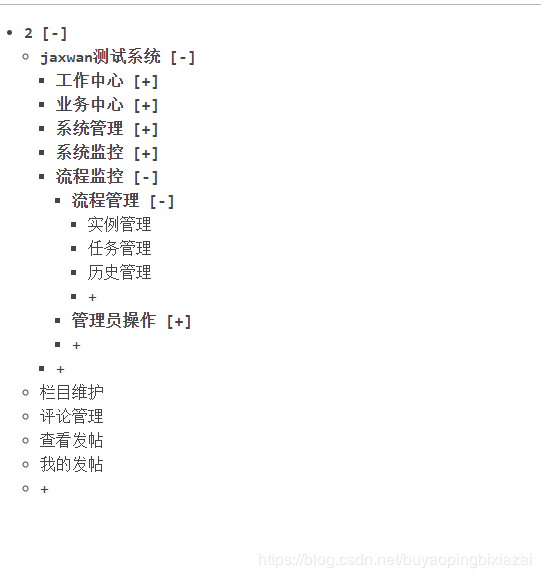
效果如图: 大概思路:树形视图使用的是vue官方事例代码,java负责封装数据,按照vue官方事例的数据结构封装数据即可。有两个需要关注的点: 1.官方事例的数据结构是一个对象里面
效果如图:

大概思路:树形视图使用的是vue官方事例代码,java负责封装数据,按照vue官方事例的数据结构封装数据即可。有两个需要关注的点:
1.官方事例的数据结构是一个对象里面包含着集合,而不是一个集合对象 2.递归算法
上代码:
前端:html+js
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://img.558idc.com/uploadfile/allimg/210510/035Z01R4-1.jpg"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" >
<!-- 引入组件库 -->
<script src="http://img.558idc.com/uploadfile/allimg/210510/035Z0La-2.jpg"></script>
<script src="http://img.558idc.com/uploadfile/allimg/210510/035Z02435-3.jpg"></script>
<script src="${ctx}/core-plugins/ew/depend/jquery/jquery.min.js" type="text/javascript"></script>
<style>
body {
font-family: Menlo, Consolas, monospace;
color: #444;
}
.item {
cursor: pointer;
}
.bold {
font-weight: bold;
}
ul {
padding-left: 1em;
line-height: 1.5em;
list-style-type: dot;
}
</style>
<script type="text/x-template" id="item-template">
<li>
<div :class="{bold: isFolder}" @click="toggle" @dblclick="makeFolder">
{{ item.name }}
<span v-if="isFolder">[{{ isOpen ? '-' : '+' }}]</span>
</div>
<ul v-show="isOpen" v-if="isFolder">
<tree-item
class="item"
v-for="(child, index) in item.children"
:key="index"
:item="child"
@make-folder="$emit('make-folder', $event)"
@add-item="$emit('add-item', $event)"
></tree-item>
<li class="add" @click="$emit('add-item', item)">+</li>
</ul>
</li>
</script>
</head>
<body>
<div id="demo">
<ul >
<tree-item class="item" :item="treeData" @make-folder="makeFolder" @add-item="addItem"> </tree-item>
</ul>
</div>
</body>
</html>
<script>
Vue.component('tree-item', {
template: '#item-template',
props: {
item: Object
},
data: function () {
return {
isOpen: false
}
},
computed: {
isFolder: function () {
return this.item.children &&
this.item.children.length
}
},
methods: {
toggle: function () {
if (this.isFolder) {
this.isOpen = !this.isOpen
};
},
makeFolder: function () {
if (!this.isFolder) {
this.$emit('make-folder', this.item)
this.isOpen = true
}
}
}
})
var demo = new Vue({
el: '#demo',
data: {
treeData: {}
},
methods: {
makeFolder: function (item) {
Vue.set(item, 'children', [])
this.addItem(item)
},
addItem: function (item) {
item.children.push({
name: 'new stuff'
})
},
searchData:function(){
debugger;
axios.get('menuRoleLimitBLH_searchMenus.do?pageType=1')
.then(response => (
this.treeData = response.data.json.menuMaps
))
.catch(error => console.log(error));
}
},
created() {
this.searchData();
},
})
</script>
后台:java +mysql,一共三个方法,分别是:1.获取请求 2获取所有菜单 3递归菜单的父子关系
/**
* Purpose:菜单列表页面
* @author JaxWan
* @param req
* @return IZrarResponse
*/
public IZrarResponse searchMenus(IZrarRequest req){
IZrarResponse res = new ZrarResponse();
String pageType = req.getParameter("pageType");
if(StringUtil.isNotNull(pageType)){
List<EwTreeVO> EwTreeVOs = dao.selectList("selectAllMenuTree");
List<Map<String, Object>> menus = this.getMenusList(EwTreeVOs);
Map<String, Object> map = new HashMap<String, Object>();
map.put("id", 1);
map.put("name", 2);
map.put("children", menus);
res.addJson("menuMaps", map);
}else {
res.addPage("pages/ewsys/dept/menu_role_limit.jsp").addJSTL("isExtForm", false).addJSTL("isEmptyForm", false);
}
return res;
}
/**
* Purpose:获取菜单集合
* @author JaxWan
* @param EwTreeVOs
* @return List<Map<String,Object>>
*/
public List<Map<String, Object>> getMenusList(List<EwTreeVO> EwTreeVOs){
List<Map<String, Object>> menus = new ArrayList<Map<String,Object>>();
for (int i = 0; i < EwTreeVOs.size(); i++) {
EwTreeVO ewTreeVO = EwTreeVOs.get(i);
String id = ewTreeVO.getId();
String name = ewTreeVO.getName();
String pId = ewTreeVO.getpId();
Map<String, Object> map = new HashMap<String, Object>();
map.put("id", id);
map.put("name", name);
map.put("pId", pId);
Map<String, Object> map2 = this.digui(id, EwTreeVOs,map);
menus.add(map2);
}
return menus;
}
/**
* Purpose:递归父子关系
* @author JaxWan
* @param id 父节点id
* @param EwTreeVOs2 菜单集合
* @param mapResult 结果集
* @param lists 孩子集合
* @return Map<String,Object>
*/
public Map<String, Object> digui(String id,List<EwTreeVO> EwTreeVOs2,Map<String, Object> mapResult){
List<Map<String, Object>> lists = new ArrayList<Map<String,Object>>();
for (int j = 0; j < EwTreeVOs2.size(); j++) {
EwTreeVO ewTreeVO2 = EwTreeVOs2.get(j);
String id2 = ewTreeVO2.getId();
String name2 = ewTreeVO2.getName();
String pId2 = ewTreeVO2.getpId();
if(id.equals(pId2)){
Map<String, Object> map2 = new HashMap<String, Object>();
map2.put("id", id2);
map2.put("name", name2);
map2.put("pId", pId2);
lists.add(map2);
EwTreeVOs2.remove(j);
j--;
}
}
mapResult.put("children", lists);
for (int i = 0; i < lists.size(); i++) {
Map<String , Object> tempMap = lists.get(i);
String id1 = (String) tempMap.get("id");
this.digui(id1,EwTreeVOs2,tempMap);
}
return mapResult;
}
总结
以上所述是小编给大家介绍的vue+ java 实现多级菜单递归效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对易盾网络网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
