在bootstrap中,响应式布局是指同一个页面在不同的屏幕尺寸下有着不同的布局,响应式布局可以兼容不同分辨率的设备,可以利用栅格系统将一行平均分成12个格子,指定元素占几个格
在bootstrap中,响应式布局是指同一个页面在不同的屏幕尺寸下有着不同的布局,响应式布局可以兼容不同分辨率的设备,可以利用栅格系统将一行平均分成12个格子,指定元素占几个格子来实现。

本教程操作环境:Windows10系统、bootstrap3.3.7版、DELL G3电脑
bootstrap的响应式布局是什么意思
一、基本概念
响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局,可以兼容不同分辨率的设备
传统的开发方式是PC端开发一套,手机端再开发一套,而使用响应式布局只要开发一套就够,缺点就是CSS比较重。
实现:依赖于栅格系统,将一行平均分成12个格子,可以指定元素占几个格子
* 步骤: (1)定义容器:相当于之前的table * 容器分类: * container:两边留白 * container-fluid:每一种设备都是100%宽度 (2)定义行:相当于之前的tr,样式:row (3)定义元素:指定该元素在不同的设备上,所占的格子数目, 样式:col-设备代号-格子数目
栅格参数:
注意:
(1)一行中如果格子数目超过12,则超出部分自动换行。 (2)栅格类属性可以向上兼容。栅格类适用于与屏幕宽度大于或等于分界点大小的设备。 (3)如果真实设备宽度小于了设置栅格类属性的设备代码的最小值,会一个元素沾满一整行。
二、示例
<!DOCTYPE html><html lang="zh-CN"><head>
<style>
.inner{
border:1px solid red;
}
</style></head><body><!--1.定义容器--><p class="container">
<!--2.定义行-->
<p class="row">
<!--3.定义元素
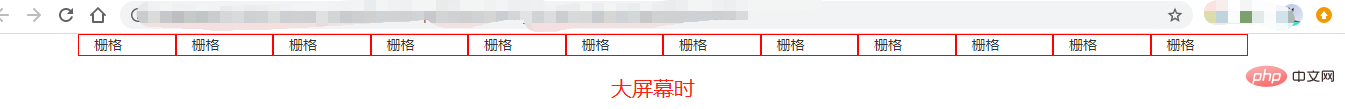
在大显示器一行12个格子
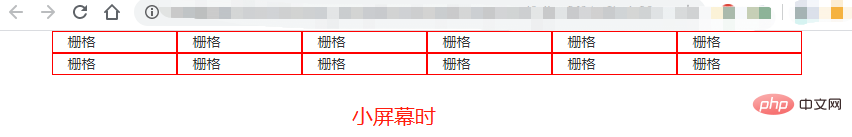
在pad上一行6个格子 -->
<!--这里同时定义了大屏幕和小屏幕两种情况都适用-->
<p class="col-lg-1 col-sm-2 inner">栅格</p>
<p class="col-lg-1 col-sm-2 inner">栅格</p>
<p class="col-lg-1 col-sm-2 inner">栅格</p>
<p class="col-lg-1 col-sm-2 inner">栅格</p>
<p class="col-lg-1 col-sm-2 inner">栅格</p>
<p class="col-lg-1 col-sm-2 inner">栅格</p>
<p class="col-lg-1 col-sm-2 inner">栅格</p>
<p class="col-lg-1 col-sm-2 inner">栅格</p>
<p class="col-lg-1 col-sm-2 inner">栅格</p>
<p class="col-lg-1 col-sm-2 inner">栅格</p>
<p class="col-lg-1 col-sm-2 inner">栅格</p>
</p></p></body></html>

相关推荐:bootstrap教程
以上就是bootstrap的响应式布局是什么意思的详细内容,更多请关注自由互联其它相关文章!
