做项目碰到个需求,需要在输入的过程中动态的请求后端接口,并把数据显示在下拉框下面,类似淘宝或者百度搜索的那种推荐功能,找了鞋子了,很多都是复制粘贴,看的云里雾里。
做项目碰到个需求,需要在输入的过程中动态的请求后端接口,并把数据显示在下拉框下面,类似淘宝或者百度搜索的那种推荐功能,找了鞋子了,很多都是复制粘贴,看的云里雾里。最后决定自己看官方文档来解决。
html代码:
<div class="form-group"><label for="search" class="col-xs-4 col-sm-2 control-label">模糊搜索:</label>
<div class="col-xs-7 col-sm-9">
<div class="input-group">
<input type="text" name="search" class="form-control" id="search" value="">
<div class="input-group-btn">
<button type="button" class="btn btn-white dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu dropdown-menu-right" role="menu">
</ul>
</div>
</div>
</div>
</div>
js代码:
<script type="text/javascript">var search;
search =$("#search").val();
//淘宝搜索建议测试
var searchBsSuggest = $("#search").bsSuggest({
indexId: 0, //data.value 的第几个数据作为input的data-id
keyField: 0, //data.value 的第几个下标作为input的value值
allowNoKeyword: false, //是否允许无关键字时请求数据
multiWord: true, //以分隔符号分割的多关键字支持
separator: ",", //多关键字支持时的分隔符,默认为空格
getDataMethod: "url", //获取数据的方式,总是从 URL 获取
effectiveFieldsAlias: {
Id: "序号",
Keyword: "关键字",
Count: "数量"
},
showHeader: true,
url: '/admin/xx/xxx/1/'+search,
// url: '/admin/xxx/xx/'+$("#customer_type").val()+"/"+search,
// jsonp: 'callback',
/*如果从 url 获取数据,并且需要跨域,则该参数必须设置*/
processData: function(json) { // url 获取数据时,对数据的处理,作为 getData 的回调函数
var i, len, data = {
value: []
};
if (!json || json.length == 0) {
return false;
}
len = json.length;
console.log(len);
for (i = 0; i < len; i++) {
data.value.push({
"Id": json[i].id,
"Keyword": json[i].user_name,
"Count": json[i].email
});
}
return data;
}
});
</script>
最后在ul下面会形成一个table,当我们点击其中一行的时候,就会把我们指定的keyField赋予到input的value里面去。
务必注意这几个值的设定:
indexKey: 0, //每组数据的第几个数据,作为input输入框的内容
idField: '', //每组数据的哪个字段作为 data-id,优先级高于 indexId 设置(推荐)
keyField: '', //每组数据的哪个字段作为输入框内容,优先级高于 indexKey 设置(推荐)
参考手册可以看到所有的参数设置:https://www.npmjs.com/package/bootstrap-suggest-plugin
最后形成的table表格数据:
<ul class="dropdown-menu dropdown-menu-right" role="menu" style="padding-top: 0px; max-height: 375px; max-width: 800px; overflow: auto; width: auto; transition: 0.3s; left: -245px; right: auto; min-width: 278px; padding-right: 20px;"><table class="table table-condensed" style="margin-bottom: 20px;">
<thead>
<tr>
<th>序号(19)</th>
<th>关键字</th>
<th>数量</th>
</tr>
</thead>
<tbody>
<tr data-index="14" data-id="112" data-key="112">
<td data-name="Id">112</td>
<td data-name="Keyword"></td>
<td data-name="Count">test_12@qq.com</td>
</tr>
<tr data-index="15" data-id="111" data-key="111">
<td data-name="Id">111</td>
<td data-name="Keyword"></td>
<td data-name="Count">test_11@qq.com</td>
</tr>
<tr data-index="16" data-id="226" data-key="226">
<td data-name="Id">226</td>
<td data-name="Keyword">test_22@qq.com</td>
<td data-name="Count">test_22@qq.com</td>
</tr>
<tr data-index="17" data-id="225" data-key="225">
<td data-name="Id">225</td>
<td data-name="Keyword">test_21@qq.com</td>
<td data-name="Count">test_21@qq.com</td>
</tr>
<tr data-index="18" data-id="182" data-key="182">
<td data-name="Id">182</td>
<td data-name="Keyword">L1gTlY275</td>
<td data-name="Count">test.qq.com</td>
</tr>
</tbody>
</table>
</ul>
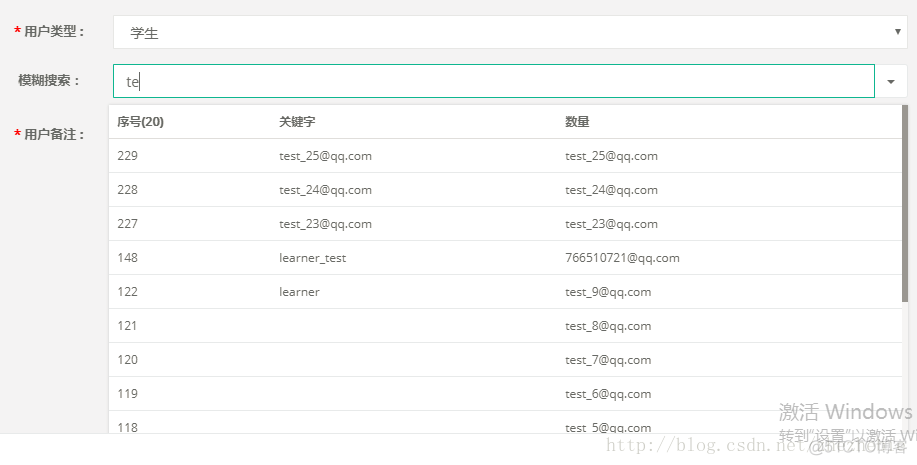
效果图:

遇到的问题:
我想传输两个参数到后台接口,但是不知道怎么传,知道的同学麻烦贴一下代码,我目前这个代码只能传输一个参数,我的后端使用Laravel写的,用的都是路由传参。
我是一个后台开发者,现在独立开发一个后台管理系统,用到了你的bootstrap suggest插件,遇到以下两个问题:
1、请求后端url接口的时候,我想传两个参数过去,第一个参数是下拉框选择的类别,第二个是input框输入的值,我现在只能传输input里面的过去,下拉框不知道为啥就是传不过去啊;
2、我想在inpu输入框输入选择后显示是一个值,实际传到后台是另一个值,如何做到?
例如,我后端php传过来
[{"id":229,"email":"test_25@qq.com","user_name":"test_25@qq.com"}, {"id":229,"email":"test_25@qq.com","user_name":"test_25@qq.com"}
]
这样的值,我想选择后placeholder变成email的值,实际传到后台的value值是id。
作者的博客:https://lzw.me/a/php-xdebug.html
