这篇文章主要介绍了Spring MVC4.1服务器端推送实现过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 服务器端推送 S
这篇文章主要介绍了Spring MVC4.1服务器端推送实现过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
服务器端推送
- SSE(server send event)是一种服务器端向浏览器推送消息的技术,而不是我们常规的浏览器像server请求然后响应;
- 当我们需要使用server向浏览器主动推送数据的时候,请考虑使用该项技术,而不是考虑具有双向通讯功能的websocket;
- 以前我们用ajax轮询server也能实现,服务器负担大;
- sse原理是向server请求一次后,server会挂住请求不放(此时浏览器里请求状态是pending),等有数据后才返回给浏览器,然后再发起下一次请求,以此类推;
- 所有主流浏览器均支持服务器发送事件,除了 Internet Explorer(6,7,8,9);
示例
服务器推送控制器
package com.wisely.web;
import java.util.Random;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
public class SSEController {
//注意produces="text/event-stream"
@RequestMapping(value="/push",produces="text/event-stream")
public @ResponseBody String push(){
Random r = new Random();
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
return "data:Testing 1,2,3" + r.nextInt() +"\n\n";
}
}
页面代码
<div id="msg_from_server"></div>
<script type="text/javascript" src="<c:url value="/js/jquery.js" />"></script>
<script type="text/javascript">
if (!!window.EventSource) {
var source = new EventSource('push'); //为http://localhost:8080/testSpringMVC/push
s='';
source.addEventListener('message', function(e) {
s+=e.data+"<br/>"
$("#msg_from_server").html(s);
});
source.addEventListener('open', function(e) {
console.log("连接打开.");
}, false);
source.addEventListener('error', function(e) {
if (e.readyState == EventSource.CLOSED) {
console.log("连接关闭");
} else {
console.log(e.readyState);
}
}, false);
} else {
console.log("没有sse");
}
</script>
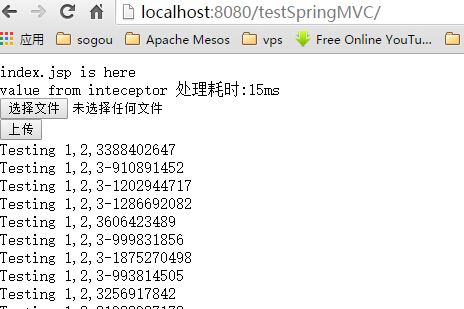
效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
