3种方法:1、用removeAttr()去除radio框的checked属性,语法“单选框对象.removeAttr(checked);”。2、用attr()将checked属性的值设置为false,语法“对象.attr(checked,false)”;3、用prop()将checked属性的值
3种方法:1、用removeAttr()去除radio框的checked属性,语法“单选框对象.removeAttr("checked");”。2、用attr()将checked属性的值设置为false,语法“对象.attr("checked",false)”;3、用prop()将checked属性的值设置为false,语法“对象.prop("checked",false)”。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery去掉radio单选框选中状态的3种方法
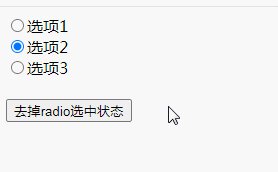
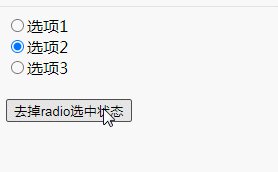
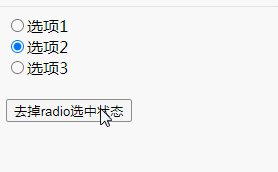
方法1:使用removeAttr()
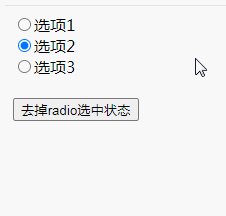
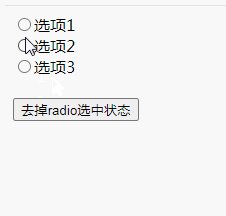
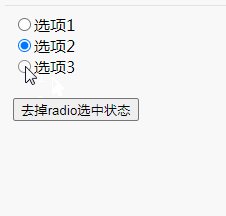
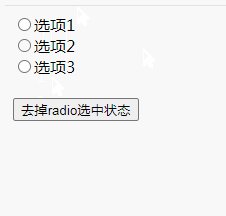
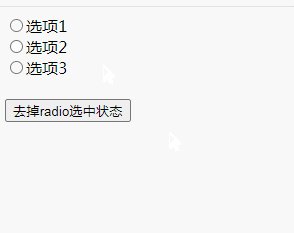
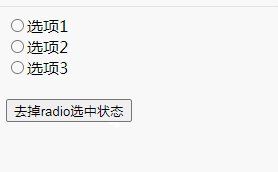
radio单选框的选中状态是由checked属性控制的,只需使用removeAttr()去掉该属性即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").removeAttr("checked");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<input type="radio" name="radio1" value="value1" />选项1<br>
<input type="radio" name="radio1" value="value2" checked />选项2<br>
<input type="radio" name="radio1" value="value3" />选项3<br><br>
<button>去掉radio选中状态</button>
</body>
</html>
方法2:使用attr()
也可使用attr()将radio单选框的checked属性设置为false值来取消radio选中。
$(document).ready(function(){
$("button").click(function(){
$("input").attr("checked",false);
});
});
方法3:使用prop()
也可使用prop()将radio单选框的checked属性设置为false值。
$(document).ready(function(){
$("button").click(function(){
$("input").prop("checked",false);
});
});
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么去掉radio单选框的选中状态的详细内容,更多请关注自由互联其它相关文章!
