删除方法:1、利用find()选取文档的所有li元素,语法“$(body).find(li)”,返回一个包含所有li元素的jQuery对象;2、利用remove()删除li元素及其内部的所有内容,语法“JQ对象.remove()”。 本
删除方法:1、利用find()选取文档的所有li元素,语法“$("body").find("li")”,返回一个包含所有li元素的jQuery对象;2、利用remove()删除li元素及其内部的所有内容,语法“JQ对象.remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除所有li元素的方法
1、选取文档的所有li元素
$("body").find("li")表示选取body下的所有li子元素
返回一个包含所有li元素的jQuery对象
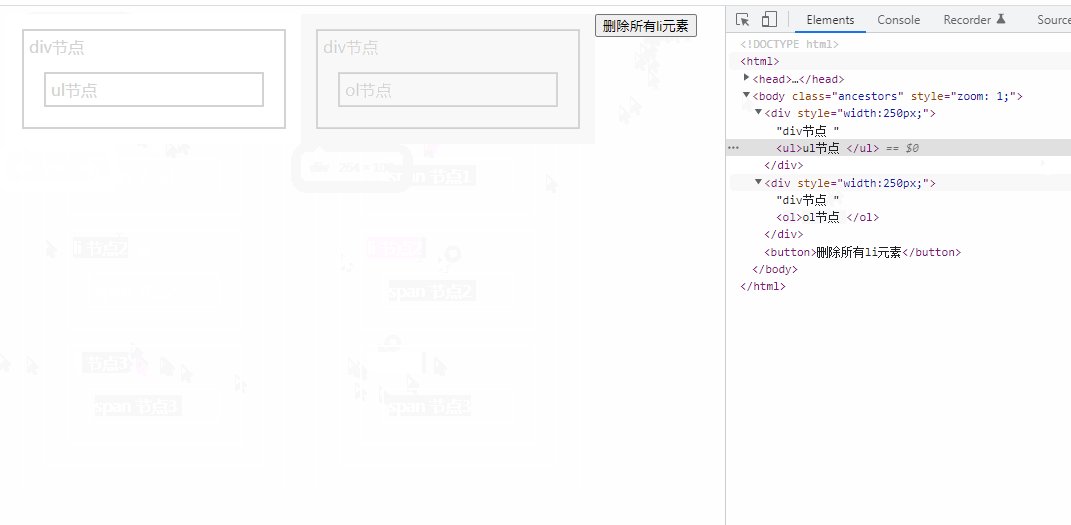
2、使用remove()删除指定元素
remove( ) 方法可以将元素及其内部的所有内容删除
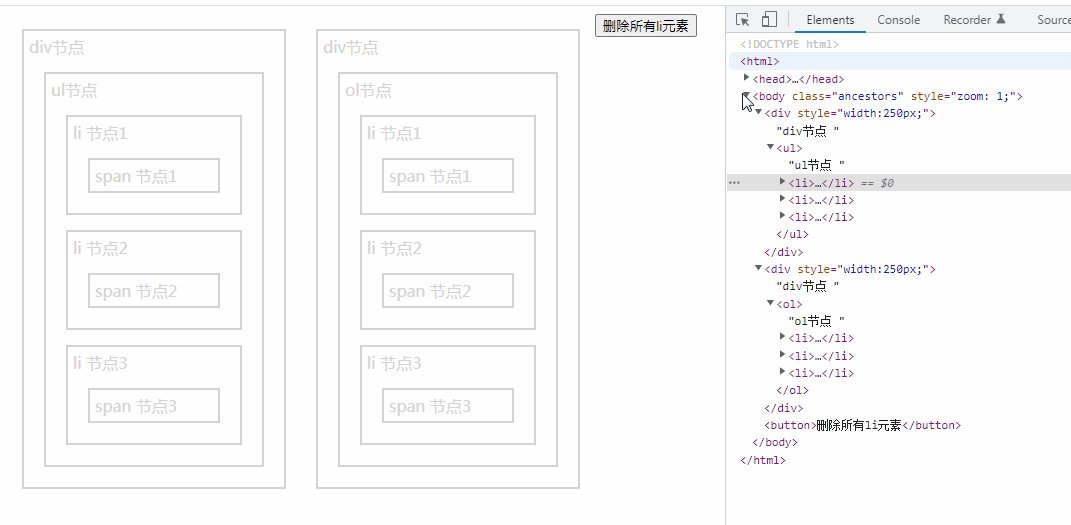
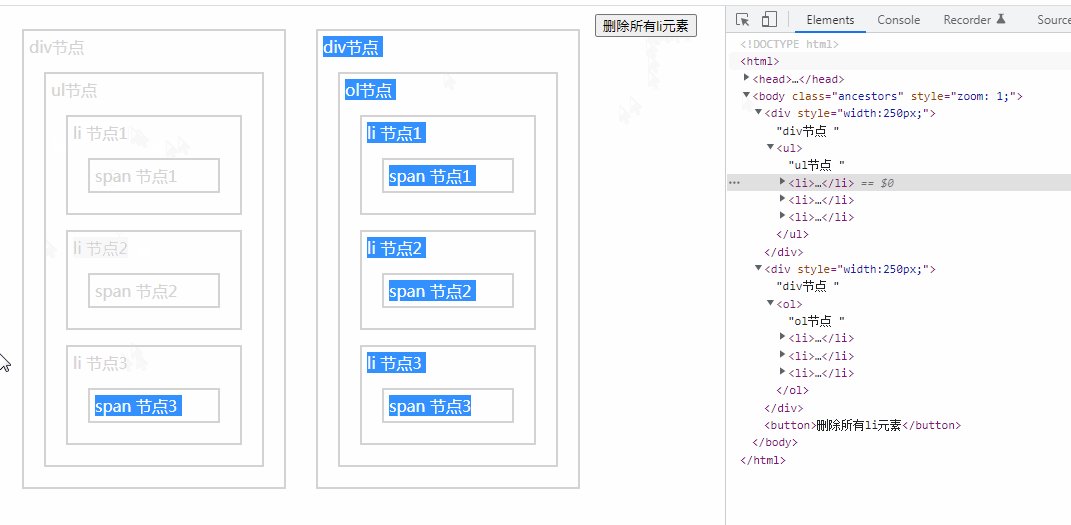
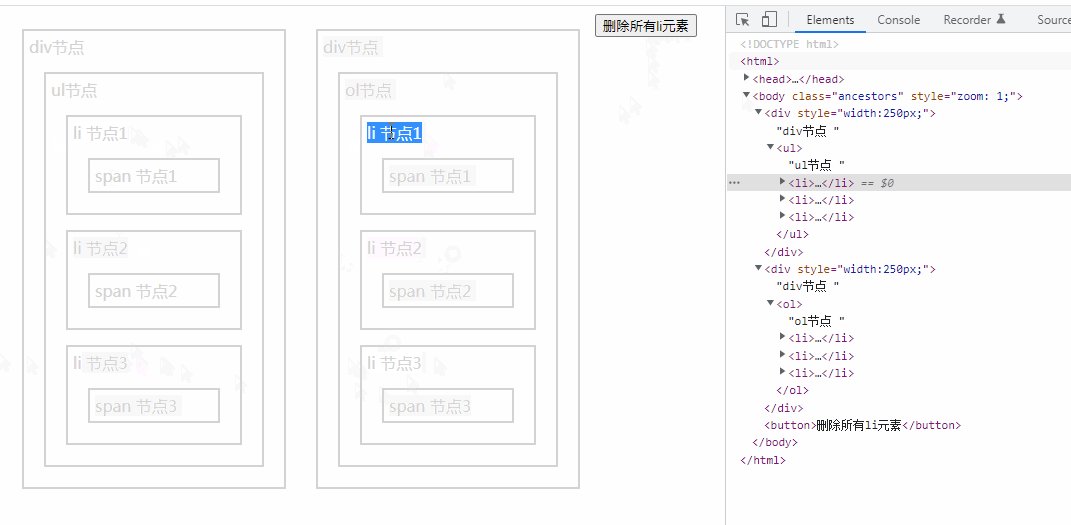
实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
div{
float: left;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("body").find("li").remove();
});
});
</script>
</head>
<body class="ancestors">
<div style="width:250px;">div节点
<ul>ul节点
<li>li 节点1
<span>span 节点1</span>
</li>
<li>li 节点2
<span>span 节点2</span>
</li>
<li>li 节点3
<span>span 节点3</span>
</li>
</ul>
</div>
<div style="width:250px;">div节点
<ol>ol节点
<li>li 节点1
<span>span 节点1</span>
</li>
<li>li 节点2
<span>span 节点2</span>
</li>
<li>li 节点3
<span>span 节点3</span>
</li>
</ol>
</div>
<button>删除所有li元素</button>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么删除所有li元素的详细内容,更多请关注自由互联其它相关文章!
