前言 编辑调试DotNet源码可按照官网教程操作,但因为网络问题中间会出现各种下载失败的问题,这里出个简单的教程(以6为版本) 下载源码 下载源码 GitHub下载源码速度极慢,可替换
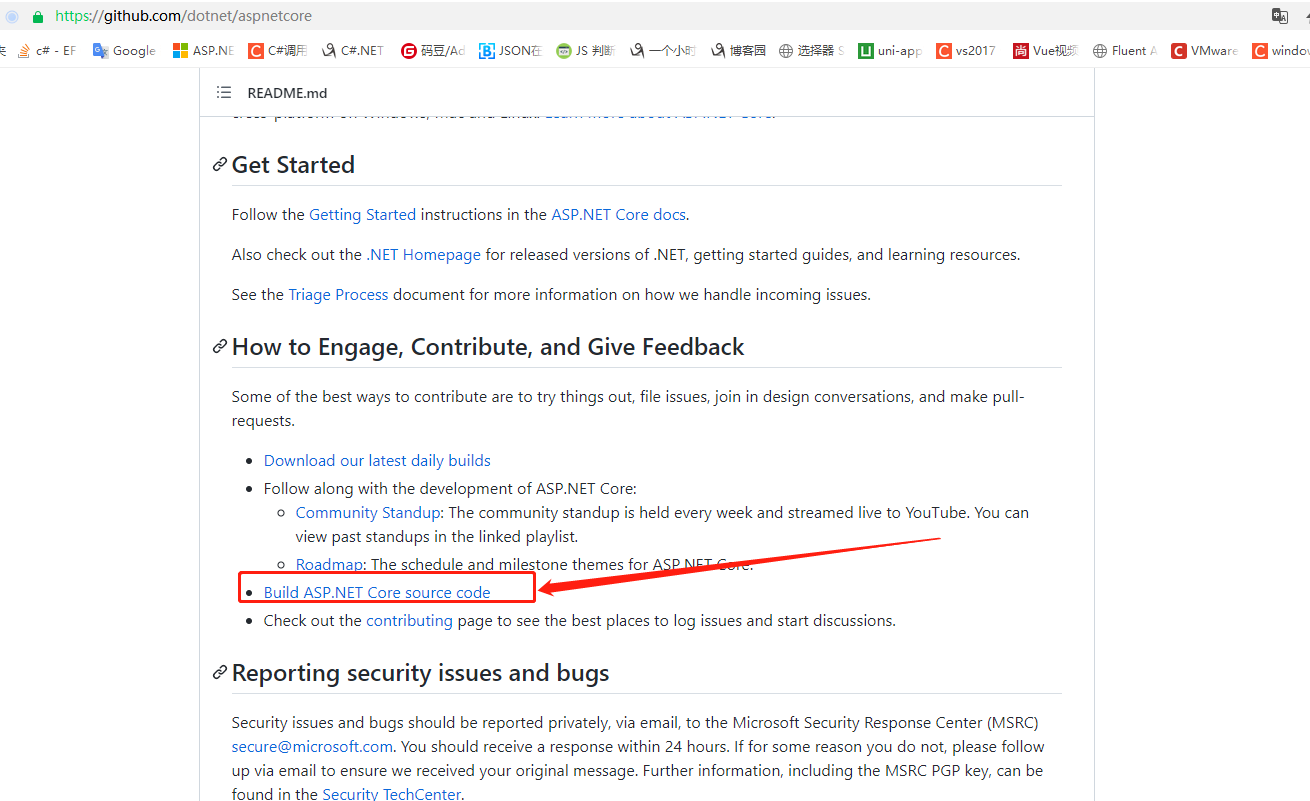
编辑调试DotNet源码可按照官网教程操作,但因为网络问题中间会出现各种下载失败的问题,这里出个简单的教程(以6为版本)

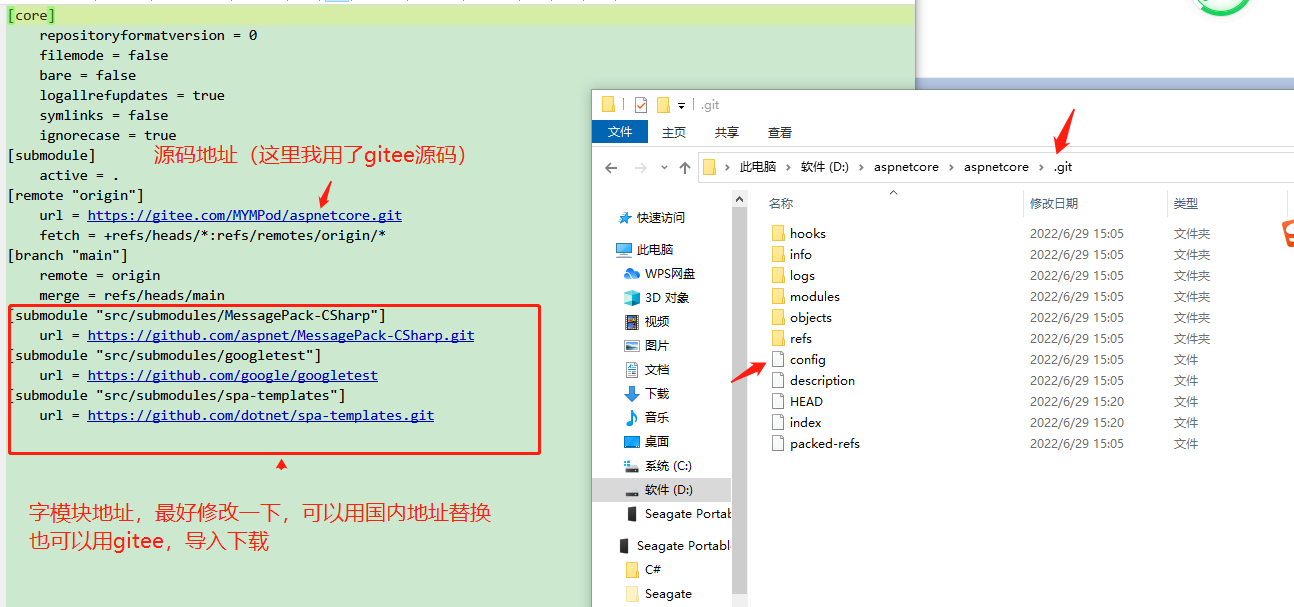
下载源码 GitHub下载源码速度极慢,可替换为国内仓库https://github.com.cnpmjs.org/或https://git.sdut.me/


下载源码
git clone --recursive https://github.com/dotnet/aspnetcore
下载子模块(这块有可能会很卡最好修改一下)
git submodule update --init --recursive
下载完成后,记得把地址在改回去,因为首次下载大,以后下载就小了
git tag 查看版本
git checkout V6.0.3(需要的版本)
修改nuget配置删除部分int包


版本不同,要求不同,根据不同的版本设置环境
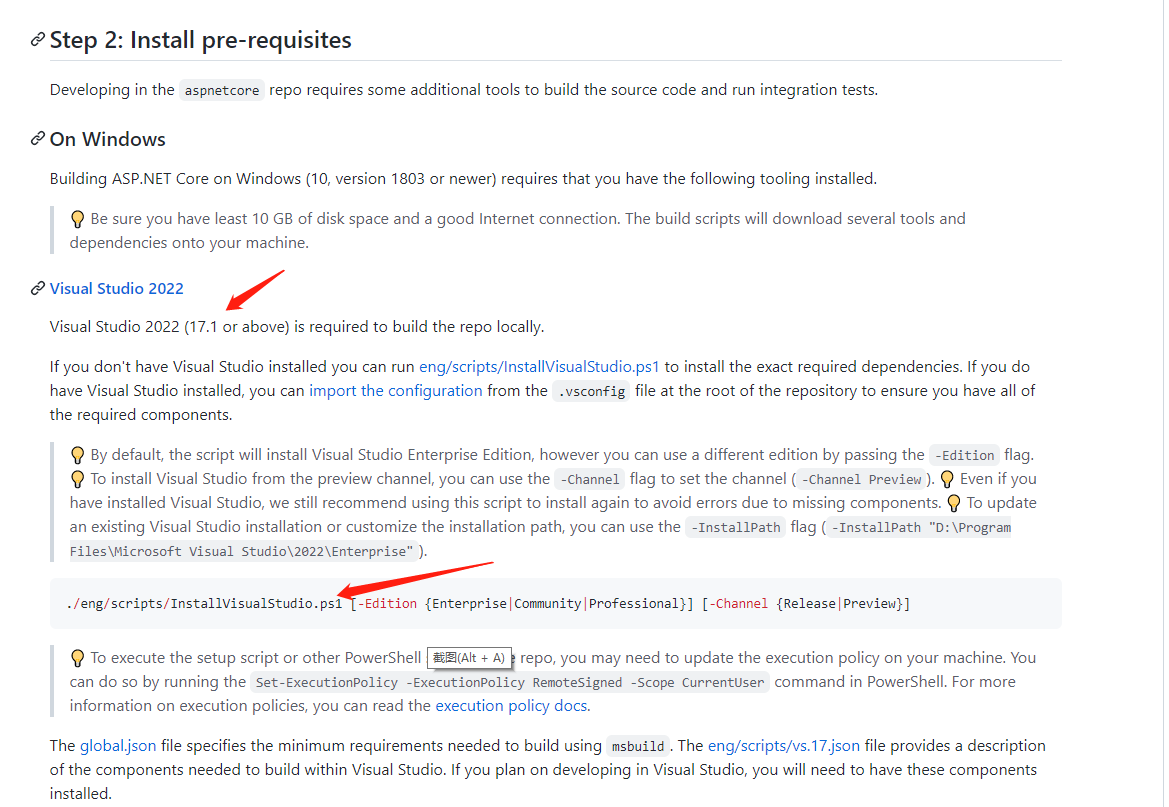
- 1 - 脚本设置
根据自己Visual Studio的版本设置 默认为 Enterprise Preview
./eng/scripts/InstallVisualStudio.ps1 -Edition Professional -Channel Release
./eng/scripts/InstallVisualStudio.ps1 [-Edition {Enterprise|Community|Professional}] [-Channel {Release|Preview}]
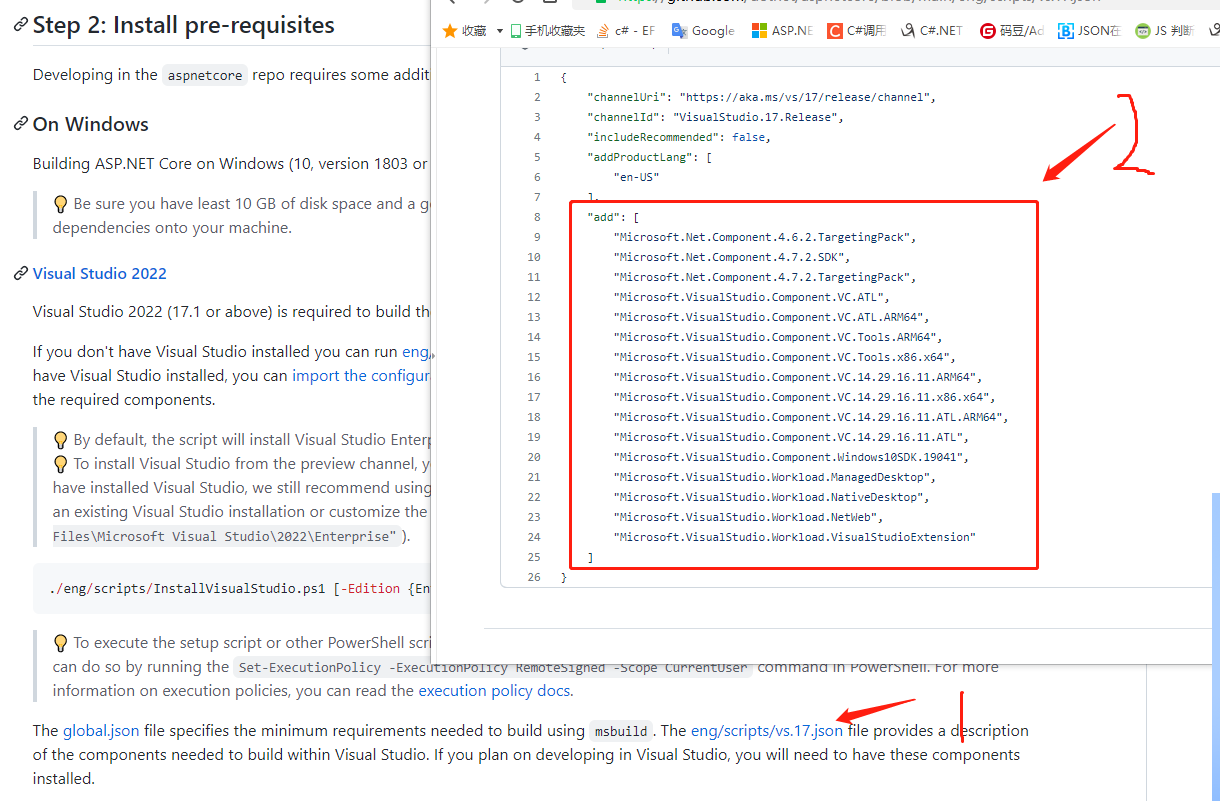
- 2 - 手动设置
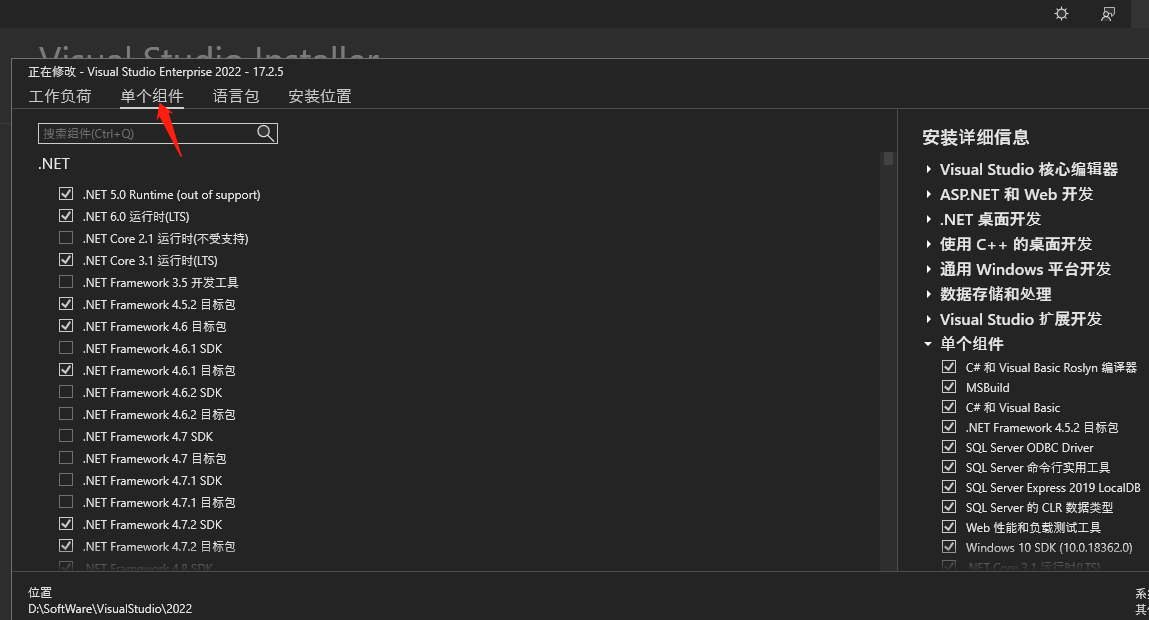
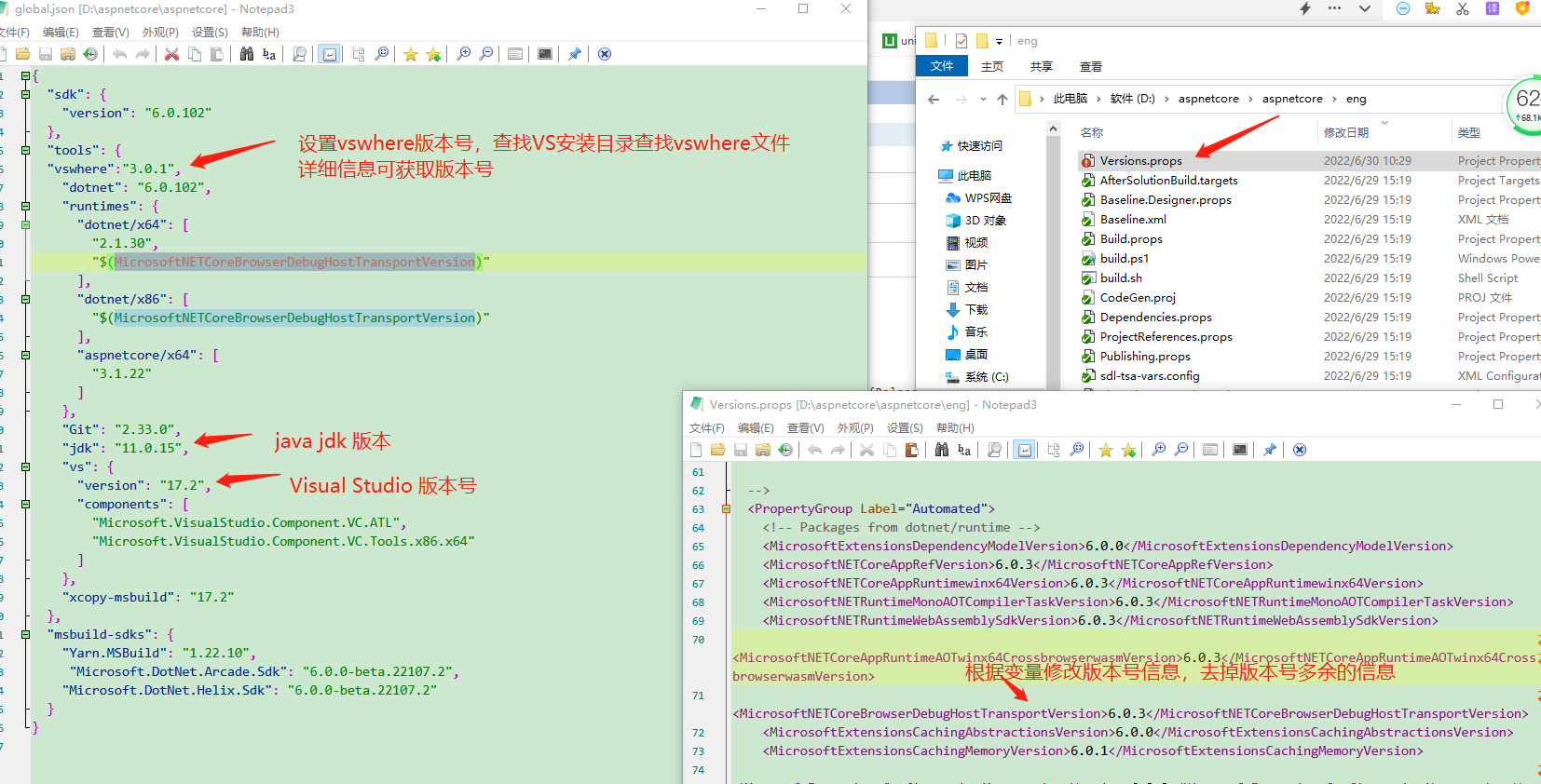
根据json文件查找配置,根据配置表(这里以2022为准,根据vs版本配置)查找具体需要配置的项


根据版本要求下载安装相对应的NodeJS https://nodejs.org.
下载安装Yarnnpm install -g yarn
这里不使用脚本下载了,使用官网地址下载
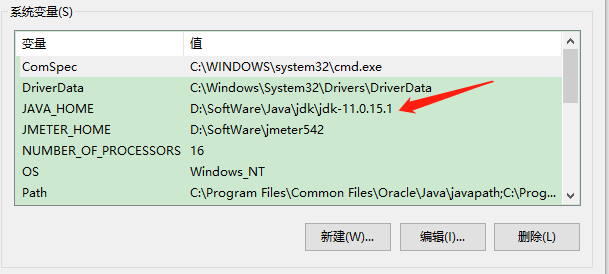
下载完成后,点下一步下一步安装这里就不详细说了,下载完成后再环境变量中添加JAVA_HOME变量


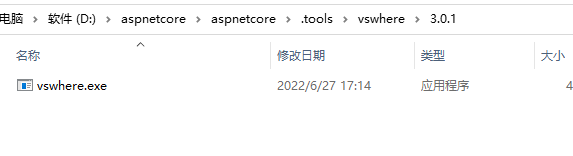
把安装目录下的vswhere文件放到源码tool中,没有文件夹创建文件夹注意版本号,因文件大使用脚本下载过慢,故提前准备

.\restore.cmd
源码还原过程中可能会卡一会,不要动,过个一段时间(时间有可能会很长,等等……)会出现下载失败等信息。
使用IIS创建应用程序

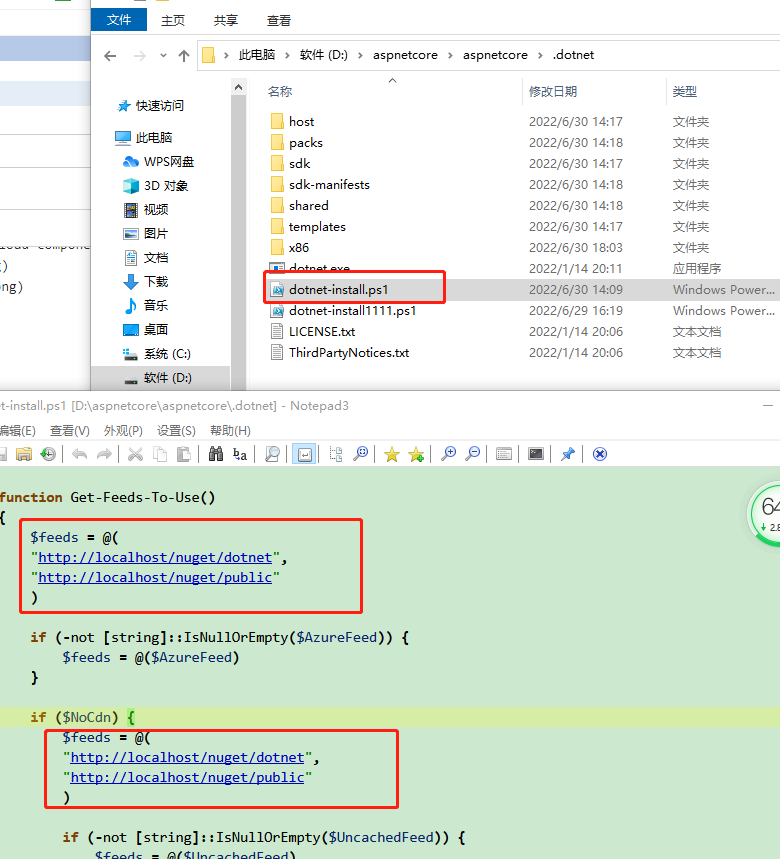
修改配置文件地址,改为我们创建的本机地址

下一步再次使用命令执行restore
需要啥文件就去微软官网下载,下载完成后放到自己创建的应用程序中,再次执行restore直到不出现错误
最后一步了,可以使用脚本(eng\build.cmd)生成,也可以打开Visual Studio编译生成
