vue项目路由默认是hash模式;该模式在url中有“#”号,可以利用锚点“#”实现跳转到同一页面的不同id所对应的位置,使用URL的hash值来作为路由,模拟一个完整的URL;hash改变会触发ha
vue项目路由默认是hash模式;该模式在url中有“#”号,可以利用锚点“#”实现跳转到同一页面的不同id所对应的位置,使用URL的hash值来作为路由,模拟一个完整的URL;hash改变会触发hashChange事件,会被浏览器记录下来,可以使用浏览器的前进和后退。

本教程操作环境:windows10系统、Vue3版、Dell G3电脑。
vue项目默认是hash模式吗
vue项目默认是hash模式
hash模式
1、vue-router默认是hash模式
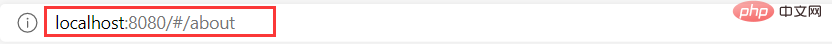
2、url中有“#”号
3、hash值(“#”后的值)不会被包含在http请求中,改变hash值不会引起页面的重新加载。
4、hash改变会触发hashChange事件,会被浏览器记录下来,可以使用浏览器的前进和后退。
5、hash兼容到IE8以上
6、 会创建hashHistory对象,在访问不同的路由的时候,会发⽣两件事:
HashHistory.push()将新的路由添加到浏览器访问的历史的栈顶
HasHistory.replace()替换到当前栈
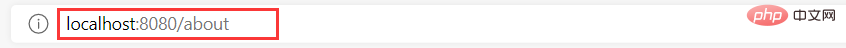
对于hash模式和history模式,最直接的区别就是地址栏带不带"#"号了。
vue脚手架搭建的项目的路由默认是hash模式。
hash模式:

创建路由实例时,添加mode:"history"属性,即可使用history模式。
const router = new VueRouter({
routes,
mode: "history"})history模式:

【相关推荐:《vue.js教程》】
以上就是vue项目路由默认是hash模式吗的详细内容,更多请关注自由互联其它相关文章!
