css的伪元素可以给被选元素(指定选择器)添加特殊效果。伪元素是一个附加在选择器末尾的关键词,通过伪元素,开发者不需要借助元素的ID或class属性就可对被选择元素的特定部分定义样式。在定义伪元素时使用双冒号“::”,以便区分伪类和伪元素。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css的伪元素可以给被选元素(指定选择器)添加特殊效果。
伪元素是什么?可以做什么?
元素事实上是HTML中的概念,常常把HTML中的标签称作为元素。那么伪元素是什么呢?从其名称上来说,伪即为假,在实际的DOM中是不存在的,而事实上呢?我们可以借助一些CSS的特性让其模拟成一个元素,对于这样的元素我们称之为伪元素。
CSS 伪元素用于向某些选择器设置特殊效果;可以选中元素的特定位置,并应用样式。
伪元素其实是一个附加在选择器末尾的关键词,通过伪元素您不需要借助元素的 ID 或 class 属性就可以对被选择元素的特定部分定义样式。
例如通过伪元素您可以设置段落中第一个字母的样式,或者在元素之前、之后插入一些内容等等。
在 CSS1 和 CSS2 中,伪元素的使用与伪类相同,都是使一个冒号:与选择器相连。但在 CSS3 中,将伪元素单冒号的使用方法改为了使用双冒号::,以此来区分伪类和伪元素。因此,建议在使用伪元素时使用双冒号而不是单冒号。
selector::pseudo-element {
property: value;
}其中,selector 为选择器,pseudo-element 为伪元素的名称,property 为 CSS 中的属性,value 为属性对应的值。
注意:一个选择器中只能使用一个伪元素,而且伪元素必须紧跟在选择器之后。按照最新的 W3C 规范,在定义伪元素时您应该使用双冒号::而不是单个冒号:,以便区分伪类和伪元素。但由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用单冒号和双冒号两种方式来定义伪元素。
CSS 中提供了一系列的伪元素,如下表所示:
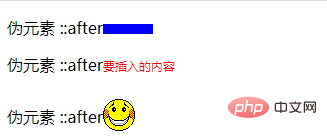
示例:使用伪元素 ::after
<!DOCTYPE html>
<html>
<head>
<style>
p.one::after {
content:"";
display: inline-block;
width: 50px;
height: 10px;
background: blue;
}
p.two::after {
content:"要插入的内容";
color: red;
font-size: 6px;
}
p.three::after {
content: url('./smiley.gif');
position: relative;
top: 8px;
}
</style>
</head>
<body>
<p class="one">伪元素 ::after</p>
<p class="two">伪元素 ::after</p>
<p class="three">伪元素 ::after</p>
</body>
</html>
(学习视频分享:css视频教程、web前端)
以上就是css的伪元素可以做什么的详细内容,更多请关注自由互联其它相关文章!
