在jquery中,可以利用stop()方法取消delay()方法设置的延迟时间,stop()方法用于为被选元素停止当前正在进行的动画,也可以结束延迟的时间,语法为“被delay方法设置的元素对象.stop();”
在jquery中,可以利用stop()方法取消delay()方法设置的延迟时间,stop()方法用于为被选元素停止当前正在进行的动画,也可以结束延迟的时间,语法为“被delay方法设置的元素对象.stop();”。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中delay方法怎么取消
stop() 方法为被选元素停止当前正在运行的动画。
语法
$(selector).stop(stopAll,goToEnd)
参数 描述
stopAll 可选。布尔值,规定是否停止被选元素的所有加入队列的动画。默认是 false。
goToEnd 可选。布尔值,规定是否立即完成当前的动画。默认是 false。
delay() 方法对队列中的下一项的执行设置延迟。
语法
$(selector).delay(speed,queueName)
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").delay("slow").fadeIn();
$("#div2").delay("fast").fadeIn();
$("#div3").delay(800).fadeIn();
$("#div4").delay(2000).fadeIn();
$("#div5").delay(4000).fadeIn();
});
$("#stop").click(function(){
$("div").stop();
});
});
</script>
</head>
<body>
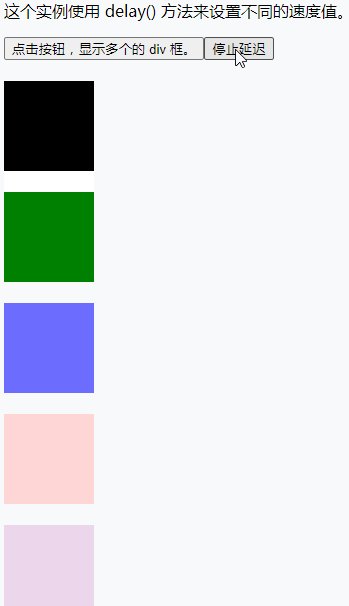
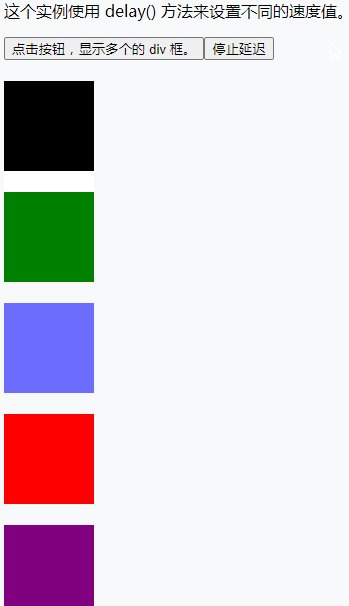
<p>这个实例使用 delay() 方法来设置不同的速度值。 </p>
<button>点击按钮,显示多个的 div 框。</button><button id="stop">停止延迟</button>
<br><br>
<div id="div1" style="width:90px;height:90px;display:none;background-color:black;"></div><br>
<div id="div2" style="width:90px;height:90px;display:none;background-color:green;"></div><br>
<div id="div3" style="width:90px;height:90px;display:none;background-color:blue;"></div><br>
<div id="div4" style="width:90px;height:90px;display:none;background-color:red;"></div><br>
<div id="div5" style="width:90px;height:90px;display:none;background-color:purple;"></div><br>
</body>
</html>输出结果:

相关视频教程推荐:jQuery视频教程
以上就是jquery中delay方法怎么取消的详细内容,更多请关注自由互联其它相关文章!
