在css中,可以利用position属性把导航栏固定住,只需要给导航栏元素添加“position:fixed;”样式,将导航栏相对于浏览器窗口进行固定定位即可,这样被固定的导航栏元素就不会随着滚动
在css中,可以利用position属性把导航栏固定住,只需要给导航栏元素添加“position:fixed;”样式,将导航栏相对于浏览器窗口进行固定定位即可,这样被固定的导航栏元素就不会随着滚动条的拖动而改变位置。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么把导航栏固定住
可以给导航栏添加固定定位是导航来固定住。语法为“position:fixed;”。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
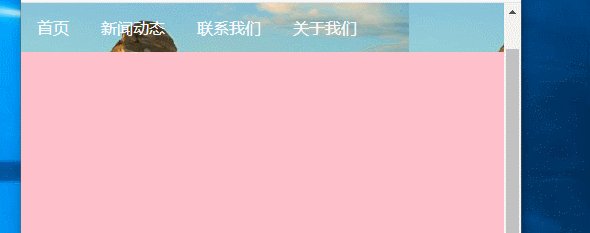
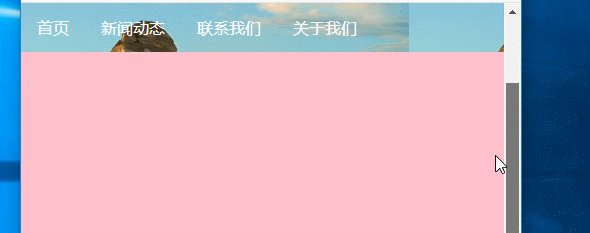
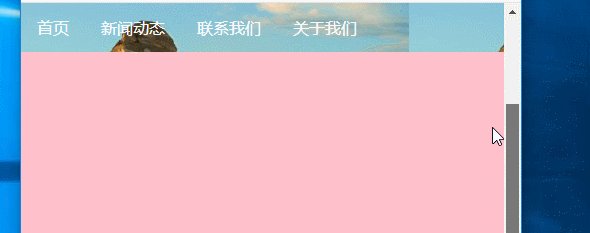
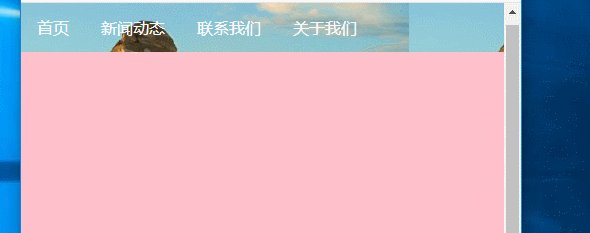
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎么把导航栏固定住的详细内容,更多请关注自由互联其它相关文章!
