前言
大家好,我是洋子。在日常测试过程中,我们或多或少碰到如下场景: QA(我):这个页面打开白屏了,前端开发你看下,抓紧给我改(做测试就是要硬气一点) 前端:这不是我的Bug呀,你看后端接口都没返回数据 QA(我):那我找后端开发看看吧 后端:这接口数据返回是正常的呀,找前端看吧 QA(我):......(我TA MA心态崩了呀,到底是谁的Bug) 为了避免让我们自己陷入被动的局面,学会定位前端还是后端Bug是一件非常重要的技能,在软件测试的面试当中,面试官也时常会问到这道题目
前端和后端的定义
要想清晰的定位是前端还是后端问题,我们需要对前端和后端的划分,有基本的了解,即哪些部分是属于前端,哪些部分是属于后端 前端相对比较好理解,我们打开Web网站看到的HTML5(简称H5)页面,打开手机APP看到的Native页面或者H5页面,都是属于前端的范畴
一个H5页面上,有着精美的布局,把各种按钮,页面元素,后端返回的数据给组合起来
而后端主要是为前端提供数据,前端如何展示这些数据就都是前端的事了
那前后端是如何进行交互的呢,在前言当中,我提到一个名词接口,通俗的理解,接口就是后端暴露给前端进行调用的,前后端交互大多都是通过HTTP协议(但不仅限于HTTP)的接口来进行
前端传入请求URL和请求参数,调用后端提供的HTTP接口,在正常情况下,就可以拿到后端返回的数据,用于页面的展示
前后端问题定位方法
在有了对前后端的基本认识后,就可以开始进行问题定位,问题定位一般需要借助Charles、Fiddler或浏览器F12调试等抓包工具 在问题定位的思路上面,我一般是依据如下原则,以点击某个按钮没有响应的Bug为例:
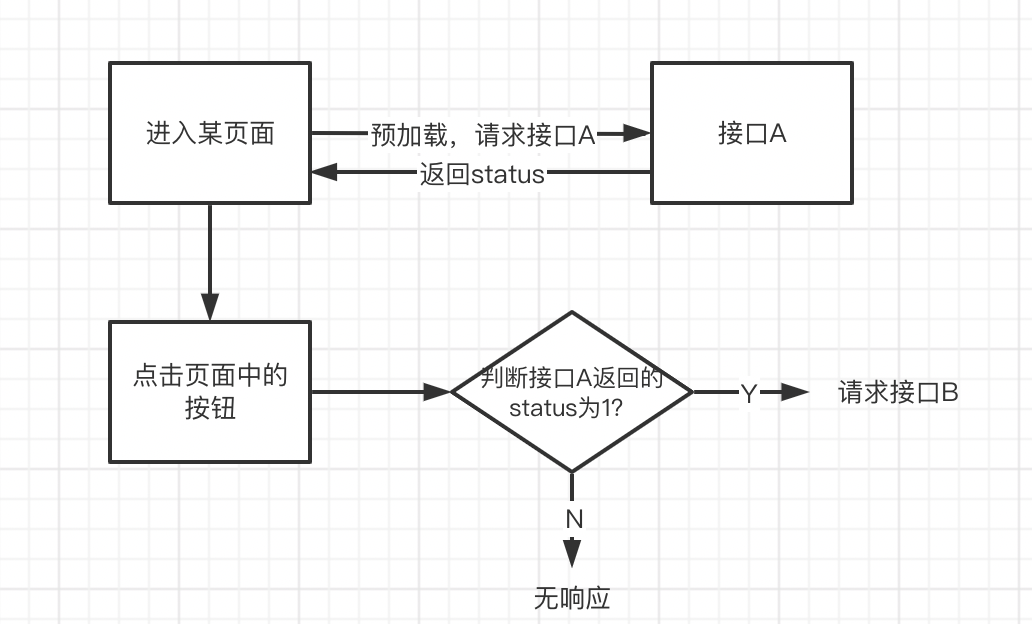
(1)以是否有HTTP请求为界定。先抓包看是否捕捉到HTTP请求,如果没有部署到HTTP请求,排除掉抓包代理设置的问题,95%以上都是前端的问题,至于为什么会有5%的小概率事件是后端的问题,可以看下这张图
 如何定位前端还是后端Bug_数据](http://img.558idc.com/uploadfile/allimg/java/28205708_62bafaa41302c90797.png)
即进入某页面后前端会调用后端接口A,预加载信息,而前端根据预加载信息去决定按钮点击后,是否调用接口B。因此,如果后端接口A返回字段有问题,就会导致点击按钮后无响应的结果。在这种情况下,无HTTP请求就是后端的问题啦 (2)通常情况下,点击前端页面后都是可以去捕获到HTTP请求的,那抓到包以后,咱们怎么定位Bug呢 一般先看HTTP状态码是不是200,如果状态码是5xx开头,那么就是后端有问题,如果状态码是4xx开头,那么就是前端有问题
那要是状态码是200怎么办呢,这时候可以对照接口文档,排查前端调用接口的请求参数是否正确,如果请求参数不正确,就是前端的问题。然后查看接口返回结果是否正确,如果接口返回结果中某字段和接口文档对不上,那就是后端的问题
再教大家一个小技巧,如果是测试APP的话,可以拿出一台安卓手机以及一台苹果手机,如果问题只在安卓手机上出现,而苹果手机正常,那100% 就是前端(客户端)的问题,从而排除后端的问题
出现单端问题情况有可能是接口请求参数传入错误导致,也可能是客户端业务逻辑处理有问题
问题定位小结
问题类型
问题定位依据
前端
没有HTTP请求
前端
接口响应HTTP状态码为4xx
前端
接口请求参数传入错误
前端
问题只在单端出现(安卓出现,IOS正常)
后端
接口返回字段错误
后端
接口响应HTTP状态码为5xx
