CSS里面能用odd。在CSS中,odd可以在伪类选择器中作为关键字选中指定元素,常作为“:nth-child()”选择器的参数,用于选取父元素中奇数行的指定子元素,语法“指定子元素:nth-child(odd){//css样式}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS里面能用odd。
odd的意思为“奇数”,在CSS中,可以在伪类选择器中作为关键字选中指定元素。
odd常与“:nth-child(n)”选择器配合使用,作为该选择器的参数,用于选取父元素中奇数行的指定子元素
指定子元素:nth-child(odd){//css样式}说明:相对于odd,还有一个关键字even(偶数),和“:nth-child(n)”选择器配合使用,可选取父元素中偶数行的指定子元素
示例:实现表格的隔行变色
即奇数行一个颜色,偶数行一个颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
tr:nth-of-type(even){
background:red;
}
tr:nth-of-type(odd){
background:pink;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
</body>
</html>
扩展知识:
:nth-child(n)选择器匹配父元素中的第n个子元素。参数是元素的索引。索引从1开始。
n 可以是一个数字,一个关键字,或者一个公式。
:nth-child 是 CSS3 提供的一个好用的选择器,因为在项目中经常用到,所以简单总结了它的常用方法,下面示例代码截图用的是同一个例子,p元素的父元素都是body
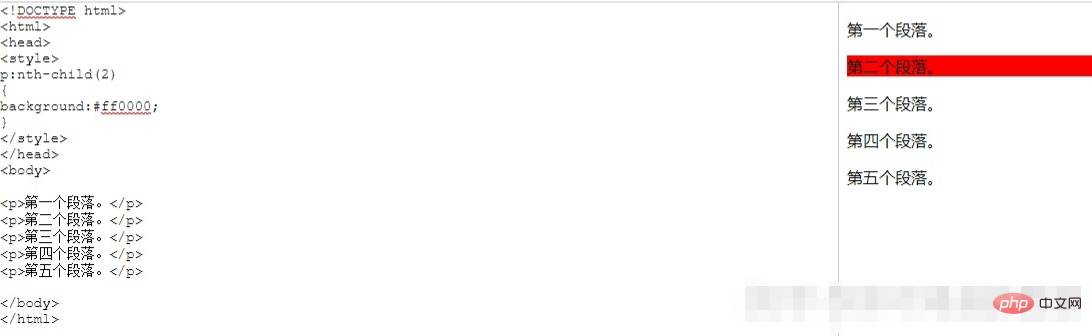
p:nth-child(2)
表示给第2个p元素添加背景色,p:nth-child(3)是第3个p元素,以此类推

p:nth-child(2)
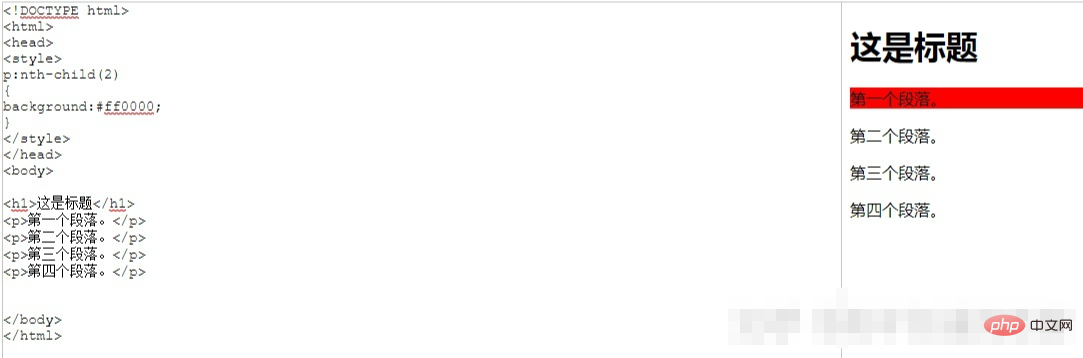
承接上面的示例,如果这里的p元素前面还有其它元素,结果如下图,段落1被添加背景色,而不是上面示例的段落2被添加背景色,
因为这里的p:nth-child(1)为h1元素,,所以p:nth-child(2)才为p元素

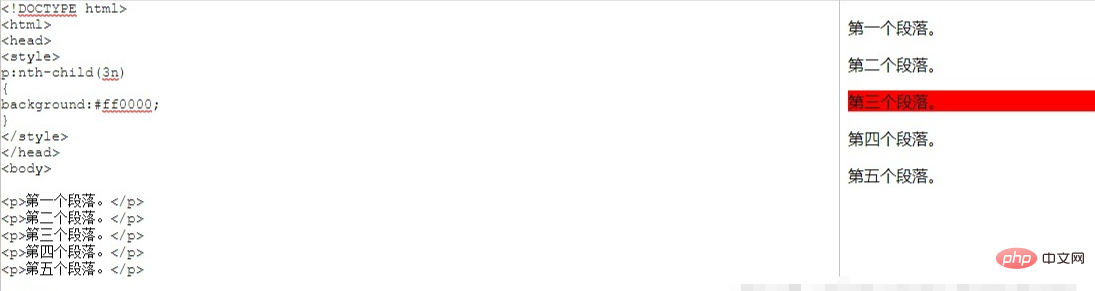
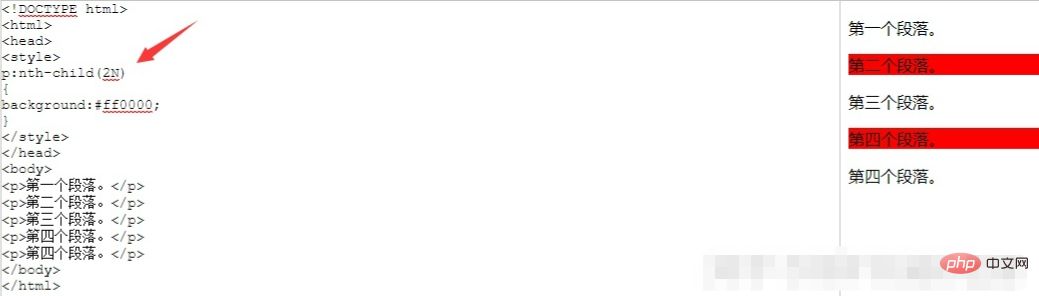
p:nth-child(3n)
表示给3的倍数的p元素添加背景色,2n就是2的倍数,4n就是4的倍数,以此类推

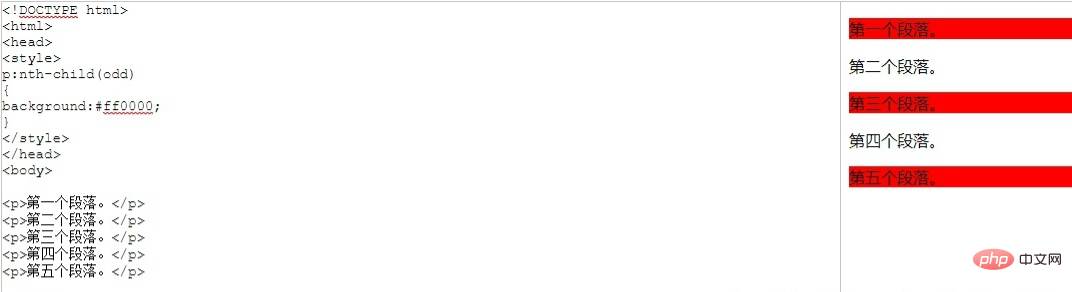
p:nth-child(odd)
表示给所有奇数p元素添加背景色

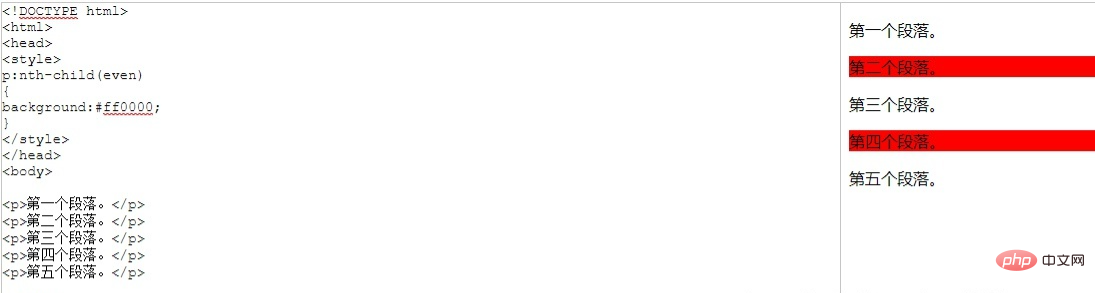
p:nth-child(even)
表示给所有偶数p元素添加背景色

使用公式 (an + b),描述:表示周期的长度,n 是计数器(从 0 开始),b 是偏移值
另外需要特别注意的是,an 必须写在 b 的前面,不能写成 b+an 的形式
注:公式里的n,不区分大小写

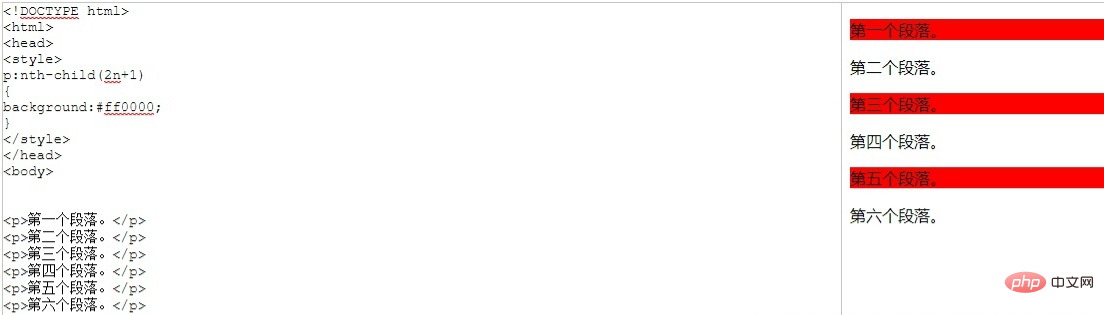
p:nth-child(2n+1)
可以简单理解为等同于 p:nth-child(odd)

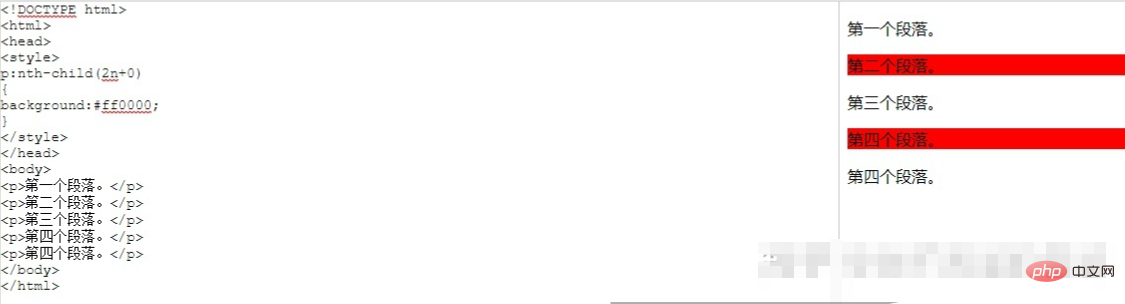
p:nth-child(2n+0)
可以简单理解为等同于 p:nth-child(even)

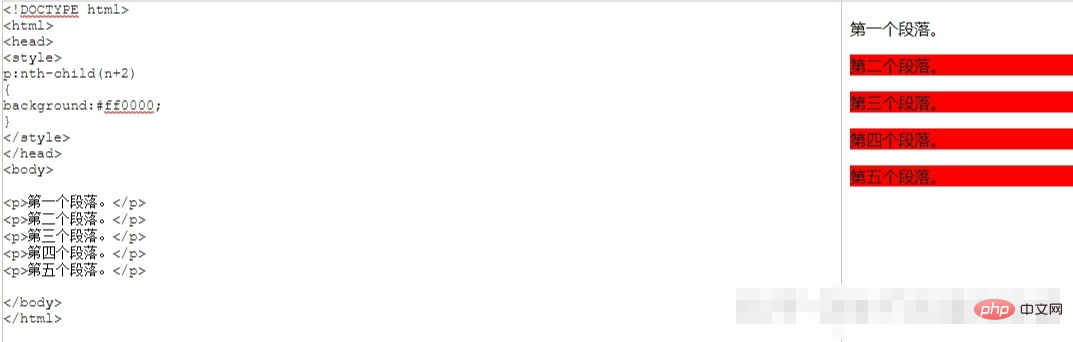
p:nth-child(n+2)
表示正向范围,从第2个p元素开始(包括第2个p元素)到最后一个p元素都添加背景色(这里范围指2-5)

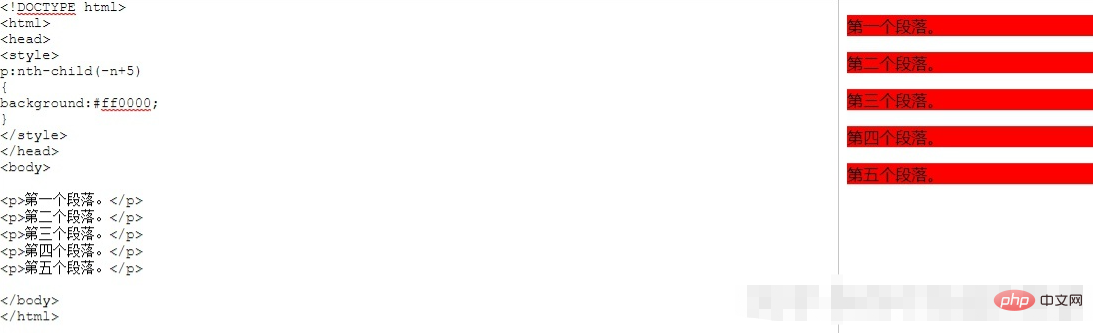
p:nth-child(-n+5)
表示负向范围,从最后一个p元素(包括最后一个元素)到第一个p元素都添加背景色(这里范围指5-1)

(学习视频分享:css视频教程、web前端)
以上就是CSS里面能用odd吗的详细内容,更多请关注自由互联其它相关文章!
