简介 UILabel类实现了一个只读文本视图。您可以使用这个类来画一个或多个行静态文本,比如你可能使用确定的其他部分的用户界面。UILabel类支持既简单又复杂的样式标签的文本,还可以
简介
UILabel类实现了一个只读文本视图。您可以使用这个类来画一个或多个行静态文本,比如你可能使用确定的其他部分的用户界面。UILabel类支持既简单又复杂的样式标签的文本,还可以控制外观,比如标签是否使用一个影子或吸引了一大亮点。
在iOS程序中,看的见、摸得着的,都是UIView的子类。UILabel是一个用于显示文字信息的标签视图类,即UIView的子类。
以下是关于UILabel的官方网址:https://developer.apple.com/reference/uikit/uilabel
引言
有时我们需要根据UILabel内部的字体格式(包括字体大小,行间距)来动态调整UILabel的高度。
笔者在这里提供了两个方法,可以根据UILabel内部特定的字体,行间距,UILabel宽度来获得UILabel内部的真是高度。
动态调整Label的高度一共分为三个步骤:
- 获得具有特定格式的AttributedString。
- 根据AttributedString来获得新高度。
- 重新设置Label的高度。
#示例Demo
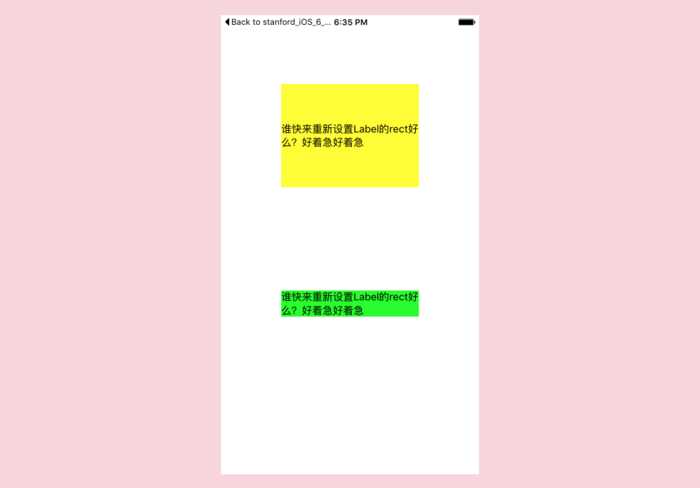
笔者通过同时显示具有相同内容的Label来对比一下有 无动态调整高度 的情况。
##实现步骤:
####1. 获得具有特定格式的AttributedString
/**
* 获取特定格式的属性字符串
*
* @param string 原字符串
* @param font 字体
* @param spacing 行间距
*
* @return 特定格式的属性字符串
*/
- (NSAttributedString *)attributedStringWithString: (NSString *)string andFont: (UIFont *)font andLineSpacing:(CGFloat)spacing
{
NSMutableAttributedString *contentString = [[NSMutableAttributedString alloc] initWithString:string];
[contentString addAttribute:NSFontAttributeName value:font range:NSMakeRange(0, contentString.length)];
NSMutableParagraphStyle * paragraphStyle = [[NSMutableParagraphStyle alloc] init];
[paragraphStyle setAlignment:NSTextAlignmentLeft];
[paragraphStyle setLineSpacing:spacing];
[contentString addAttribute:NSParagraphStyleAttributeName value:paragraphStyle range:NSMakeRange(0, [contentString length])];
return [contentString copy];
}
####2. 根据AttributedString来获得高度
/**
* 获取根据特定格式的属性字符串计算的新高度
*
* @param string 特定格式的属性字符串
* @param maxWidth UILable的最宽宽度(换行点)
*
* @return 根据特定格式的属性字符串计算的新高度
*/
- (CGSize)sizeOfAttributedString: (NSAttributedString *)string withMaxWidth: (CGFloat)maxWidth
{
CGRect rect = [string boundingRectWithSize:CGSizeMake(maxWidth, MAXFLOAT) options:NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading context:nil];
return rect.size;
}
####3. 重新设置Label的高度
NSAttributedString *string = [self attributedStringWithString:self.contentString andFont:[UIFont systemFontOfSize:15.0] andLineSpacing:2.0]; CGSize size = [self sizeOfAttributedString:string withMaxWidth:maxWidth]; self.resizeLabel.frame = CGRectMake((self.view.bounds.size.width - maxWidth)/2, 400, maxWidth, size.height); self.resizeLabel.attributedText = string;
作为对比,显示具有相同格式内容的UILabel
self.orignalLabel.attributedText = [self attributedStringWithString:self.contentString andFont:[UIFont systemFontOfSize:15.0] andLineSpacing:2.0 ];

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对自由互联的支持。
