前言
本文主要给大家总结了iOS用UITableView设置全屏分隔线的3种方法,一般TableView设置全屏分隔线有下面三种方法:
1.自定义cell,手动添加分割线
隐藏自带的
tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
可以通过addSubview的方式添加一条分割线;也可以自绘分割线。
// 自绘分割线
- (void)drawRect:(CGRect)rect
{
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
CGContextFillRect(context, rect);
CGContextSetStrokeColorWithColor(context, [UIColor colorWithRed:0xE2/255.0f green:0xE2/255.0f blue:0xE2/255.0f alpha:1].CGColor);
CGContextStrokeRect(context, CGRectMake(0, rect.size.height - 1, rect.size.width, 1));
}
2.重写cell的setFrame方法,高度-1,露出背景色
- (void)setFrame:(CGRect)frame
{
frame.size.height -= 1;
// 给cellframe赋值
[super setFrame:frame];
}
取消系统的分割线
设置tableView背景色为分割线颜色
// 取消系统分割线 self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; // 设置tableView背景色 self.tableView.backgroundColor = [UIColor colorWithWhite:215 / 255.0 alpha:1];
3.利用系统属性设置(separatorInset, layoutMargins)共需添加三句代码:
对tableView的separatorInset, layoutMargins属性的设置
-(void)viewDidLoad {
[super viewDidLoad];
//1.调整(iOS7以上)表格分隔线边距
if ([self.tableView respondsToSelector:@selector(setSeparatorInset:)]) {
self.tableView.separatorInset = UIEdgeInsetsZero;
}
//2.调整(iOS8以上)view边距(或者在cell中设置preservesSuperviewLayoutMargins,二者等效)
if ([self.tableView respondsToSelector:@selector(setLayoutMargins:)]) {
self.tableView.layoutMargins = UIEdgeInsetsZero;
}
}
对cell的LayoutMargins属性的设置
对cell的设置可以写在cellForRowAtIndexPath里,也可以写在willDisplayCell方法里
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *ID = @"cell";
FSDiscoverSpecialCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (cell == nil) {
cell = [[FSDiscoverSpecialCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
}
//2.调整(iOS8以上)tableView边距(与上面第2步等效,二选一即可)
if ([cell respondsToSelector:@selector(setPreservesSuperviewLayoutMargins:)]) {
cell.preservesSuperviewLayoutMargins = NO;
}
//3.调整(iOS8以上)view边距
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
return cell;
}
三种方法优缺点比较:
方法1是比较好用的,但是有些情况下系统自带的cell就足够用了,仅仅为了分隔线却还必须再自定义cell,添加一个view,设置背景颜色和frame,又显得麻烦;
方法2比较取巧,但是也需要自定义cell,在某些情况下不允许改变tableView的背景色,使用场景有限;
方法3不需要自定义cell,对系统(iOS7,iOS8以上)做个简单判断即可.可惜网上很多文章写的不对,很多人不会正确使用,有些会用的人也说不清楚原理,只管复制粘贴.
比如网上流传的一般是这样,需要四步,虽然真的管用,但多了一步[cell setSeparatorInset:UIEdgeInsetsZero];而且原理也没讲,估计是某大神写的,根本不屑于过多解释,让我用起来很郁闷,网上流传代码:
首先在viewDidLoad方法中加上如下代码:
-(void)viewDidLoad {
[super viewDidLoad];
if ([self.tableView respondsToSelector:@selector(setSeparatorInset:)]) {
[self.tableView setSeparatorInset:UIEdgeInsetsZero];
}
if ([self.tableView respondsToSelector:@selector(setLayoutMargins:)]) {
[self.tableView setLayoutMargins:UIEdgeInsetsZero];
}
然后在willDisplayCell方法中加入如下代码:
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([cell respondsToSelector:@selector(setSeparatorInset:)]) {
[cell setSeparatorInset:UIEdgeInsetsZero];
}
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
}
其实关于分隔线不能全屏的原理,苹果官方在文件中已经说明了,可以去看一下
在iOS7之前系统默认就是全屏的,iOS7时UITableView多了separatorInset属性,可在UITableView的头文件中查看,如下:
@property (nonatomic) UIEdgeInsets separatorInset NS_AVAILABLE_IOS(7_0) UI_APPEARANCE_SELECTOR; // allows customization of the frame of cell separators
iOS7时只要设置该属性为UIEdgeInsetsZero就没有问题了.
iOS8之后仅仅完成以上设置就不行了,仔细查看后发现iOS8的UIView的头文件里又多了个layoutMargins属性,并有官方注释
@property (nonatomic) UIEdgeInsets layoutMargins NS_AVAILABLE_IOS(8_0);
/*
-layoutMargins returns a set of insets from the edge of the view's bounds that denote a default spacing for laying out content.
If preservesSuperviewLayoutMargins is YES, margins cascade down the view tree, adjusting for geometry offsets, so that setting the left value of layoutMargins on a superview will affect the left value of layoutMargins for subviews positioned close to the left edge of their superview's bounds
If your view subclass uses layoutMargins in its layout or drawing, override -layoutMarginsDidChange in order to refresh your view if the margins change.
*/
大意是说:layoutMargins是view的bounds的边距,用来调整内容默认边距
如果preservesSuperviewLayoutMargins属性是YES,那么设置父控件的layoutMargins边距,就会影响所有子控件的相对于父控件bounds的layoutMargins边距
如果你的view的子类在布局或者绘图中使用了layoutMargins属性,需要重写-layoutMarginsDidChange 方法,以便当边距改变时能刷新你的view
正是因为layoutMargins是UIView的新增属性,tablet和cell作为UIView的子类都有这个属性,所以相比较iOS7系统,iOS8之后就多了两步,必须同时再对tableView和cell的layoutMargins属性进行处理,才能让分隔线真正全屏.
同时官方注释中对preservesSuperviewLayoutMargins(意即:维持父控件的布局边距)属性的说明,也正好能说明网上另一种方法不设置self.tableView.layoutMargins = UIEdgeInsetsZero;而是设置cell.preservesSuperviewLayoutMargins = NO;为什么也能起作用
弄清楚了这些原理,就可以更好的记忆和使用这些方法,不用每次都去旧代码查找或者去百度了.
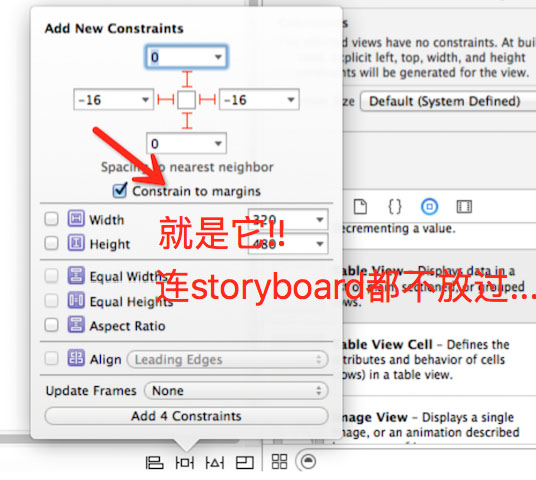
说到了最后,不知道大家有没有觉得影响分隔线全屏的元凶layoutMargins属性 稍微有点眼熟呢?其实它在另一个地方也做了不少恶,就在storyboard中:

PS:附效果图如下:
设置之前效果图:

设置完第1步self.tableView.separatorInset = UIEdgeInsetsZero;后效果图:

设置完第2步self.tableView.layoutMargins = UIEdgeInsetsZero;后效果图:

设置完第3步cell.layoutMargins = UIEdgeInsetsZero;后效果图:

附:设置UITableView的单元格分割线离屏幕左右的距离为0
在开发中,有时候为了界面的美观,需要表示图的分割线左右间距为0,即呈现下面的效果
有时候就直接取消显示表视图的分割线,然后在单元格内直接添加一条直线,这样也能满足要求,还有一种方法是改变表视图内部的分割线的偏移量来实现,具体代码如下:

if ([_tableView respondsToSelector:@selector(setSeparatorInset:)]) {
[_tableView setSeparatorInset:UIEdgeInsetsMake(0,0,0,0)];
}
if ([_tableView respondsToSelector:@selector(setLayoutMargins:)]) {
[_tableView setLayoutMargins:UIEdgeInsetsMake(0,0,0,0)];
}
//代理方法
-(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([cell respondsToSelector:@selector(setSeparatorInset:)]) {
[cell setSeparatorInset:UIEdgeInsetsZero];
}
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
}
这样,就实现了单元格分割线的满格显示了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对自由互联的支持。
