本篇使用servlet +.ajax( )的技术,实现简单的前后台的交互问题。 首先来了解一下 AJAX AJAX是jquery的一个方法,一种在网页上调用后台接口的方式。 示例:$.ajax( { 参数 } ) ; $.ajax()等同于
本篇使用servlet +.ajax( )的技术,实现简单的前后台的交互问题。
首先来了解一下AJAX
AJAX是jquery的一个方法,一种在网页上调用后台接口的方式。
示例:$.ajax( { 参数 } ) ;
$.ajax()等同于jQuery.ajax( )
参数里是一个JS对象, 其中的属性:
type: ' GET' /‘POST'
url: 接口地址
success:服务器应答时,调用此function处理(回调方法)
另外说一下Servlet
Servlet,服务小程序,为客户端提供自定义服务的机制。
浏览器(客户端) —请求—》Tomcat(服务器)
Tomcat(服务器) —应答—》浏览器(客户端)
//创建一个学生pojo 类
/**
* 这是一个关于学生的POJO类
* 暂时不引入数据库
* 只是一个假的数据库
*/
public class Student
{
public int id;
public String name;
public String adress;
public Student()
{
}
public Student(int id,String name,String adress)
{
this.id = id;
this.name = name;
this.adress = adress;
}
public int getId()
{
return id;
}
public void setId(int id)
{
this.id = id;
}
public String getName()
{
return name;
}
public void setName(String name)
{
this.name = name;
}
public String getAdress()
{
return adress;
}
public void setAdress(String adress)
{
this.adress = adress;
}
创建一个假的学生类型数据库并存入数据
public class Db
{
//创建一个本类的全局对象
public static Db i = new Db();
//使用链表写入数据
private ArrayList<Student> stu = new ArrayList<>();
private Db()
{
stu.add(new Student(20180001,"老王","北京"));
stu.add(new Student(20180002,"老甄","邢台"));
stu.add(new Student(20180003,"老高","邢台"));
stu.add(new Student(20180004,"老孟","邯郸"));
stu.add(new Student(20180005,"老裴","太原"));
stu.add(new Student(20180006,"老李","东北"));
stu.add(new Student(20180007,"老张","武汉"));
stu.add(new Student(20180008,"老苗","重庆"));
stu.add(new Student(20180009,"老郭","北京"));
}
//获取全部信息
public ArrayList<Student> all()
{
return stu;
}
//按照学号查询
public ArrayList<Student> byId(int from,int to)
{
ArrayList<Student> qStu = new ArrayList<>();
for(int i=0;i<stu.size();i++)
{
Student s = stu.get(i);
if(s.id<=from &&s.id<=to)
{
qStu.add(s);
}
}
return qStu;
}
}
创建一个servlet
将数据返回
/**
*只需要更改doGet方法
*/
@WebServlet("/QueryAll")
public class QueryAll extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
ArrayList<Student> rows = Db.i.all();
//转换成JSON格式
JSONArray result = new JSONArray(rows);
//返回数据
response.setCharacterEncoding("UTF-8");
response.setContentType("text/plain");
Writer writer = response.getWriter();
writer.write(result.toString(2));
writer.close();
}
}
下面是前端的代码 将html+css+js结合到了一起
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<style>
body{
background-color: #EEEEEE;
margin: 0px;
padding: 0px;
}
table{
border-collapse: collapse;
table-layout: fixed;
}
table,td,th{
border: 1px solid #888;
text-align: center;
}
.main{
width: 600px;
height: 300px;
background-color: #FFFFFF;
padding: 10px;
margin: 10px auto;
position: relative;
}
.main .content{
width: 300px;
}
.empty{
text-align: center;
padding: 4px;
display: block;
border: 0px solid #888;
border-width: 0px 1px 1px 1px;
}
.main .id{ width: 100px;}
.main .name{width: 100px;}
.main .adress{width: 100px;}
</style>
</head>
<body>
<div class="main">
<button onclick="query()">查询</button>
<div class="content">
<table>
<thead>
<tr>
<th class="id">学号</th>
<th class="name">姓名</th>
<th class="adress">住址</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<div class="empty">
现在没有数据
</div>
</div>
</div>
</body>
<script>
//查询
function query()
{
$.ajax({
type:"GET";
url:"QueryAll";
dataType:"json";
success:function(resp)
{
show(resp);
}
});
}
//格式化数据并显示
function show(result)
{
var cont = $(".main tbody");
cont.html(""); //清空
for(var row of result)
{
var str = "<tr>"
+"<td>"+row.id+"</td>"
+"<td>"+row.name+"</td>"
+"<td>"+row.adress+"</td>"
+"</tr>";
cont.append(str);
}
//没有数据把空的内容显示出来
if(result.length>0)
$(".empty").hide();
else
$(".empty").show();
}
</script>
</html>
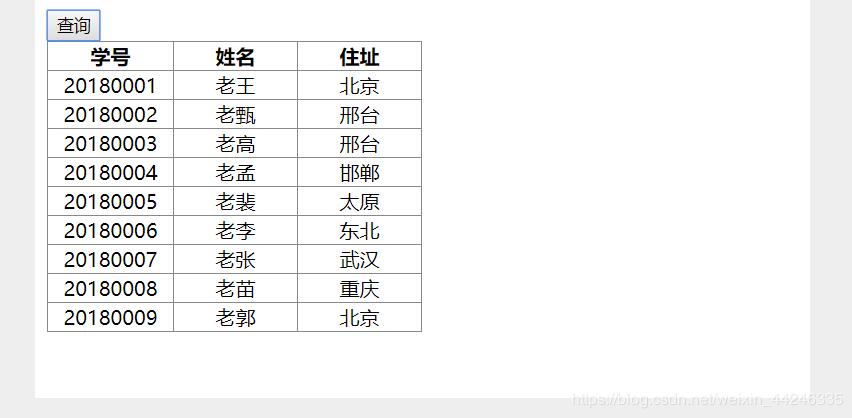
最后实现的内容

当点击这个查询的时候 ,将学生信息打印出来

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
