学生模块功能比较少,就是进行考试和查看自己成绩两个大的功能。 学生进行考试的功能比较复杂(首先做了校验,不在考试时间范围内,不能进行考试) 考试试题是数据库根据发布
学生模块功能比较少,就是进行考试和查看自己成绩两个大的功能。
学生进行考试的功能比较复杂(首先做了校验,不在考试时间范围内,不能进行考试)


考试试题是数据库根据发布考试时的条件随机产生的一套试题。因为每次考试题型题量都是不同的,因此我们继续采用JSON的格式去保存数据,当状态为1:表示正在考试;状态为2:表示已经考试结束;状态为3:表示老师已经阅完试卷
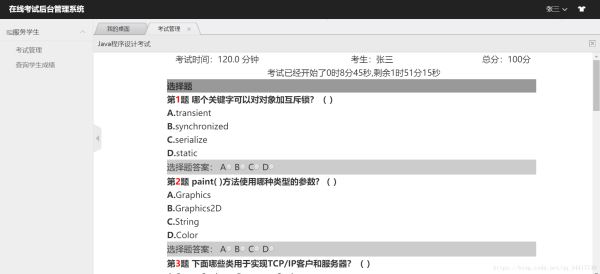
(1)当考试考试的时候,会给考上随机产生一套试题,并存储到数据库中,如果考试中电脑突然坏了可以保证重新打开还是之前的试题
(2)考试时间结束会自动提交考试,此时会将有学生成绩的试题保存到数据库中,老师批阅试卷就是从该JSON中读取出来的
(3)老师批阅完试卷以后,状态会变为3,JSON中会加上考生每道题的得分情况(考试倒计时根据考试考试时间和考试时间长度进行计算出来的,如果下午四点考试结束,学生三点半登录系统,就只有半个小时时间进行考试)

@InitBinder
public void initBinder(WebDataBinder binder) {
SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
binder.registerCustomEditor(Date.class, new CustomDateEditor(dateFormat, true));
}
@RequestMapping("/list")
public String showExam(HttpServletRequest request,Integer curr, Model model){
if (curr == null){
curr = 1;
}
HttpSession session = request.getSession();
Student student = (Student) session.getAttribute("studentInfo");
Integer classesid = student.getClassesid();
if (classesid != null){
PageInfo<Publishexam> publishexamList = publishExamService.selectAll(classesid, curr, 5);
model.addAttribute("publishexamList", publishexamList);
}
model.addAttribute("studentInfo", student);
return "/exam/list";
}
//进入考试页面,初始化数据
@SuppressWarnings("unchecked")
@RequestMapping("/exam")
public String exam(HttpServletRequest request,int id,Model model){
//0表示0.5小时,1表示1小时,2表示1.5小时,3表示2小时,4表示2.5小时,5表示3小时
//考试时间所对应的毫秒数
long[] dateLong = {30*60*1000, 60*60*1000, 90*60*1000, 120*60*1000, 150*60*1000, 180*60*1000};
PublishexamWithBLOBs publishexam = publishExamService.selectByKey(id);
HttpSession session = request.getSession();
Student student = (Student) session.getAttribute("studentInfo");
//在考试记录表中添加一条考试信息
Examhis examhis = examhisService.studentIsNotExam(student.getId(), publishexam.getSubjectId(), publishexam.getExamtime());
List<Text> textList = null;
ArrayList<TextModel> list = JsonUtils.toBean(publishexam.getExam(), ArrayList.class, TextModel.class);
Date date = new Date();
Date date2 = new Date();
date2.setTime(publishexam.getExamtime().getTime() + dateLong[publishexam.getExamlength()]);
//当前时间如果在考试时间之前,考试还未开始
if (date.compareTo(publishexam.getExamtime()) <= 0){
model.addAttribute("message", "对不起当前考试还未开始!");
return "/message";
}
/*1.当前时间>考试时间+考试时长,考试已经结束
2.examhis=null,则证明作者第一次点击开始考试
如果examhis不为空
状态为1:表示正在考试
状态为2:表示已经考试结束,
状态为3:表示老师已经阅完试卷
*/
if (date.compareTo(date2) >= 0 || (examhis != null && examhis.getStatus() != 1)){
model.addAttribute("message", "对不起当前考试已经结束!");
return "/message";
}
if (examhis == null){
examhis = new Examhis();
examhis.setStudentid(student.getId());
examhis.setStudentname(student.getName());
examhis.setSubjectid(publishexam.getSubjectId());
examhis.setSubjectname(publishexam.getSubjectName());
examhis.setClassesid(student.getClassesid());
examhis.setClassesname(student.getClassesname());
examhis.setPublishexamid(id);
examhis.setExamtime(publishexam.getExamtime());
examhis.setStatus(1);
textList = new ArrayList<Text>();
for (TextModel textModel : list) {
List<Text> text = textService.beginExam(textModel,publishexam.getSubjectId());
for (Text text2 : text) {
text2.setTexId(textModel.getTextModelId());
}
textList.addAll(text);
}
String json = JsonUtils.toJson(textList);
examhis.setExamtest(json);
examhisService.insert(examhis);
}else{
textList = JsonUtils.toBean(examhis.getExamtest(), ArrayList.class, Text.class);
}
int sum = 0;
for (TextModel textModel : list) {
sum += textModel.getGrade()*textModel.getTextCount();
}
List<Textmodel> textModelList = textModelService.selectTextModel(list);
model.addAttribute("textModelList", textModelList);
model.addAttribute("studentInfo", student);
model.addAttribute("textList", textList);
model.addAttribute("publishexam", publishexam);
model.addAttribute("sum", sum);
model.addAttribute("examTimeLength", dateLong[publishexam.getExamlength()]/1000);
model.addAttribute("examTime", (date2.getTime() - date.getTime())/1000);
return "/exam/exam";
}
//提交考试方法
@RequestMapping(value="/examEnd", method=RequestMethod.POST)
@ResponseBody
public AjaxResult examEnd(HttpServletRequest request, ExamList examList, int id){
PublishexamWithBLOBs publishexam = publishExamService.selectByKey(id);
HttpSession session = request.getSession();
Student student = (Student) session.getAttribute("studentInfo");
//将考试信息转成json,改变考试状态,更新到考试历史记录表中
Examhis examhis = examhisService.studentIsNotExam(student.getId(), publishexam.getSubjectId(), publishexam.getExamtime());
List<Exam> list = examList.getExamList();
list.remove(0);
for (Exam exam : list) {
exam.setText(textService.selectOne(exam.getTextId()));
if (exam.getAnswer() == null){
exam.setAnswer(" ");
}
}
String json = JsonUtils.toJson(list);
examhis.setExamtest(json);
examhis.setStatus(2);
examhisService.update(examhis);
return AjaxResult.successInstance("您已成功提交考试");
}
<script type="text/javascript">
//JS实现倒计时,考试结束提交试卷
function startTime(){
//定义考试剩余时间,时间为毫秒数
//examTime = "${examTime}";//对考试剩余时间赋值
//var exam = parseInt("${examTime}");
var examTime = parseInt(examTimes.innerHTML);
var examTimeLength;//考试时长
examTimeLength = "${examTimeLength}";
if ((examTime)<0){
alert("考试时间到!\n即将提交试卷!");
document.forms[0].submit();
}else{
//var lm = Math.floor((examTimeLength - examTime) / 60000);
var lh = Math.floor(((examTimeLength - examTime) / 3600) % 60)
var lm = Math.floor(((examTimeLength - examTime) / 60) % 60);
var ls = (examTimeLength - examTime) % 60;
var yh = Math.floor((examTime / 3600) % 60);
var ym = Math.floor((examTime / 60) % 60);
var ys = examTime % 60;
document.getElementById("tTime").innerHTML = "考试已经开始了" + lh + "时" + lm + "分" + ls + "秒" + ",剩余" + yh + "时" + ym + "分" + ys + "秒";
}
examTime--;
examTimes.innerHTML=examTime;
setTimeout(startTime,1000);
}
var timer=null;
//当页面加载后,启动周期性定时器,每过1秒执行startTime
window.onload=function(){
startTime();
}
</script>
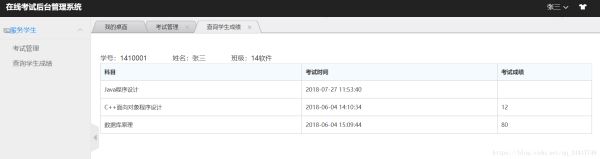
因为查询成绩比较简单,就是查询出学生成绩,显示到页面上而已,正在进行的考试成绩为空。

总结
以上所述是小编给大家介绍的Java实现在线考试系统与设计(学生功能),希望对大家有所帮助!
