上周Apple大大发布了新的设备,其中最引人注目的莫过于iphone X,对于这款设备官方有详尽的解说官方文档,除了最新的若干AR、人工智能等功能外,我们发现这也是一款全新尺寸的设备。
官方文档指出这款设备的没有home键,当然有若干手势操作代替了home键的功能,同时该设备也是基本的全面屏设备。当然听到了不少吐槽该设备的“前刘海”,但是我认为相对于刘海上添加的功能,这个刘海也无伤大雅,毕竟相比美观,对于我这种务实者来说更看重功能,闲话不多说,我们在苹果发布设备的第一时间对我们的工程做了简单的适配,今天有时间,在这里说一下适配过程和小问题。

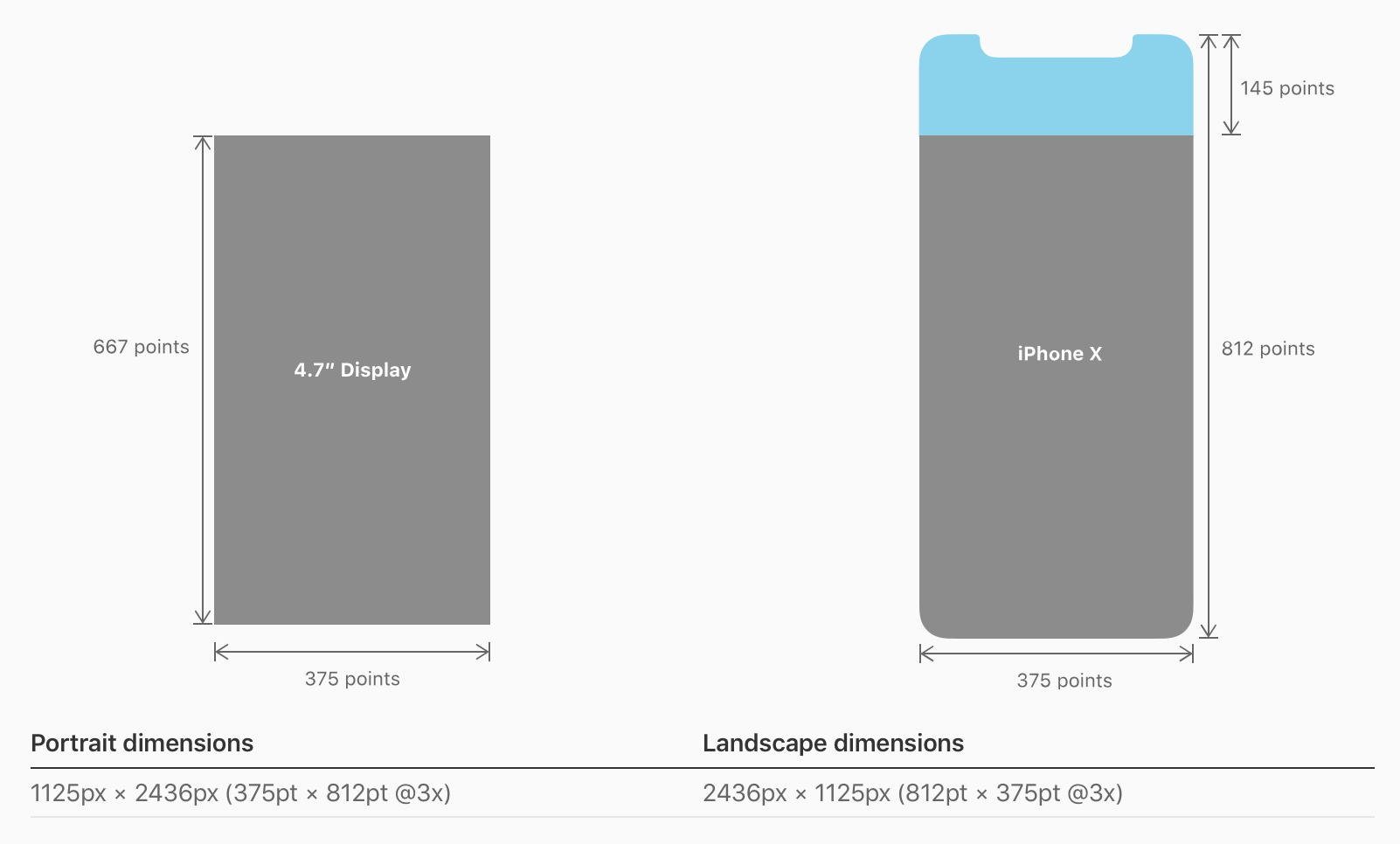
我们看一下官方的尺寸说明,发现该设备可支持@3x的分辨率,再看官方的对于适配的说明:
Most apps that use standard, system-provided UI elements like navigation bars, tables, and collections automatically adapt to the device's new form factor. Background materials extend to the edges of the display and UI elements are appropriately inset and positioned.
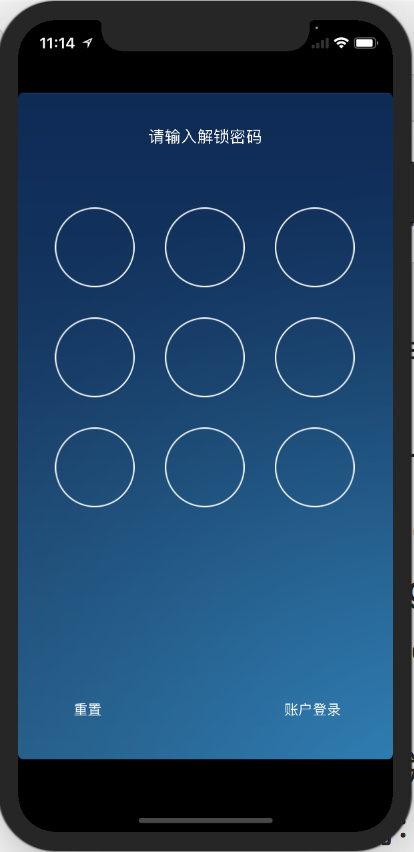
大概意思是说一般的原有的UI、导航等视图都可以自行适配,但是我们在第一时间用Xcode9测试了我们的项目,如图:

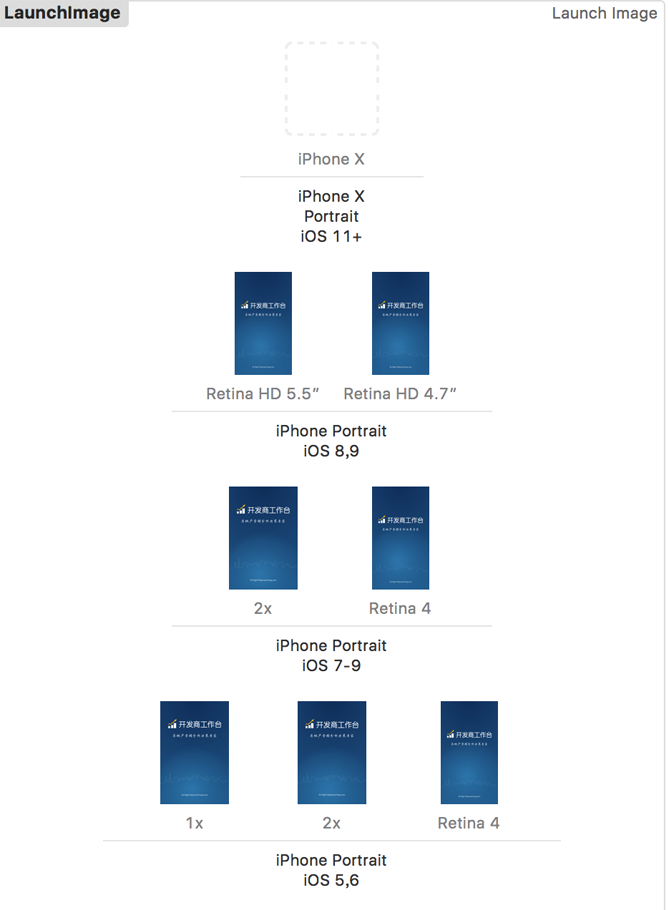
并没有充满整个屏幕,简单快速适配需要添加相应的启动图

启动图的大小为375x812 @3x
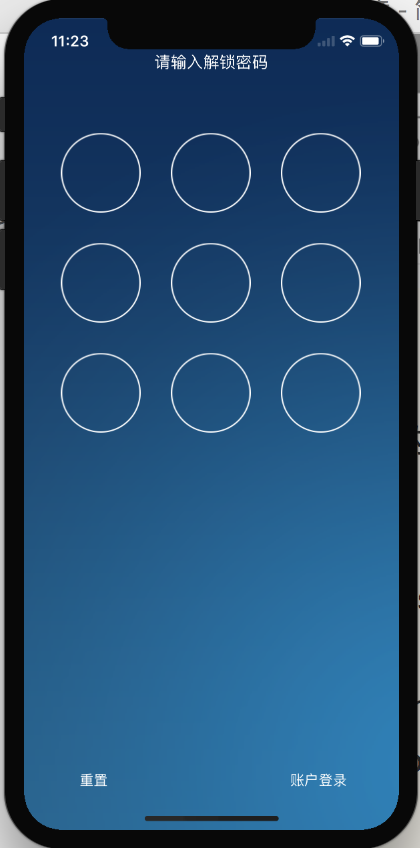
添加之后

此时可以完美的充满整个屏幕了但是还是有一些小问题,特别是在用纯代码的工程中特别爱用
#define SCREENWIDTH [UIScreen mainScreen].bounds.size.width #define SCREENHIGHT [UIScreen mainScreen].bounds.size.height
这两个宏定义,来获取屏幕的宽高,容易出问题的地方在底部视图的情况,原来的所有机型状态+导航都是64,这里突然变的更大了,原来计算位置的frame现在可能会不在原来的位置上了
由于状态+导航我们有了两个不同的尺寸,方便起见可以使用下边的代码动态获取
CGRect rectStatus = [[UIApplication sharedApplication] statusBarFrame]; NSLog(@"status width - %f", rectStatus.size.width); // 宽度 NSLog(@"status height - %f", rectStatus.size.height); // 高度 // 导航栏(navigationbar) CGRect rectNav = self.navigationController.navigationBar.frame; NSLog(@"nav width - %f", rectNav.size.width); // 宽度 NSLog(@"nav height - %f", rectNav.size.height); // 高
这样就可以精确地获得frame,特别是以保证视图在底部,再来一张适配好的带导航的图片

至此简单适配完成!
适配iOS11与iPhoneX过程中遇到的问题
问题 1 app上下为黑色区域,不是全屏(iPhoneX)
你可能需要添加新的LaunchImage
编辑LaunchImage的Contents.json文件,在前面添加如下代码
注意替换文件名
{
"extent" : "full-screen",
"idiom" : "iphone",
"subtype" : "2436h",
"filename" : "iPhoneX.png",
"minimum-system-version" : "11.0",
"orientation" : "portrait",
"scale" : "3x"
},
{
"extent" : "full-screen",
"idiom" : "iphone",
"subtype" : "2436h",
"filename" : "iPhoneX.png",
"minimum-system-version" : "11.0",
"orientation" : "landscape",
"scale" : "3x"
},
问题2 tabbar或navigation Bar异常 (iPhoneX)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
