1.JSON概述
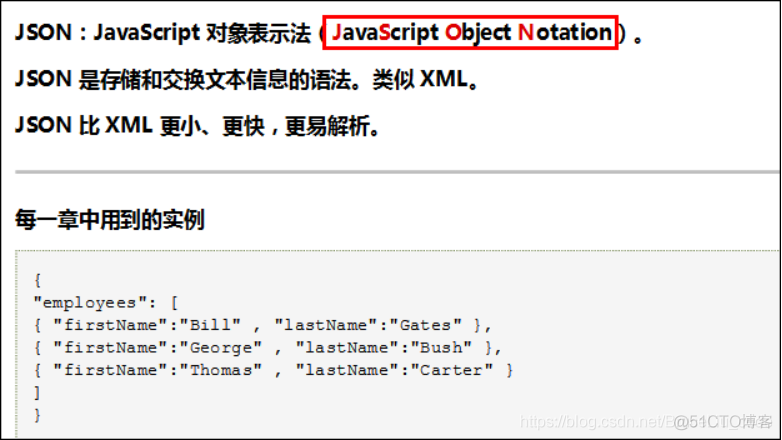
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
Js中的数组和对象?
数组:[1,2,3]
对象:{name:“张三”, age: 20}
复杂数组:[{name:“张三”, age: 20}, {name:“李四”, age: 30}, 1]
复杂对象:{total:50, data: [{name:“张三”, age: 20}, {name:“李四”, age: 30}]}
Json本质:特殊格式的字符串,特殊在字符串的结构,和js中的数组和对象一样一样的!
数组:[1,2,3]
数组格式的json串:"[1,2,3]"
对象:{name: “张”, age: 20}
对象格式的json串:’{name: “张”, age: 20}’
数组中放对象:[{id:“11”,name:“北京”}, {id:“12”,name:“天津”}]
数组中放对象的json格式:’[{id:“11”,name:“北京”}, {id:“12”,name:“天津”}]’
2.为什么需要Json
ajax就是通过js代码,完成和后台数据的交互,但是,往往后台响应的结果的数据格式都比较复杂,例如List、Map等,这些数据js是不能够识别的,因为js和java是不同的语言!因此需要一种通用的数据格式,即一种通用的“语言”!如xml、json,这两个本质还是字符串!任何语言都支持字符串!
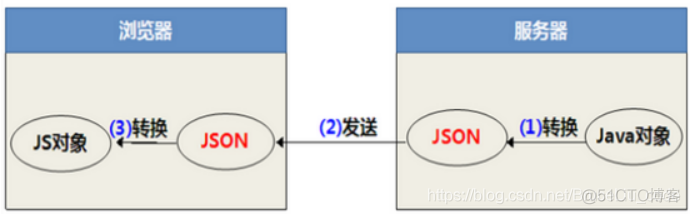
json是为了完成前台和后台的复杂数据交换的中间桥梁!
Java:List ===> json ===> 响应给ajax ===> 把json转js对象或数组 ===> 通过DOM技术操作页面元素

json和js对象的区别:唯一的区别是json是字符串,不可以直接调用字符串的属性来获取json中的“属性”对应的值,如果想获取到json字符串中的属性的值,需要先将json转换为js对象。
后台的List、Map、User、数组等对象可以转换为json格式的字符串,然后使用js将json字符串转换为js对象,然后操作这些数据,最终达到无刷新更新页面中的部分内容。
3.JSON与Js对象之间的相互转换
3.1.JSON转js对象
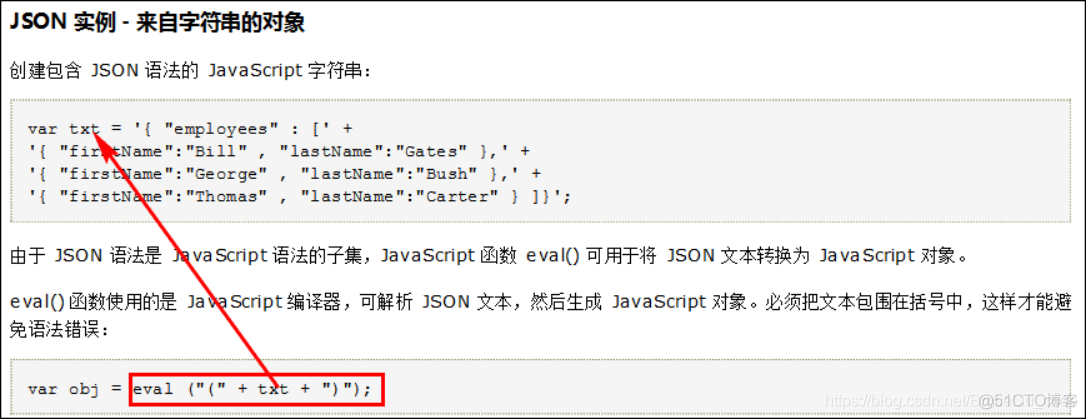
3.1.1.使用js中的内建函数eval转换


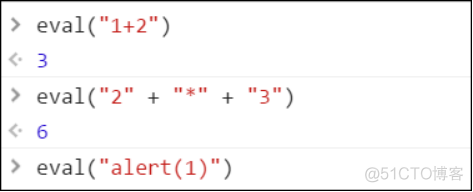
eval函数,不仅可以将json格式的字符串,转换为js对象,还可以用于一些计算,和js代码的动态拼接
由于eval函数可以解析js代码,并执行,因此存在风险。
3.1.2.使用JSON对象将json字符串转换成js对象
var txt = “[1,23]”;
var arr = JSON.parse(txt); // 将json串转换为js对象
var txt = JSON.stringify(arr); // 将js对象转换为json串,调试的时候,方便查看对象的结构
JSON对象:浏览器自带的一个js对象,对象中有一些方法可供使用
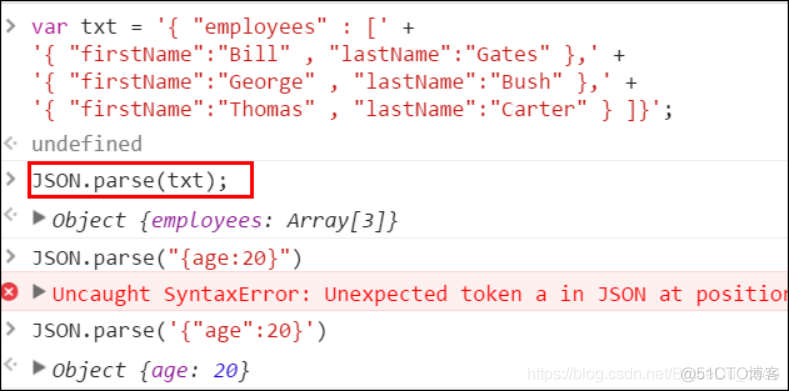
使用JSON对象中的parse方法可以将json字符串转换成js对象,但是JSON对象对json字符串的格式要求比较严格:key值一定要使用双引号引起来,字符串类型的值也必须要使用双引号
但是,IE9以下不支持JSON对象,需要引入json2.js,使JSON对象能够正常使用:
<!-- 只有ie浏览器才能够识别下面的html判断 html hack--><!--[if lt IE 9]>
<script type="text/javascript" src="js/json2.js"></script>
<![endif]-->
<script type="text/javascript">
var txt = '{ "employees" : [' +
'{ "firstName":"Bill" , "lastName":"Gates" },' +
'{ "firstName":"George" , "lastName":"Bush" },' +
'{ "firstName":"Thomas" , "lastName":"Carter" } ]}';
var obj = JSON.parse(txt);
alert(obj.employees[0].firstName);
</script>
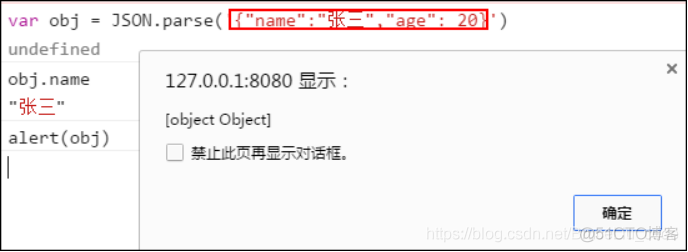
json字符串==>js对象:JSON.parse(“json串”)
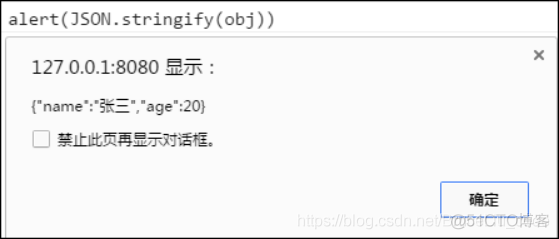
js对象 ===> json字符串:JSON.stringify(js对象);
3.2.js对象转JSON
有时我们需要查看对象的结构!一般采用的方式是alert(obj),但是只能看到下图所示的样子:
将js对象转换成json字符串的方法JSON.stringify(obj),方便查看对象的结构!
4.JSON与Java对象之间的相互转换
- 导入解析JSON的工具包


- 代码示例:
Gson gson = new Gson();
User user = new User("脏三", 20);
List<User> uList = new ArrayList<User>();
uList.add(new User("李四", 21));
uList.add(new User("王五", 22));
Map<String, Object> uMap = new HashMap<String, Object>();
uMap.put("aa", 11);
uMap.put("bb", 22);
// java对象转json
String json1 = gson.toJson(user);
String json2 = gson.toJson(uList);
String json3 = gson.toJson(uMap);
/*System.out.println(json1); {name:"张三", age:20}
System.out.println(json2); [{name:"张三", age:20},{name:"张三", age:20} ]
System.out.println(json3); {aa:11,bb:22}*/
// json转java对象
// json转对象
User user1 = gson.fromJson(json1, User.class);
// json转集合
Type type = new TypeToken<List<User>>(){}.getType();
List<User> uuList = gson.fromJson(json2, type);
// json转map
Type type2 = new TypeToken<Map<String, Object>>(){}.getType();
Map<String, Object> map2 = gson.fromJson(json3, type2);
System.out.println(user1);
System.out.println(uuList);
System.out.println(map2);
}
5.三级(省市县)联动
- 需求:

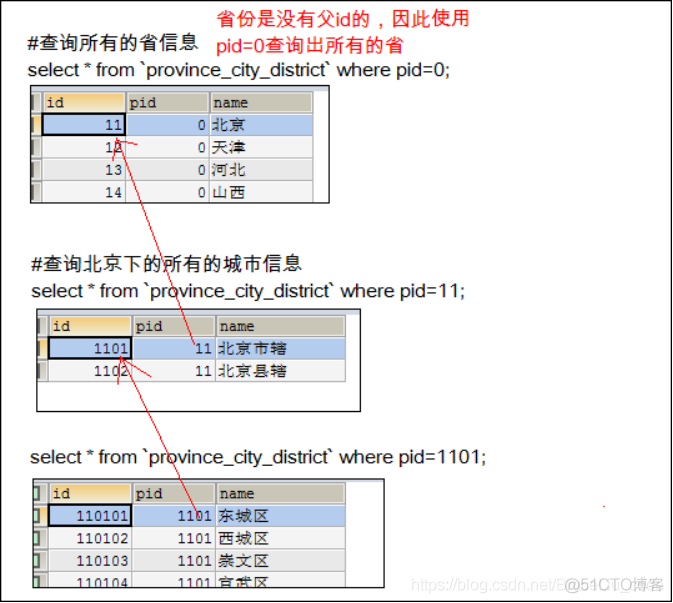
- 数据库表设计:
 表中的数据之间存在层级(父子)关系!像这种结构的表,称为自关联表!在后期面的学习中,我们会接触更多的自关联表:菜单(权限)表、部门表、分类表等等,自关联表最典型的特点是含有表示父节点的字段,字段名一般为pid或parent_id。
表中的数据之间存在层级(父子)关系!像这种结构的表,称为自关联表!在后期面的学习中,我们会接触更多的自关联表:菜单(权限)表、部门表、分类表等等,自关联表最典型的特点是含有表示父节点的字段,字段名一般为pid或parent_id。
效果:
1.进入页面的时候,省的下拉框中展示所有的省份
2.当选择省的时候,将省对应的市加载到市的下拉框 - 三级联动的实现步骤:
1.在页面加载完成之后,使用ajax技术从后台读取所有的省的数据List—>将List转换为json,响应给js—>使用JSON.parse(json字符串)把json串转换成js对象(数组中是对象)—>使用DOM技术创建option元素,添加到select标签中
json格式:"[{id:11,name:北京,pid:-1},{id:12,name:四川,pid:-1}]"
2.当选择省的时候,根据省的id,查询其下面的所有的市(json),然后同上将数据加载到市的下拉框中
3.同2
- HTML代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>省市县联动-AJAX</title>
</head>
<body style="padding:100px;">
<select id="sheng">
<option value="">--请选择省--</option>
</select>
<select id="shi">
<option value="">--请选择市--</option>
</select>
<select id="xian">
<option value="">--请选择县--</option>
</select>
</body>
</html>
- JavaScript代码
// js版的页面加载完成事件
window.onload = function() {
// 发送ajax请求,获取省的json数据
// 1、创建XMLHttpRequest对象
var xmlhttp;
// code for IE7+, Firefox, Chrome, Opera, Safari
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
// code for IE6, IE5
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2、监听服务器的返回状态
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
// 4、获取响应结果,并根据结果做不同的处理
// "[{id:11,name:北京,pid:-1},{id:12,name:四川,pid:-1}]"
var json = xmlhttp.responseText;
var arr = JSON.parse(json);
var sheng = document.getElementById("sheng");
for ( var i in arr) {
var opt = document.createElement("option");
opt.value = arr[i].id;
opt.innerHTML = arr[i].name;
sheng.appendChild(opt);
}
}
}
// 3、发送请求
xmlhttp.open("GET", "user?method=load&pid=-1", true);
xmlhttp.send();
// 给省的下拉框绑定change事件
document.getElementById("sheng").onchange = function() {
// 清空下拉框
document.getElementById("shi").length = 1;
document.getElementById("xian").length = 1;
if ( !this.value ) return;
// 1、创建XMLHttpRequest对象
var xmlhttp;
// code for IE7+, Firefox, Chrome, Opera, Safari
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
// code for IE6, IE5
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2、监听服务器的返回状态
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
// 4、获取响应结果,并根据结果做不同的处理
// "[{id:11,name:北京,pid:-1},{id:12,name:四川,pid:-1}]"
var json = xmlhttp.responseText;
var arr = JSON.parse(json);
var sheng = document.getElementById("shi");
for ( var i in arr) {
var opt = document.createElement("option");
opt.value = arr[i].id;
opt.innerHTML = arr[i].name;
sheng.appendChild(opt);
}
}
}
// 3、发送请求
xmlhttp.open("GET", "user?method=load&pid=" + this.value, true);
xmlhttp.send();
}
document.getElementById("shi").onchange = function() {
// 清空下拉框
document.getElementById("xian").length = 1;
if ( !this.value ) return;
// 1、创建XMLHttpRequest对象
var xmlhttp;
// code for IE7+, Firefox, Chrome, Opera, Safari
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
}
// code for IE6, IE5
else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 2、监听服务器的返回状态
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
// 4、获取响应结果,并根据结果做不同的处理
// "[{id:11,name:北京,pid:-1},{id:12,name:四川,pid:-1}]"
var json = xmlhttp.responseText;
var arr = JSON.parse(json);
var sheng = document.getElementById("xian");
for ( var i in arr) {
var opt = document.createElement("option");
opt.value = arr[i].id;
opt.innerHTML = arr[i].name;
sheng.appendChild(opt);
}
}
}
// 3、发送请求
xmlhttp.open("GET", "user?method=load&pid=" + this.value, true);
xmlhttp.send();
}
};
</script>
- Servlet代码
public class UserServlet extends BaseServlet {
public void load(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 区域的父节点
String pid = request.getParameter("pid");
QueryRunner qr = new QueryRunner(JDBCUtils.getDataSource());
String sql = "select * from `province_city_district` where pid=?";
try {
List<Map<String, Object>> listMap = qr.query(sql, new MapListHandler(), pid);
Gson gson = new Gson();
String json = gson.toJson(listMap);
response.getWriter().write(json);
} catch (SQLException e) {
e.printStackTrace();
}
}
