jquery中没有oninput事件,该事件在用户输入时触发,存在于html中和JavaScript中;在JavaScript中可以使用addEventListener()方法来设置oninput事件,语法为“ ”或者“object.addEventListener(input, myScr
jquery中没有oninput事件,该事件在用户输入时触发,存在于html中和JavaScript中;在JavaScript中可以使用addEventListener()方法来设置oninput事件,语法为“
”或者“object.addEventListener("input", myScript);”。

本教程操作环境:windows10系统、jquery3.6.0版本、Dell G3电脑。
jquery中有oninput事件吗
oninput 事件在用户输入时触发。
该事件在 <input> 或 <textarea> 元素的值发生改变时触发。
提示: 该事件类似于 onchange 事件。不同之处在于 oninput 事件在元素值发生变化是立即触发, onchange 在元素失去焦点时触发。另外一点不同是 onchange 事件也可以作用于 <keygen> 和 <select> 元素。
语法
HTML 中:
<element oninput="myScript">
JavaScript 中:
object.oninput=function(){myScript};JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("input", myScript);示例如下:
<body>
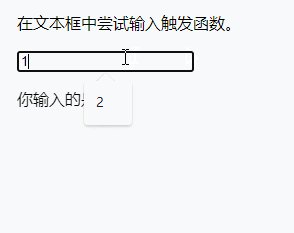
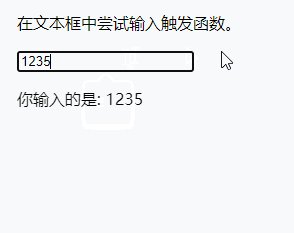
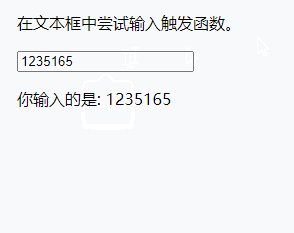
<p>在文本框中尝试输入触发函数。</p>
<input type="text" id="myInput" oninput="myFunction()">
<p id="demo"></p>
<script>
function myFunction() {
var x = document.getElementById("myInput").value;
document.getElementById("demo").innerHTML = "你输入的是: " + x;
}
</script>输出结果:

视频教程推荐:jQuery视频教程
以上就是jquery中有oninput事件吗的详细内容,更多请关注自由互联其它相关文章!
