css3中“:after”伪元素的content属性:1、设置为none空值;2、设置为normal,会被视为none空值;3、counter设定计数器,产生的内容是该伪类元素指定名称的最小范围的计数;4、设置为string文
css3中“:after”伪元素的content属性:1、设置为none空值;2、设置为normal,会被视为none空值;3、counter设定计数器,产生的内容是该伪类元素指定名称的最小范围的计数;4、设置为string文本内容;5、设置为“open-quote”前引号;6、设置为“close-quote”后引号等等。

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3中after的content属性
content 属性与 :before 及 :after 伪元素配合使用,来插入内容。
语法格式:
content: normal|none|counter|attr|string|open-quote|close-quote|no-open-quote|no-close-quote|url|initial|inherit;
可能的值:
none 设置 content 为空值。
normal 在 :before 和 :after 伪类元素中会被视为 none,即也是空值。
counter 设定计数器,格式可以是 counter(name) 或 counter(name,style) 。产生的内容是该伪类元素指定名称的最小范围的计数;格式由style指定(默认是'decimal'——十进制数字)
attr(attribute) 将元素的 attribute 属性以字符串形式返回。。
string 设置文本内容
open-quote 设置前引号
close-quote 设置后引号
no-open-quote 移除内容的开始引号
no-close-quote 移除内容的闭合引号
url(url) 设置某种媒体(图像,声音,视频等内容)的链接地址
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p:before {
content:"天王盖地虎- ";
}
p#testID:before {
content:none;
}
</style>
</head>
<body>
<p>宝塔镇河妖</p>
<p id="testID">强的很!!!</p>
</body>
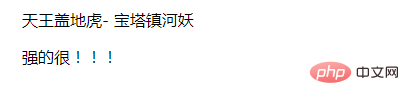
</html>输出结果:

示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p::before {
content: open-quote;
}
p::after {
content: close-quote;
}
</style>
</head>
<body>
<p>天王盖地虎-宝塔镇河妖</p>
</body>
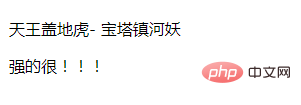
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3中after的content属性里面都能放什么东西的详细内容,更多请关注自由互联其它相关文章!
