如@Perry所述,您需要以毫秒为单位提供日期。从Angular 2参考日期我们得到: expression是日期对象或数字(自UTC纪元以来的毫秒数)或ISO字符串 所以它可以简单地是: {{load.load
如@Perry所述,您需要以毫秒为单位提供日期。从Angular 2参考日期我们得到:
expression是日期对象或数字(自UTC纪元以来的毫秒数)或ISO字符串
所以它可以简单地是:
{{load.loadDate * 1000 | date}}
ng2.png

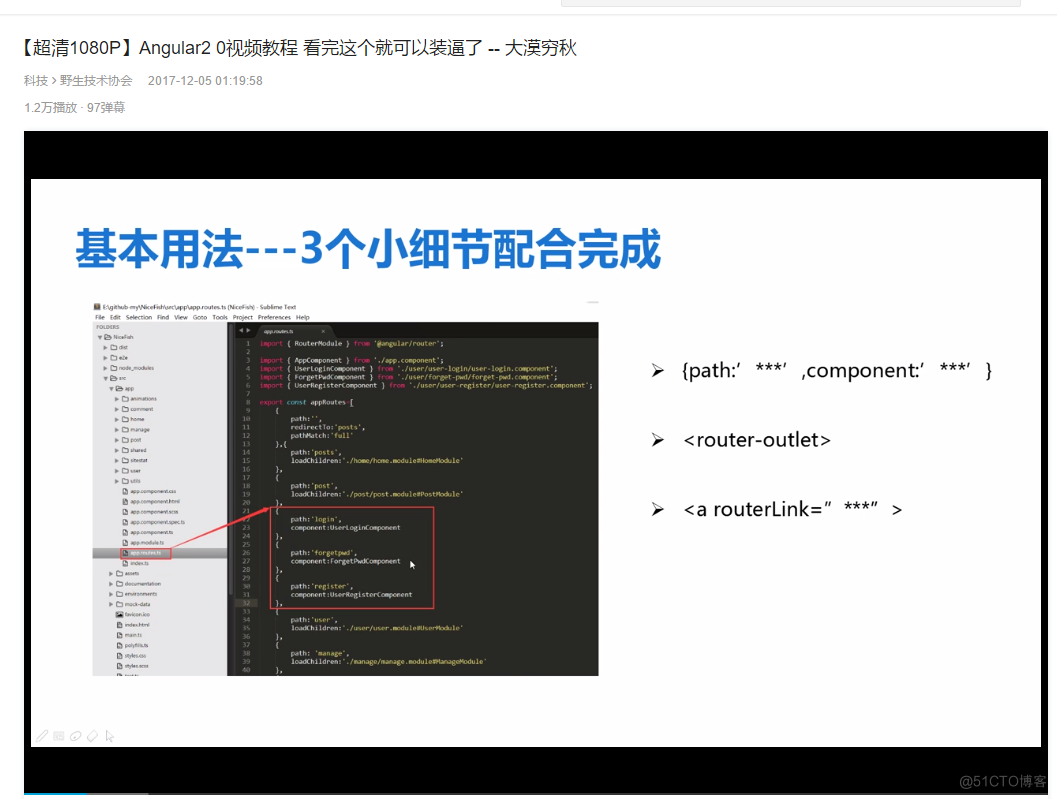
路由说明.png

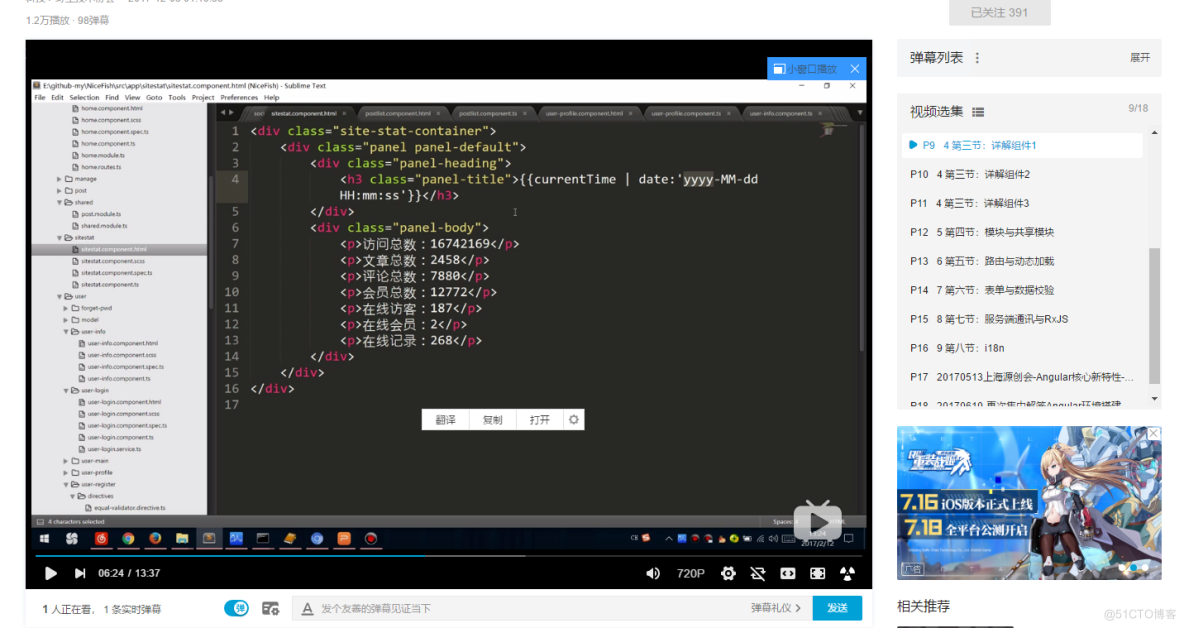
日期管道.png
时间戳是秒,js用的是毫秒需要抓换一下
{{v1.begin_time*1000 | date:'yyyy-MM-dd'}}输出 //2019-05-25
//1. 字母大写
{{content| uppercase}}
//2. 字母小写
{{content| lowercase}}
//3. 数字格式化
{{num| number: '3.2-2'}}
解释:
{minIntegerDigits}.{minFractionDigits}-{maxfractionDigits}
minIntegerDigits:整数部分保留最小的位数,默认值为1.
minFractionDigits:小数部分保留最小的位数,默认值为0.
maxFractionDigits:小数部分保留最大的位数,默认值为3.
//4. 百分数格式
{{num| percent:'1.2-2'}}
解释:
{minIntegerDigits}.{minFractionDigits}-{maxfractionDigits}
minIntegerDigits:整数部分保留最小的位数,默认值为1.
minFractionDigits:小数部分保留最小的位数,默认值为0.
maxFractionDigits:小数部分保留最大的位数,默认值为3.
//5. 字符串截取
{{content| slice:2:4}}
expression | slice: start[: end] 与java中substring类似
//6. 日期格式化
{{date| date:'yyyy-MM-dd HH:mm:ss'}}
date可以是日期对象,也可以是字符串如:
date = '2016/06/07 21:30:00';
date = new Date();
//6. json格式化
{{list| json}}
主要用于测试环境
//7. 多次管道
{{content|lowercase | slice:2:4}}
