 网站加了CDN后,字体图标报错Access-Control-Allow-Origin,原来直接修改CDN的配置就可以搞定
网站加了CDN后,字体图标报错Access-Control-Allow-Origin,原来直接修改CDN的配置就可以搞定
这两天将自己做的网站(PM老猫)上线了,上线后发现因为之前购买的服务器带宽较小,第一次打开网站页面就会比较慢,想着给网站加了个CDN,让静态文件直接通过CDN访问。网上一找发现可以白嫖的CDN服务挺多的,想着之前服务器就是白嫖的腾讯云,于是CDN也直接想到了腾讯云CDN,开通服务绑定域名就直接赠送了半年每月20G的流量包。每月20G对于这种个人的小网站完全够用了。
没想到开通CDN遇到的第一个问题,就是网站图标全都显示不出来,查看页面信息访问CDN的图标文件报:has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is
于是百度了一下好多答案都差不,有给服务器iis添加HTTP响应标头的:
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*
Access-Control-Allow-Methods:OPTIONS,POST,GET
也有给静态页面加meta标签的:
<meta http-equiv="Access-Control-Allow-Origin" content="*" />
后面经过尝试发现我遇到的情况跟别人的有点不一样,错误信息提示访问CDN上的文件报错,那么问题应该是CDN服务器不允许跨域访问,那么就要从CDN上着手处理问题,而不是网站本身服务器。
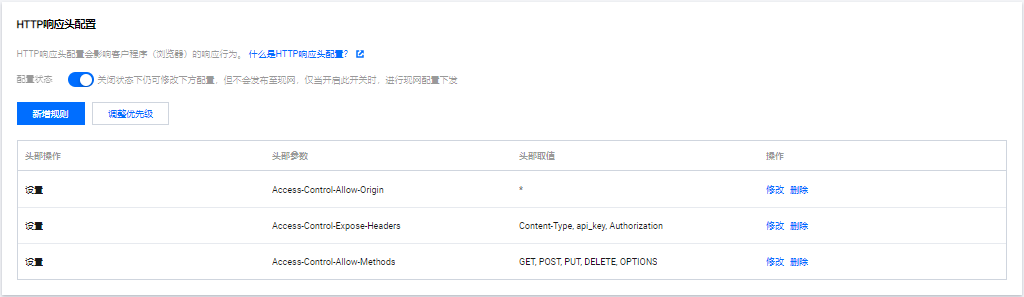
最后在腾讯云CDN服务——域名管理——高级配置中添加HTTP响应头配置,添加上方的三条配置,问题解决。
经此发现,给自己的小网站加个CDN,提高访问速度其实操作挺简单的,
1、添加域名绑定,绑定之后需要解析个子域名,用子域名作为CDN的访问地址。比如源网站域名是www.mroldcat.top 就可以添加子域名如:tcdn.mroldcat.top
2、可把网址的的静态内容全部替换成用CDN的子域名访问。比如原网站上图片地址是http://www.mroldcat.top/upfile/Images/banner/202206/062405415860.png替换成cdn地址http://tcdn.mroldcat.top/upfile/Images/banner/202206/062405415860.png
