesvr.ca/apng/
六、Javascript + SVG
SVG的动画元素是和SMIL开发组合作开发的。SMIL开发组和SVG开发组合作开发了SMIL动画规范,在规范中制定了一个基本的XML动画特征集合。SVG吸收了SMIL动画规范当中的动画优点,并提供了一些SVG继承实现。
特性
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有所损失
SVG 是万维网联盟的标准
SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体
SVG animation最强大的地方在于:™ 只要在页面放几个animate元素,没有任何CSS, 没有任何JS,页面上的元素就像是没吃草的马儿一样,愉快地跑起来了。你会发现,我勒个去,原来要实现个动画效果这么简单。什么CSS3动画,哪边凉快哪边呆着吧!
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
哈哈
</text>
<animateTransform
attributeName="transform"
begin="0s"
dur="10s"
type="rotate"
from="0 160 160"
to="360 160 160"
repeatCount="indefinite"
/>
</g>
</svg>元素
<set>此元素没有动画效果,可以在特定时间之后修改某个属性值(也可以是CSS属性值)
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
测试
<!-- 3秒后把x值改为60 -->
<set attributeName="x" attributeType="XML" to="60" begin="3s" />
</text>
</g>
</svg><animate>基础动画元素。实现单属性的动画过渡效果
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="120" y="160" x="160">
测试
<!-- 从0秒开始,总时长3秒,x值从160到60,(repeatCount)不间断循环 -->
<animate
attributeName="x"
from="160"
to="60"
begin="0s"
dur="3s"
repeatCount="indefinite"
/>
</text>
</g>
</svg><animateColor>颜色动画,因为 animate 能实现其功能,所以被废弃了。逝者已矣...
<animateTransform>实现 transform 变换动画效果的,与 CSS3 的 transform 变换是一个套路
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<g>
<text font-family="microsoft yahei" font-size="80" y="100" x="100">
测试
</text>
<!-- 从0秒开始,总时长3秒,变换类型为scale(缩放),值从1到1.5,repeatCount)不间断循环 -->
<animateTransform
attributeName="transform"
begin="0s"
dur="3s"
type="scale"
from="1"
to="1.5"
repeatCount="indefinite"
/>
</g>
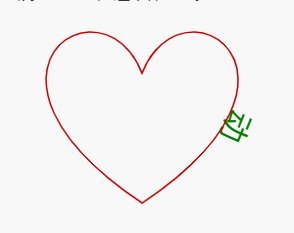
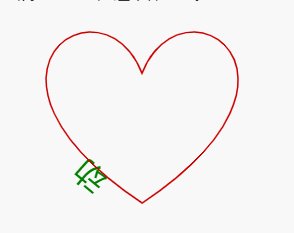
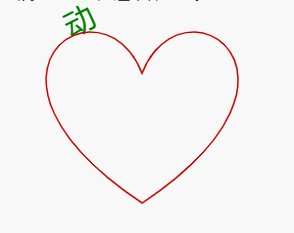
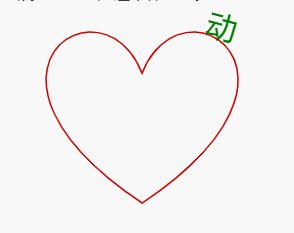
</svg><animateMotio>元素可以让 SVG 各种图形沿着特定的 path 路径运动~
<svg width="320" height="320" xmlns="http://www.w3.org/2000/svg">
<text font-family="microsoft yahei" font-size="30" x="0" y="0" fill="green">
动
<!-- 从0秒开始,总时长3秒,不间断循环,沿着路径path运动 -->
<animateMotion
path="m124.067754,67.21128c39.580339,-101.001223 194.657404,0 0,129.858716c-194.657404,-129.858716 -39.580339,-230.859939 0,-129.858716z"
begin="0s"
dur="5s"
rotate="auto"
repeatCount="indefinite"
/>
</text>
<path
d="m124.067754,67.21128c39.580339,-101.001223 194.657404,0 0,129.858716c-194.657404,-129.858716 -39.580339,-230.859939 0,-129.858716z"
stroke-width="1.5"
stroke="#cd0000"
fill="none"
/>
</svg>展示的时候是这个样子的

暂停和播放
// svg指当前svg DOM元素 // 暂停 svg.pauseAnimations(); // 重启动 svg.unpauseAnimations();
关于 svg 的之后再写文章详细介绍吧
七、Video
<video>是HTML 5的新标签
<video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>
相关属性
八、Javascript + Canvas
canvas作为H5新增元素,是借助Web API来实现动画的。 结合setInterval或者requestAnimationFrame可以实现各种样的动画,下面的例子展示了一个 7 色圆的颜色过度
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>JS Bin</title>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
function colorPalette(gradient) {
var canvas = document.createElement("canvas");
canvas.width = "1";
canvas.height = "256";
// document.body.appendChild(canvas); // debug
var ctx = canvas.getContext("2d"),
grad = ctx.createLinearGradient(0, 0, 1, 256);
gradient.forEach(function (item) {
grad.addColorStop(item[0], item[1]);
});
ctx.fillStyle = grad;
ctx.fillRect(0, 0, 1, 256);
return ctx.getImageData(0, 0, 1, 256).data;
}
(function () {
var palette = colorPalette([
[0, "red"],
[0.7, "orange"],
[0.17, "yellow"],
[0.22, "green"],
[0.42, "cyan"],
[0.82, "blue"],
[0.9, "purple"],
]);
// Canvas元素
var canvas = document.querySelector("canvas");
var context = canvas.getContext("2d");
var width = canvas.width,
height = canvas.height;
var start = Date.now();
// 绘制方法
var draw = function () {
context.clearRect(0, 0, width, height);
// 计算偏移
var offset = Math.floor((Date.now() - start) / (3300 / 256)) % 256;
context.fillStyle =
"rgba(" +
[
palette[offset * 4 + 0],
palette[offset * 4 + 1],
palette[offset * 4 + 2],
palette[offset * 4 + 3],
] +
")";
context.arc(width / 2, height / 2, height / 2, 0, 2 * Math.PI);
context.fill();
// 持续变化
requestAnimationFrame(draw);
};
draw();
})();
</script>
</body>
</html>复制下面链接在线看demo:
https://jsbin.com/piwihur/edit?html,js,output
cavans有些复杂,一时半会消化不了。之后再写详细的文章研究。Canvas主要优势是可以应对页面中多个动画元素渲染较慢的情况,完全通过javascript来渲染控制动画的执行。可用于实现较复杂动画
九、CSS3 transition/animation
transition
transition是过度动画。但是transition并不能实现独立的动画,只能在某个标签元素样式或状态改变时进行平滑的动画效果过渡,而不是马上改变。
在移动端开发中,直接使用transition动画会让页面变慢甚至卡顿。所以我们通常添加transform:translate3D(0,0,0)或transform:translateZ(0)来开启移动端动画的GPU加速,让动画过程更加流畅。
animation
animation算是真正意义上的CSS3动画。通过对关键帧和循环次数的控制,页面标签元素会根据设定好的样式改变进行平滑过渡。而且关键帧状态的控制是通过百分比来控制的。
CSS3最大的优势是摆脱了js的控制,并且能利用硬件加速以及实现复杂动画效果。
有一篇文章做了简单的介绍,点这里
假如用CSS3来实现上面的Canvas7 彩颜色过渡的话,就非常简单了
@keyframes color {
0% {
background-color: red;
}
7% {
background-color: orange;
}
17% {
background-color: yellow;
}
22% {
background-color: green;
}
42% {
background-color: cyan;
}
82% {
background-color: blue;
}
90% {
background-color: purple;
}
}当然并不是用CSS3做动画比Canvas牛逼,只是使用场景不一样吧。 知道的就这些了,之后再补充吧。
[完]
推荐学习:SVG视频教程
以上就是H5篇:页面中实现动画的几种方式?(附代码)的详细内容,更多请关注自由互联其它相关文章!
