你们是不是也在使用axure软件呢?那么其中怎么设计密码输入框原型呢?以下文章就为你们带来了axure设计密码输入框原型的详细步骤。 我们需要先打开axure软件 然后进行文本标签。首先在
你们是不是也在使用axure软件呢?那么其中怎么设计密码输入框原型呢?以下文章就为你们带来了axure设计密码输入框原型的详细步骤。

我们需要先打开axure软件
然后进行文本标签。首先在软件左侧的原价库中找到文本标签,然后鼠标左键按住并拖至空白画布中合适位置,并双击拖入的文本标签将其重命名为——密 码:,如下图所示:

在进行文本框。在原件库中找到文本框,像上一步一样拖至合适位置,如下图所示:

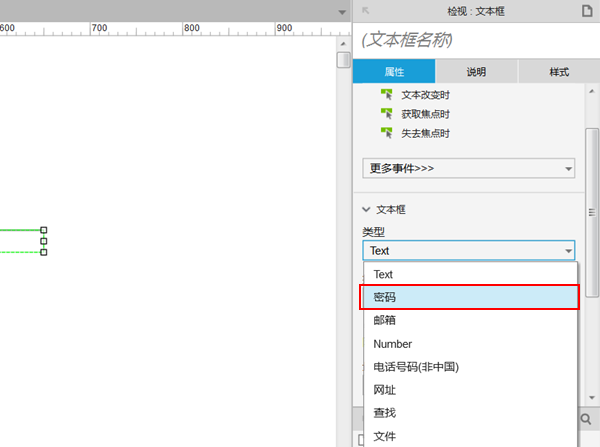
再进行类型选择。在软件右侧的属性编辑区中,点击类型选择框选择密码,如下图所示:

这时候进行样式编辑。切换至样式编辑区,然后可以对其样式进行调整,例如位置、尺寸、边框……,如下图所示:

结果预览。完成操作后点击软件右上角的预览按钮(软件会自动用本地默认浏览器打开预览页面),如下图所示:

最后就是验证结果。在浏览器网页的输入框中输入任意信息进行验证,发现显示为*则为设置成功,如下图所示:

根据上文讲解的axure设计密码输入框原型的详细步骤,你们是不是都学会啦!
【本文由:湖北阿里云代理商 http://www.558idc.com/aliyun.html提供,感恩】