关于个人笔记,每个人有每个的方案,就我而言大致经历了以下几个阶段:
-
笔记软件,比如
印象笔记,有道笔记等。- 优点:隐私性强,跨终端。
- 缺点:个人用起来不是很舒服,可定制化程度低。
-
开放博客,用作技术分享,比如某DN,某CTO,某书等等。
- 优点:使用方便。
- 缺点:广告多,可定制化程度低,博客的样式主题不满意。
-
自研博客,用 Python + Django 写了一个。
- 优点:样式好看了。
- 缺点:由于水平有限,使用起来就不那么友好。
-
自建博客,使用市面上开源的服务搭建一个,比如 Wordpress,Hexo 等。个人推荐: docsify。
- 优点:定制化程度高,性能也可以。
- 缺点:服务器需要费用。
-
改自由互联主题。
其实我很早之前就有改自由互联主题,但是以前都没使用 Markdown,所以博客的兼容性不强。在使用 docsify 之后,就准备将以前的一些内容做个重构。
温故而知新。
为此专门开了这个账号用于做内容的重构,算是一个全新的开始。
如果你对重写的 docsify 感兴趣,可以看我的个人网站:
http://v2.ezops.cn/
如果你是对旧的主题感兴趣,可以查看我之前的账号:
主题预览https://www.cnblogs.com/Dy1an
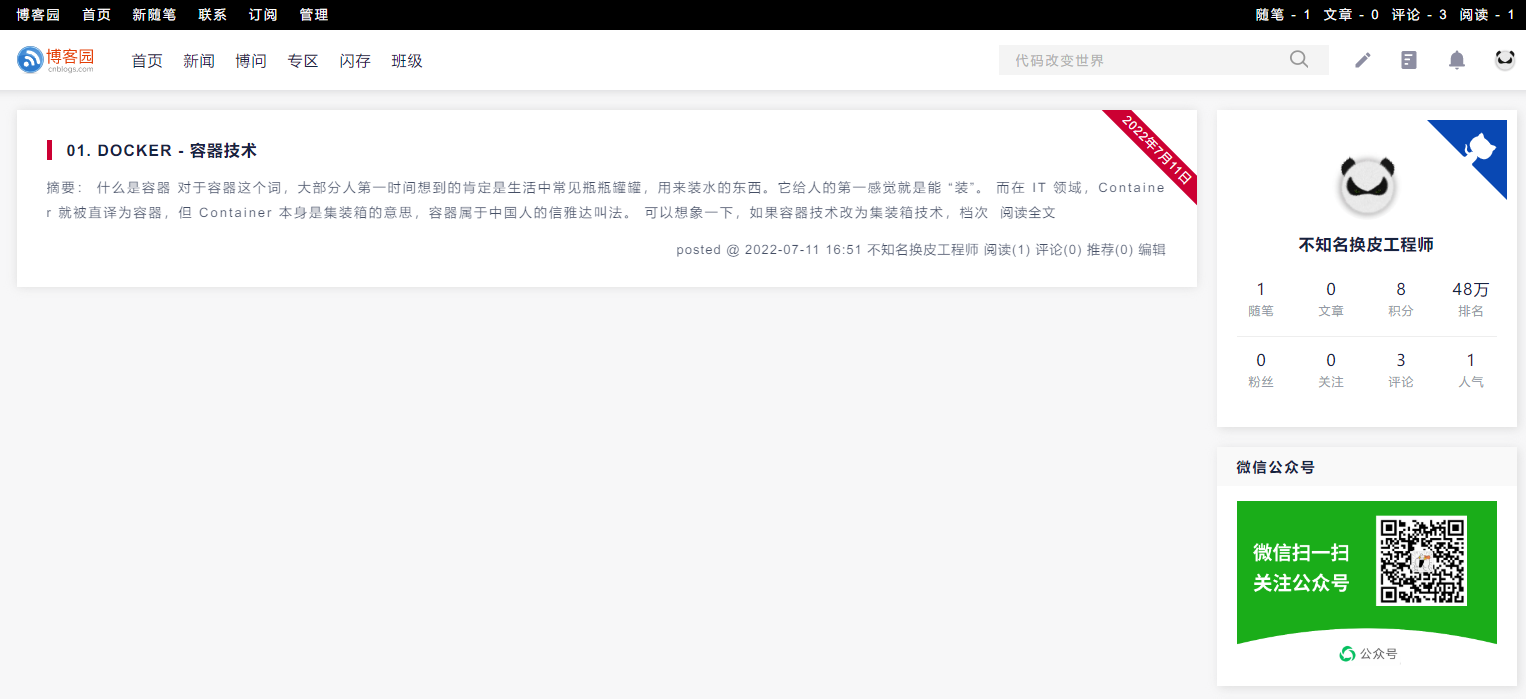
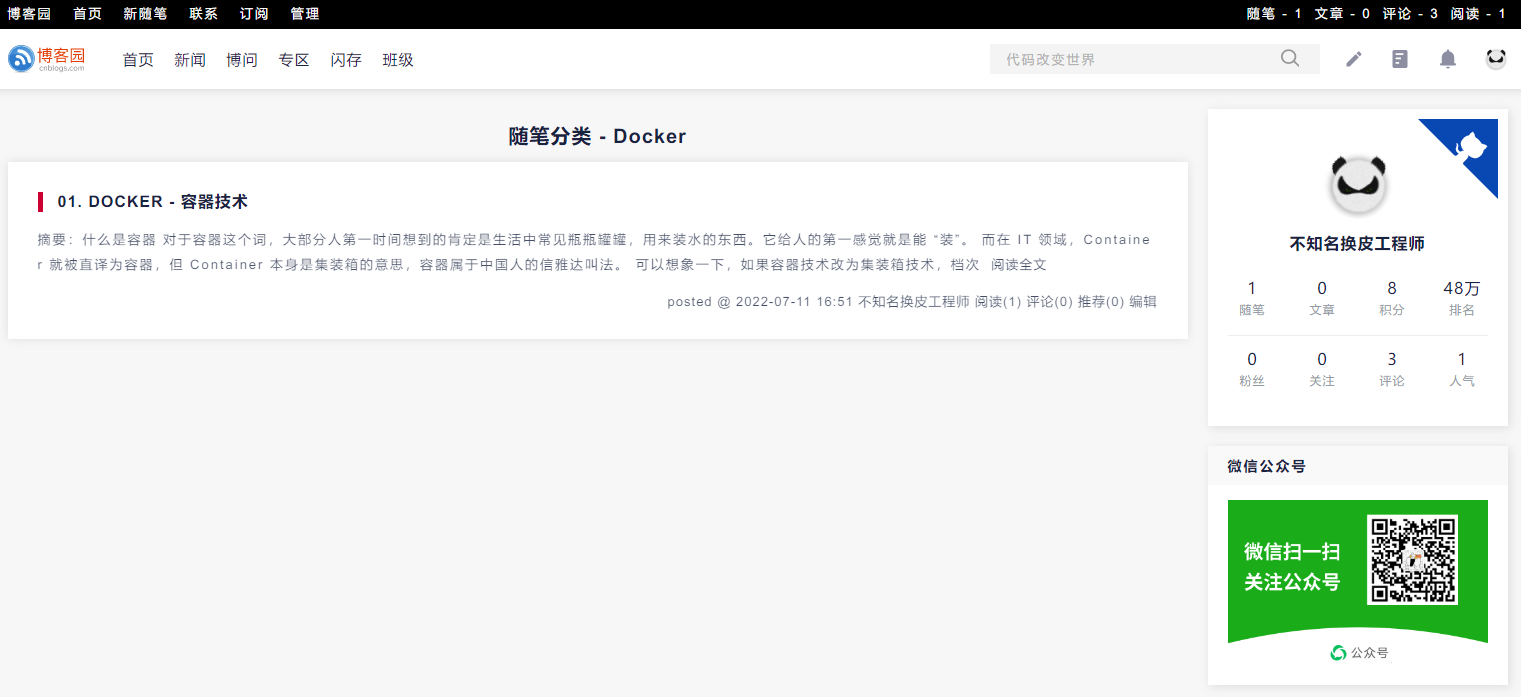
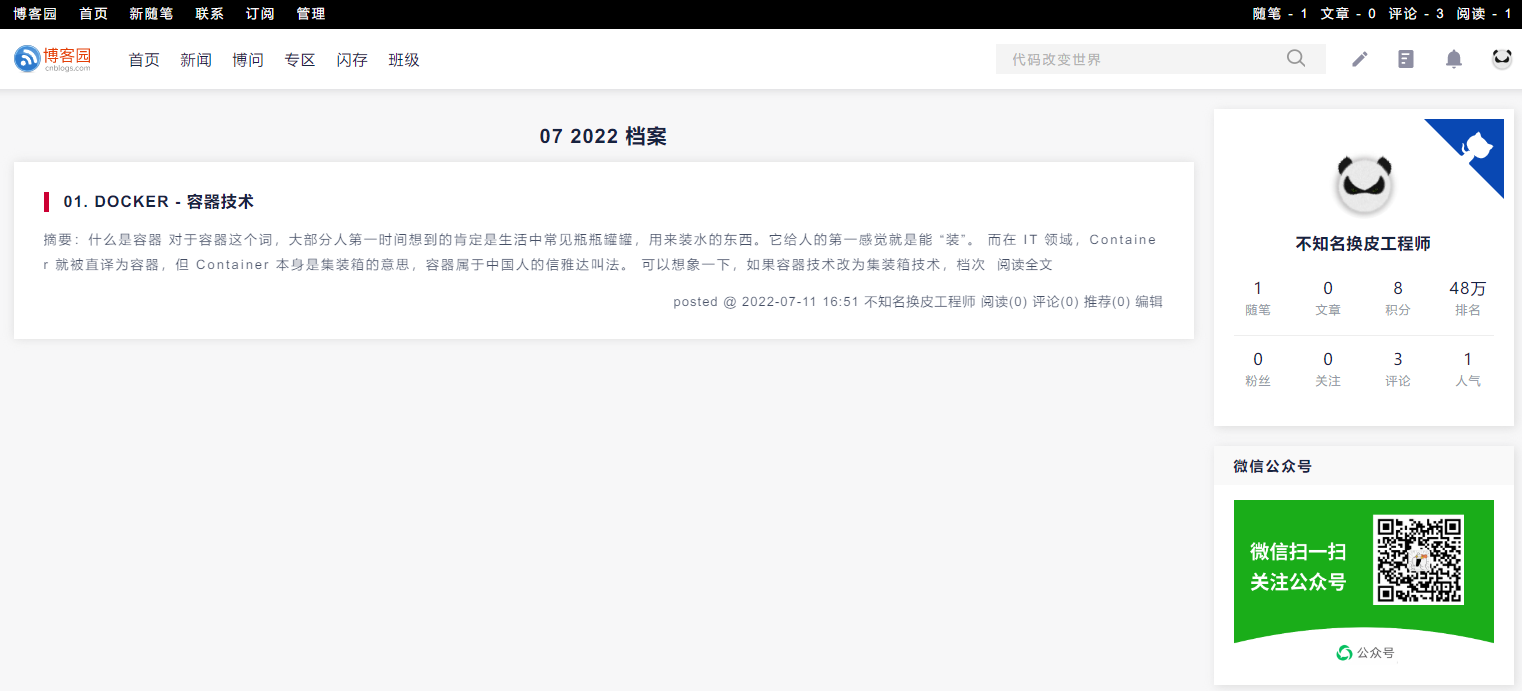
自由互联主题主要包含4个页面:首页,分类页,归档页,详情页,具体效果如下图所示。
主页

分类页

归档页

详情页

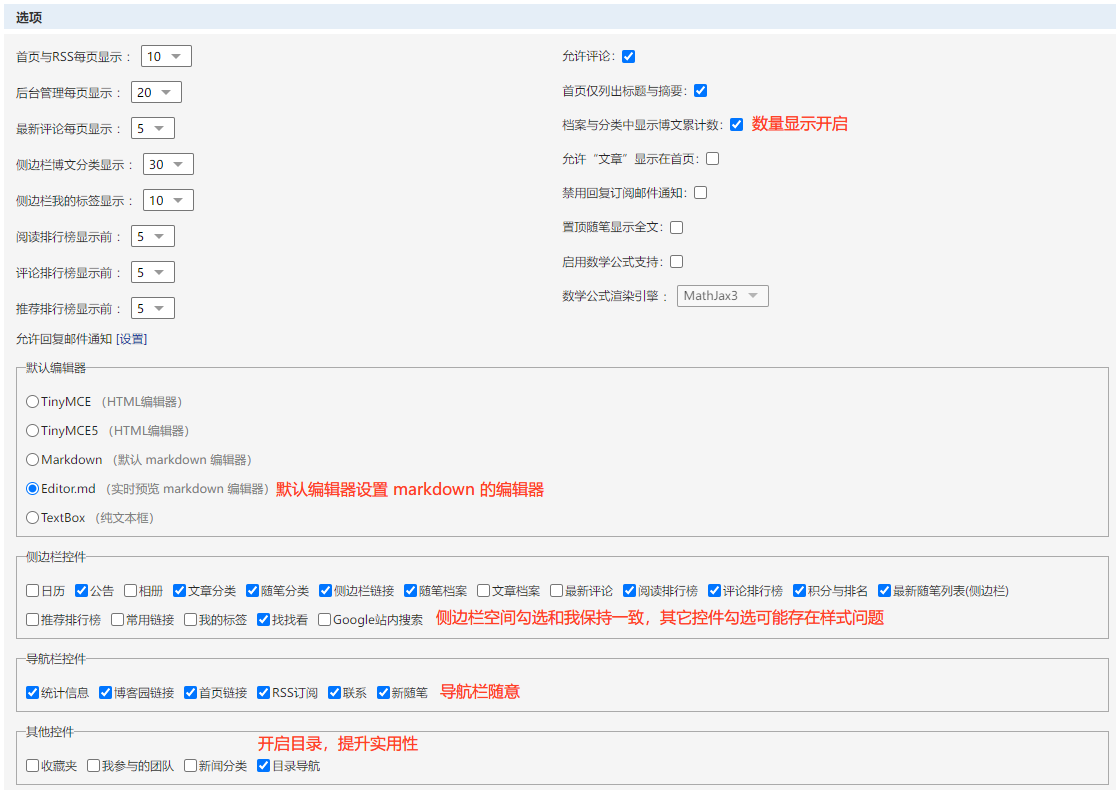
想要配置该主题,需要进行如下一些强制配置:
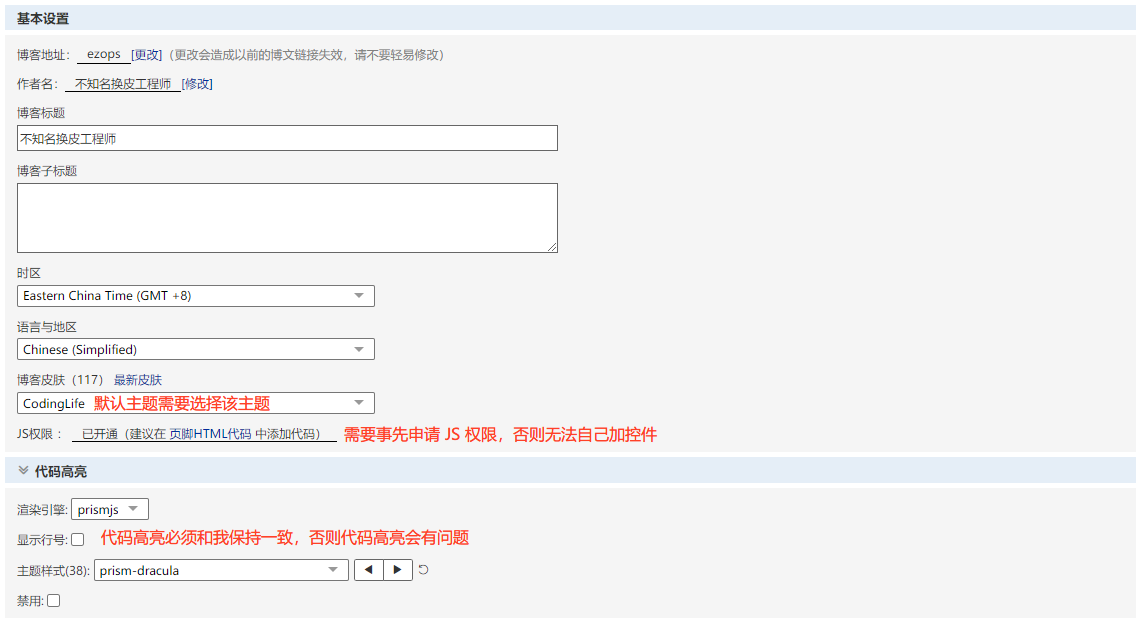
- 选项设置(尽可能和我保持一致,否则可能出现未知 BUG)

- 基本设置:

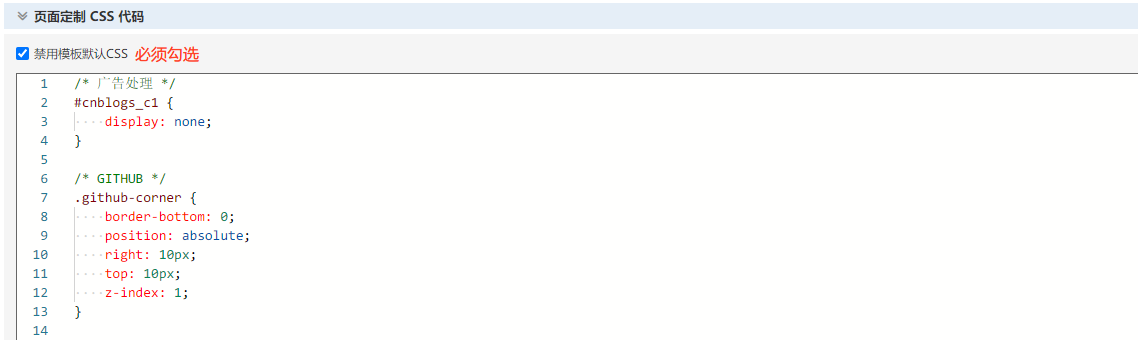
- 页面定制 CSS(必须勾选
禁用模板默认 CSS):

CSS 代码:
#cnblogs_c1{display:none;}.github-corner{border-bottom:0;position:absolute;right:10px;top:10px;z-index:1;}.github-corner svg{fill:#0948b3;height:80px;width:80px;}.github-corner svg *{color:#fff !important;}*{color:#17233f !important;font-family:Source Sans Pro,Helvetica Neue,Arial,sans-serif;letter-spacing:1px;}a{text-decoration:none !important;}body{margin:0;padding:0;background:#f7f7f8;}@media screen and (max-width:1200px){#nav_main{margin:0 auto;width:1000px;}#main{margin:0 auto;width:1000px;}#navigator{margin:0 auto;width:1000px;}}@media screen and (max-width:1440px){#nav_main{margin:0 auto;width:1200px;}#main{margin:0 auto;width:1200px;}#navigator{margin:0 auto;width:1200px;}}@media screen and (min-width:1700px){#nav_main{margin:0 auto;width:1500px;}#main{margin:0 auto;width:1500px;}#navigator{margin:0 auto;width:1500px;}}#header{position:absolute;top:0;width:100%;background-color:#000;}#header #blogTitle{display:none;}#header #navigator{height:30px;line-height:30px;}#header #navigator *{color:#fff !important;font-size:13px;height:30px;line-height:30px;letter-spacing:2px;}#header #navigator #navList{float:left;}#header #navigator #navList{list-style:none;padding-inline-start:0 !important;margin:0;}#header #navigator #navList li{display:inline;margin-right:15px;}#header #navigator #navList li a:hover{color:orange !important;}#header .blogStats{float:right;}.navbar{top:30px;position:relative;display:flex !important;height:60px;padding:0;background-color:#fff;box-shadow:0px 15px 10px -15px rgb(44 46 54 / 20%);}.navbar ul{padding-inline-start:0 !important;}.navbar>nav .navbar-branding{width:100px;}.navbar>nav .navbar-branding img{margin-left:0;}.navbar>nav .navbar-search{padding-left:15px;padding-right:15px;border-radius:0px;background-color:#f4f4f4;height:30px;width:300px;}.navbar>nav .navbar-search>input{width:300px;font-size:13px;letter-spacing:2px;}.navbar>nav .navbar-left>*:not(:first-child){margin-right:10px;margin-left:10px;}.dropdown>.dropdown-menu{border-radius:0;background-color:#fff;text-align:center;}.dropdown-menu a{font-size:13px;}.dropdown-menu a:hover{color:#0948b3 !important;}#main{position:relative;top:50px;display:flex;}#main #mainContent{flex:1;}#main #mainContent #post_detail{padding:50px 80px;background-color:#fff;box-shadow:2px 2px 10px #ddd;}#main #mainContent #post_detail .postTitle{white-space:nowrap;font-size:23px;font-weight:bold;text-align:center;margin:20px 0;}#main #mainContent #post_detail #blog_post_info_block{position:absolute;top:140px;margin-top:0;background:#f9f9fa;width:calc(100% - 520px);padding:10px 20px;padding-bottom:25px;}#main #mainContent #post_detail #blog_post_info_block #author_profile_info,#author_profile_follow{display:none;}#main #mainContent #post_detail #blog_post_info_block *{color:#6b7486 !important;}#main #mainContent #post_detail #blog_post_info_block #BlogPostCategory{height:25px;line-height:25px;font-size:14px;margin-bottom:0;}#main #mainContent #post_detail #blog_post_info_block #BlogPostCategory a{display:inline-block;height:20px;line-height:20px;background:#efeff1;font-size:12px;padding:0 10px;margin:0 5px;}#main #mainContent #post_detail #blog_post_info_block #EntryTag{height:25px;line-height:25px;font-size:14px;}#main #mainContent #post_detail #blog_post_info_block #EntryTag a{display:inline-block;height:20px;line-height:20px;background:#efeff1;font-size:12px;padding:0 10px;margin:0 5px;}#main #mainContent #post_detail #blog_post_info_block #EntryTag *{font-size:14px;}#main #mainContent #post_detail .postDesc{position:absolute;top:200px;padding-left:20px;height:25px;line-height:25px;color:#6b7486 !important;font-size:14px;}#main #mainContent #post_detail .postDesc *{color:#6b7486 !important;font-size:14px;}#main #mainContent #post_detail #green_channel{position:fixed;margin-left:-180px;}#green_channel{border:none;width:0;}#green_channel a,#green_channel span{display:block;width:50px;height:50px;margin-bottom:20px;background:none;margin-right:0;font-weight:normal;border-radius:50%;padding:0;box-shadow:2px 2px 10px #ddd;}#green_channel #green_channel_digg{background:url(https://images.cnblogs.com/cnblogs_com/blogs/758864/galleries/2184671/t_220708095714_ping.png) no-repeat center;background-size:20px;}#green_channel #green_channel_follow{background:url(https://images.cnblogs.com/cnblogs_com/blogs/758864/galleries/2184671/t_220708095708_follow.png) no-repeat center;background-size:20px;}#green_channel #green_channel_favorite{background:url(https://images.cnblogs.com/cnblogs_com/blogs/758864/galleries/2184671/t_220708095702_add.png) no-repeat center;background-size:20px;}#green_channel #green_channel_weibo,#green_channel #green_channel_wechat{height:20px;width:20px;padding:15px;box-shadow:2px 2px 10px #ddd;}#green_channel #green_channel_weibo{background:url(https://images.cnblogs.com/cnblogs_com/blogs/758864/galleries/2184671/t_220708100106_weibo.png) no-repeat center;background-size:20px;}#green_channel #green_channel_wechat{background:url(https://images.cnblogs.com/cnblogs_com/blogs/758864/galleries/2184671/t_220708104001_%E5%BE%AE%E4%BF%A1.png) no-repeat center;background-size:20px;}#green_channel #green_channel_weibo img,#green_channel #green_channel_wechat img{display:none;}#main #mainContent #post_detail #cnblogs_post_body{margin-top:170px;}#main #mainContent #post_detail #div_digg{display:none;position:fixed;left:0;}#cnblogs_post_body h2{line-height:40px;margin:100px 0 30px 0;background-color:#0948b3;letter-spacing:2px;font-size:18px;color:#fff !important;text-align:center;}#cnblogs_post_body p{margin:0;line-height:30px;word-spacing:0.05rem;font-size:14px;font-family:Source Sans Pro,Helvetica Neue,Arial,sans-serif;}#cnblogs_post_body ol,#cnblogs_post_body ul{margin-top:0;margin-bottom:0;line-height:30px;}#cnblogs_post_body ol li,#cnblogs_post_body ul li{font-size:14px;line-height:30px;}#cnblogs_post_body p img{padding:20px 10px;max-width:1000px !important;margin:10px 0 0 0;}#cnblogs_post_body p img[title="border"]{border:1px dashed #ddd;}#cnblogs_post_body p img[title="bg-black"]{background-color:#000;}#cnblogs_post_body .table-wrapper{margin:10px 0 !important;}#cnblogs_post_body table{border-collapse:collapse;margin:0 auto;text-align:left;width:100%;}#cnblogs_post_body table td,#cnblogs_post_body table th{border:1px solid #fff;padding:8px 15px;font-size:13px !important;line-height:18px;}#cnblogs_post_body table thead th{background-color:#ddd;}#cnblogs_post_body table tr:nth-child(odd){background:#f0f0f0;}#cnblogs_post_body table tr:nth-child(even){background:#f9f9fa;}.cnblogs-markdown:not(pre,div,td)>code,.blogpost-body:not(pre,div,td)>code{color:#c82333 !important;font-family:Source Sans Pro,Helvetica Neue,Arial,sans-serif;}p strong{line-height:50px;height:50px;}blockquote{margin:10px 0 !important;color:#819198 !important;border-left:0.2rem solid #4285f4 !important;background:#f2f5f9 !important;padding:.8rem 1.2rem !important;}pre{margin:10px 0 !important;padding:15px !important;max-width:990px;}.code-fullscreen-overlay pre{max-width:100%;}pre[class*="language-"]{padding:0;margin:0;border:none;background:none;border-radius:0;}pre.prismjs-lines-highlighted,pre.prismjs-lines-highlighted[class*='language-'],pre.prismjs-lines-highlighted.line-numbers{padding:0;}pre code{background-color:#272822 !important;color:#ffffff !important;line-height:20px !important;font-size:13px !important;}pre code *{font-size:13px;line-height:20px !important;}.token{color:#fff !important;}.token.function{color:#f92772 !important;}.token.delimiter,.token.boolean,.token.keyword,.token.selector,.token.important,.token.atrule{color:#A6E22E !important;}.token.operator,.token.punctuation,.token.attr-name{color:#fff !important;}.token.string,.token.char{color:#E6DB74 !important;}.token.comment,.token.prolog,.token.cdata{color:#75715E !important;}.token.url,.language-css .token.string,.style .token.string,.token.variable{color:#AE81FF !important;}.token.assign-left{color:#66D9EF !important;}.token.operator{color:#E6DB74 !important;}.token.entity{color:#CC6633 !important;}.token.atrule,.token.attr-value,.token.function,.token.class-name{color:#FFF !important;}.token.shebang{color:#75715E !important;}.token.property,.token.tag,.token.constant,.token.symbol,.token.deleted{color:#AE81FF !important;}pre.prismjs-lines-highlighted,pre.prismjs-lines-highlighted[class*='language-'],pre.prismjs-lines-highlighted.line-numbers{background:#272822 !important;}span.cnb-code-toolbar-item{background:#0948b3;color:#fff !important;border-radius:0;padding:2px 5px !important;}.cnb-over-length-code-block-toggler{display:none;}span.cnb-code-toolbar-item *{color:#fff !important;}#blog-comments-placeholder{background-color:#fff;margin:20px 0;padding:30px;padding-top:12px;box-shadow:2px 2px 10px #ddd;}#blog-comments-placeholder *{font-size:13px;}#blog-comments-placeholder .feedback_area_title{border-bottom:1px dashed #ddd;padding-bottom:10px;margin-bottom:20px;font-weight:bold;letter-spacing:2px;font-size:16px;}#blog-comments-placeholder .feedbackManage{float:right;}#blog-comments-placeholder .feedbackManage .comment_actions a{color:#339966 !important;}#blog-comments-placeholder .feedbackListSubtitle{margin-left:-35px;color:#f9f9fa !important;}#blog-comments-placeholder .feedbackItem{margin:15px 0;background:#f9f9fa;padding:20px 30px;}#blog-comments-placeholder .layer{position:relative;text-align:center;background-color:#0948b3;color:#fff !important;letter-spacing:2px;padding:2px 8px;}#blog-comments-placeholder .feedbackCon p{margin:0;line-height:30px;}#blog-comments-placeholder .feedbackCon{margin-top:15px;}#blog-comments-placeholder .louzhu{font-weight:bold;}.new-comment-block{background-color:#fff;margin:10px 0;padding:30px;box-shadow:2px 2px 10px #ddd;}.new-comment-block *{font-size:13px;font-weight:normal;}.new-comment-block p,.bq_post_comment p{line-height:30px;font-size:13px;margin:0;}#comment_nav{display:none;}#comment_form_container{background-color:#fff;margin:10px 0;padding:30px;box-shadow:2px 2px 10px #ddd;}#comment_form_container *{font-size:13px;}#commentform_title{font-size:16px;font-weight:bold;background:none;padding:0;margin-bottom:15px;}.comment_textarea{padding:10px 15px;width:100%;border-radius:0;margin-bottom:15px;}.comment_textarea *{font-size:13px;}#tip_comment{margin-bottom:10px;display:block;}#commentbox_opt .comment_btn{height:30px;width:100%;display:block;border:none;line-height:30px;margin-bottom:10px;color:#fff !important;background-color:#0948b3;}#commentbox_opt .comment_btn:hover{cursor:pointer;}#commentbox_opt a{padding-left:0;}#under_post_card1,#under_post_card2{display:none;}#main #sideBar{width:300px;margin-left:20px;}.ezops-box{padding:40px 10px 20px 10px;background-color:#fff;width:280px;box-shadow:2px 2px 10px #ddd;}.ezops-avatar{text-align:center;}.ezops-avatar img{width:70px;height:70px;border-radius:70px;}.ezops-name{text-align:center;padding:10px 0;}.ezops-name span{font-size:16px;height:22px;line-height:22px;font-weight:bold;}.ezops-info-ul{line-height:1;display:inline-block;padding:15px 0 5px 0;width:100%;list-style:none;margin:0 0 10px 0;}.ezops-info-ul li{list-style:none;font-size:14px;float:left;text-align:center;width:25%;}.ezops-info-ul li .ezops-num{color:#17233f;font-size:16px;padding-bottom:8px;font-family:fontDIN-medium;}.ezops-info-ul li .ezops-label-name,.ezops-info-ul li .ezops-label-name a{color:#9399a6 !important;font-size:12px;line-height:1;}.ezops-lines{margin:0 10px;border-top:1px solid #eee;}.ezops-follow-btn{text-align:center;}.ezops-follow-btn button{display:inline-block;width:110px;height:35px;line-height:35px;border:1px solid #3e71f6;border-radius:0 !important;background-color:#fff;background-image:none !important;padding:0;cursor:pointer;margin:10px 0;}.ezops-follow-btn button a{color:#3e71f6;}#blog-news{overflow:inherit;}#sidebar_news .catListTitle{display:none;}.ezops-sider-title{margin:0;padding:10px 20px;background-color:#f9f9f9;font-size:14px;letter-spacing:2px;}.ezops-sider-content{padding:15px 20px;text-align:center;}#p_b_follow a{height:30px;line-height:30px;background:#0948b3;color:#fff !important;display:block;font-size:13px;margin:0 10px;}#profile_block{display:none;}.sidebar-block{background-color:#fff;width:300px;margin-top:20px;font-size:13px;box-shadow:2px 2px 10px #ddd;}h3.catListTitle{margin:0;padding:10px 20px;background-color:#f9f9f9;font-size:14px;letter-spacing:2px;}h3.catListTitle *{font-size:14px;letter-spacing:2px;}.sidebar-block ul{list-style:none;padding-inline-start:0;padding:0 20px 15px 20px;}.sidebar-block li{height:25px;line-height:25px;}#sidebar_scorerank{display:none;}.div_my_zzk{padding:15px 20px;}.input_my_zzk{background-color:#f4f4f4;width:175px;border:none;padding:5px 10px;border-radius:0;}input.btn_my_zzk{vertical-align:middle;height:30px;line-height:30px;font-size:12px;padding-left:10px;padding-right:10px;border:none;background-color:#0948b3;color:#fff !important;border-radius:0;cursor:pointer;}.cnblogs-toc-button::before{background-color:#fff;}.cnblogs-toc>.cnblogs-toc-title{font-weight:bold;border-radius:0;}.cnblogs-toc-item[data-level="0"]{font-weight:normal;font-size:13px;}.cnblogs-toc-item[data-level="1"]{font-weight:normal;font-size:13px;}#post_next_prev{display:none;}.day{position:relative;padding:30px;margin:0 0 20px 0;box-shadow:0px 0px 10px #ddd;overflow:hidden;background-color:#fff;}.day .dayTitle{position:absolute;background-color:#CC0033;width:130px;text-align:center;padding:0 10px 3px 10px !important;top:30px;right:-35px;transform:rotate(45deg);}.day .dayTitle a{font-size:12px;color:#fff !important;}.day>.postTitle{font-size:16px;font-weight:bold;letter-spacing:2px;margin-bottom:15px;border-left:5px solid #CC0033;padding-left:15px;height:20px;line-height:20px;}.c_b_p_desc{font-size:13px;letter-spacing:2px;opacity:0.8;overflow:hidden;text-overflow:ellipsis;margin-bottom:15px;line-height:25px;}.day .postDesc{font-size:13px;opacity:0.8;text-align:right;}.day .postSeparator{margin:30px 0 !important;border-bottom:2px solid #eee;box-shadow:0px 0px 10px #ddd;}#footer{margin-top:100px;text-align:center;font-size:14px;letter-spacing:2px;margin-bottom:20px;}.entrylistItem{padding:30px;margin:0 0 20px 0;box-shadow:0px 0px 10px #ddd;overflow:hidden;background-color:#fff;}.entrylistPosttitle{font-size:16px;font-weight:bold;letter-spacing:2px;margin-bottom:15px;border-left:5px solid #CC0033;padding-left:15px;height:20px;line-height:20px;}.entrylistItemPostDesc{font-size:13px;opacity:0.8;text-align:right;}.entrylistTitle{font-size:20px;text-align:center;}
注意:
侧边栏的小图标实在 css 中设置的,可以根据自己的需求修改。修改方法为:将想要的图片上传到自己自由互联的相册,然后复制它的链接替换掉 CSS 的中的链接即可。
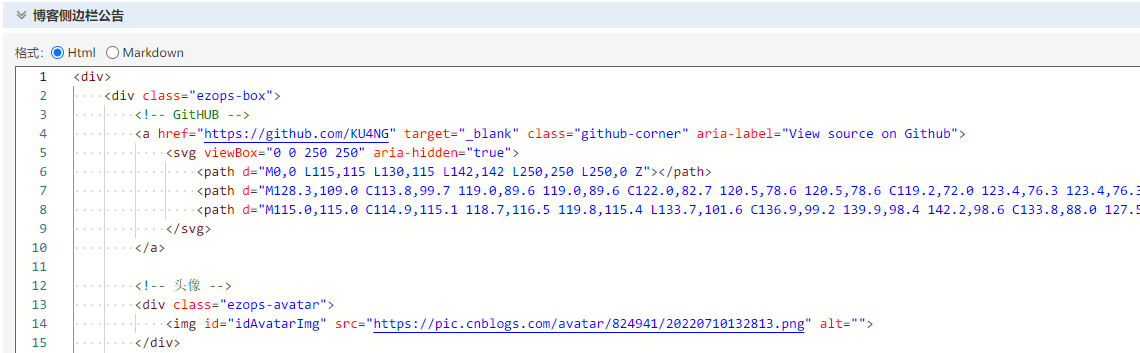
- 博客侧边栏公告:

具体代码:
<div>
<div class="ezops-box">
<!-- GitHUB -->
<a href="https://github.com/KU4NG" target="_blank" class="github-corner" aria-label="View source on Github">
<svg viewBox="0 0 250 250" aria-hidden="true">
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path>
<path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm"></path>
<path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body"></path>
</svg>
</a>
<!-- 头像 -->
<div class="ezops-avatar">
<img id="idAvatarImg" src="https://pic.cnblogs.com/avatar/824941/20220710132813.png" alt="">
</div>
<!-- 名字 -->
<div class="ezops-name">
<span id="idNewsUserName">不知名换皮工程师</span>
</div>
<!-- 信息1 -->
<div class="ezops-info">
<ul class="ezops-info-ul">
<li>
<div class="ezops-num" id="idSuibiNum">0</div>
<div class="ezops-label-name" id="idSuibiName">随笔</div>
</li>
<li>
<div class="ezops-num" id="idArticleNum">0</div>
<div class="ezops-label-name" id="idArticleName">文章</div>
</li>
<li>
<div class="ezops-num" id="idScoreNum">0</div>
<div class="ezops-label-name" id="idScoreName">积分</div>
</li>
<li>
<div class="ezops-num" id="idRankNum">0</div>
<div class="ezops-label-name" id="idRankName">排名</div>
</li>
</ul>
</div>
<!-- 分割线 -->
<div class="ezops-lines"></div>
<!-- 信息2 -->
<div class="ezops-info">
<ul class="ezops-info-ul">
<li>
<div class="ezops-num" id="idFollowerNum">0</div>
<div class="ezops-label-name">粉丝</div>
</li>
<li>
<div class="ezops-num" id="idFollowNum">0</div>
<div class="ezops-label-name" id="idFollowName">关注</div>
</li>
<li>
<div class="ezops-num" id="idCommentNum">0</div>
<div class="ezops-label-name" id="idCommentName">评论</div>
</li>
<li>
<div class="ezops-num" id="idReadNum">0</div>
<div class="ezops-label-name" id="idReadName">人气</div>
</li>
</ul>
</div>
<!-- 关注 -->
<div class="ezops-follow-btn" id="idFollowBtn"></div>
</div>
<!-- 微信公众号 -->
<div id="sidebar_wechat" class="sidebar-block">
<h3 class="ezops-sider-title">微信公众号</h3>
<div class="ezops-sider-content">
<img src="https://images.cnblogs.com/cnblogs_com/blogs/758864/galleries/2184671/o_220711082754_20220711162716385.png" alt="">
</div>
</div>
<!-- QQ -->
<div id="sidebar_qq" class="sidebar-block">
<h3 class="ezops-sider-title">技术交流群</h3>
<div class="ezops-sider-content">
<img src="https://images.cnblogs.com/cnblogs_com/blogs/758864/galleries/2184671/o_220711073831_qq.png" alt="">
</div>
</div>
</div>
注意:
我自己对博客侧边栏进行了重新设计,新增了用户信息,Github 链接,公众号,QQ 群等模块,用户可以根据需求修改。也可以保留我的,帮我博客做个宣传。
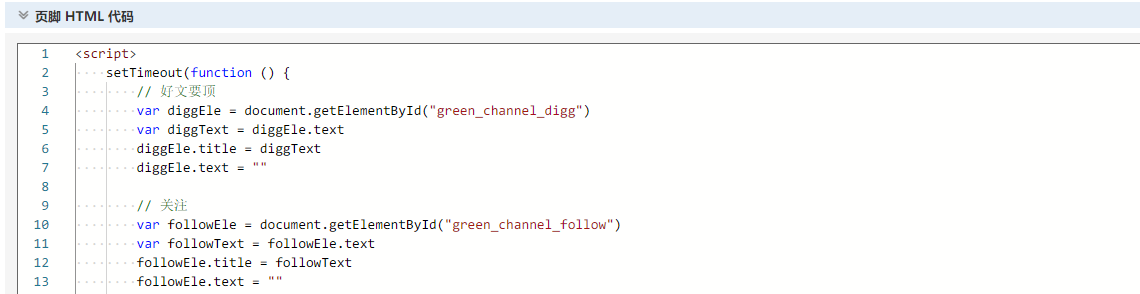
- 页脚HTML代码(JS 代码):

JS 代码:
<script>
setTimeout(function () {
// 好文要顶
var diggEle = document.getElementById("green_channel_digg")
var diggText = diggEle.text
diggEle.title = diggText
diggEle.text = ""
// 关注
var followEle = document.getElementById("green_channel_follow")
var followText = followEle.text
followEle.title = followText
followEle.text = ""
// 收藏
var favoriteEle = document.getElementById("green_channel_favorite")
var favoriteText = favoriteEle.text
favoriteEle.title = favoriteText
favoriteEle.text = ""
// 文字替换
var infoEle = document.getElementsByClassName("postDesc")[0]
var infoHtml = infoEle.innerHTML
infoEle.innerHTML = infoHtml.replace("posted @", "发布于")
}, 100);
setTimeout(function () {
// 关注按钮
$("#idFollowBtn").append($("#p_b_follow"));
}, 100);
setTimeout(function () {
// 随笔
var suibiNum = $("#stats_post_count").text().replace(/[^0-9]/g, '');
// 文章
var articleNum = $("#stats_article_count").text().replace(/[^0-9]/g, '');
// 评论
var commentNum = $("#stats-comment_count").text().replace(/[^0-9]/g, '');
// 阅读
var readNum = $("#stats-total-view-count").text().replace(/[^0-9]/g, '');
if (readNum > 10000) {
readNum = parseInt(rankNum / 10000) + "万"
}
// 积分
var scoreNum = $(".liScore").text().replace(/[^0-9]/g, '');
// 排名
var rankNum = $(".liRank").text().replace(/[^0-9]/g, '');
if (rankNum > 10000) {
rankNum = parseInt(rankNum / 10000) + "万"
}
// 粉丝
var followerNum = $("a.follower-count").text().replace(/[^0-9]/g, '');
// 关注
var folowingNum = $("a.folowing-count").text().replace(/[^0-9]/g, '');
// 替换数据
$("#idSuibiNum").text(suibiNum);
$("#idArticleNum").text(articleNum);
$("#idFollowerNum").text(followerNum);
$("#idFollowNum").text(folowingNum);
$("#idCommentNum").text(commentNum);
$("#idScoreNum").text(scoreNum);
$("#idRankNum").text(rankNum);
$("#idReadNum").text(readNum);
}, 100);
</script>
注意:
博客特殊用法该代码主要用于实现个人信息模块的数据展示。
个人建议使用 Typora 作为 Markdown 编写工具用于编写博客,写完后复制到自由互联进行发布。
- 标题用法,该主题标题兼容的是 h2,所以需要下面的写法:
## 这是一个标题
- 图片用法,默认图片会有 10px 的 padding,提供了两个参数:
- border:给图片加上边框。
- bg-black:给图片加上大黑边,常用于黑背景的截图。

- 其它组件如表格,列表都做了美化,直接使用就行。
- 每个博客都需要分类和标签,否则详情页头部展示会有缺失,影响美观。
如果在使用过程中又遇到什么问题,可以扫描右边的二维码,加群直接联系我。
设计整理不易,希望大家在使用的时候能够在自己的页面上还能找到我的痕迹。
