使用场景: 由于浏览器的同源策略,即浏览器的安全功能,同源策略会阻止一个域的js脚本和另一个域的内容进行交互。 会出现以下报错: 怎样属于非同源呢? 协议、域名、端口号只
由于浏览器的同源策略,即浏览器的安全功能,同源策略会阻止一个域的js脚本和另一个域的内容进行交互。
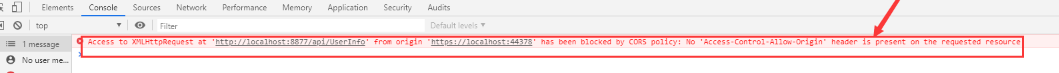
会出现以下报错:

怎样属于非同源呢?
协议、域名、端口号只要有一个不相同就是属于非同源

解决方案
- JSONP通过浏览器标签去请求WebApi,从而避开跨域问题
- 通过后台进行模拟Http请求去请求WebApi
- 配置server端允许跨域
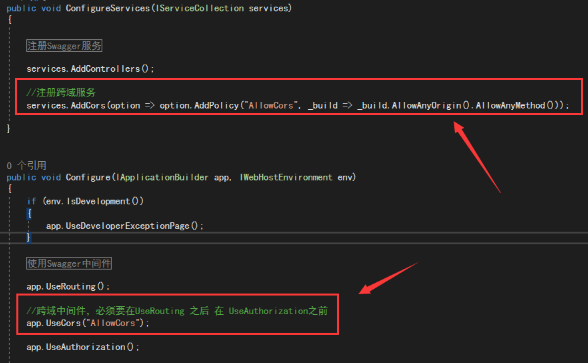
首先需要nuget一个依赖包:Microsoft.AspNetCore.Cors

然后进行服务注册和配置中间件
注意:中间件必须添加在
app.UseRouting();
------配置跨域中间件
app.UseAuthorization();
之间

此时跨域访问会成功
如果依然失败需要重新修改跨域策略

