前言 以前不用自己切图,现在要自己切图,看到设计稿有好多不同规格的渐变色的背景,一个一个切的话好麻烦,没有想到iOS本来就可以实现渐变色。也就是今天的主角CAGradientLayer。
前言
以前不用自己切图,现在要自己切图,看到设计稿有好多不同规格的渐变色的背景,一个一个切的话好麻烦,没有想到iOS本来就可以实现渐变色。也就是今天的主角CAGradientLayer。
渐变色使用的类是CAGradientLayer,有两个要素,渐变颜色的起点和终点、渐变的颜色集合
简单示例:
//设置渐变颜色 CAGradientLayer *gradientLayer = [CAGradientLayer layer]; gradientLayer.frame = view.bounds; [gradientLayer setColors:[NSArray arrayWithObjects:(id)[RGB(139, 48, 164) CGColor],(id)[RGB(61, 189, 255) CGColor],(id)[RGB(37, 182, 82) CGColor], nil nil]]; [view.layer addSublayer:gradientLayer];
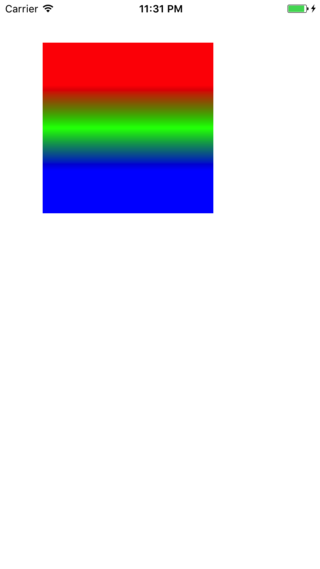
效果如下图左:

原理详解
1、CAGradientLayer是CALayer图层类的子类,用于处理渐变色的层结构。
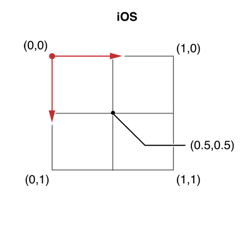
2、CAGradientLayer的坐标系统是从坐标(0,0)到(1,1)绘制的矩形。

3、CAGradientLayer的frame值的size不为正方形的话,坐标系统会被拉伸。
4、CAGradientLayer的startPoint与endPoint会直接影响颜色的绘制方向。
5、CAGradientLayer的颜色分割点是以0~1的比例来计算的,颜色分割点为渐变色开始或终止的地方。
CAGradientLayer属性介绍
- colors:渐变颜色数组
- locations:渐变颜色的区间分布(分割点),locations的数组长度和colors一致。这个属性可不设,默认是nil,系统会平均分布颜色如果有特定需要可设置,数组设置为0 ~ 1之间单调递增。
- startPoint:映射locations中起始位置,用单位向量表示。比如(0, 0)表示从左上角开始变化。默认值是:(0.5, 0.0)。
- endPoint:映射locations中结束位置,用单位向量表示。比如(1, 1)表示到右下角变化结束。默认值是:(0.5, 1.0)。
- type:默认值是kCAGradientLayerAxial,表示按像素均匀变化。
CAGradientLayer例子
最简单的三原色渐变例子
效果展示

代码示例
UIView * myView = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 200, 200)]; [self.view addSubview:myView]; CAGradientLayer * gradientLayer = [CAGradientLayer layer]; gradientLayer.frame = myView.bounds; // 设置渐变颜色数组 gradientLayer.colors = @[(__bridge id)[UIColor redColor].CGColor,(__bridge id)[UIColor greenColor].CGColor,(__bridge id)[UIColor blueColor].CGColor]; // 渐变颜色的区间分布 gradientLayer.locations = @[@0.25,@0.5,@0.75]; // 起始位置 gradientLayer.startPoint = CGPointMake(0, 0); // 结束位置 gradientLayer.endPoint = CGPointMake(0, 1); [myView.layer addSublayer:gradientLayer];
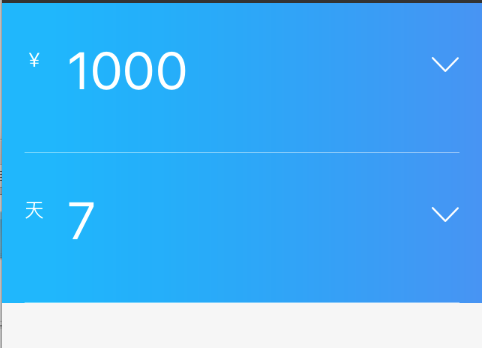
当然,实际使用的肯定比这个颜值高很多的,效果展示:

代码如下:
#define FHCColorFromRGB(rgbValue) [UIColor colorWithRed:((float)((rgbValue & 0xFF0000) >> 16))/255.0 green:((float)((rgbValue & 0xFF00) >> 8))/255.0 blue:((float)(rgbValue & 0xFF))/255.0 alpha:1.0] UIView * myView = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 200, 200)]; [self.view addSubview:myView]; CAGradientLayer * gradientLayer = [CAGradientLayer layer]; gradientLayer.frame = myView.bounds; gradientLayer = [CAGradientLayer layer]; gradientLayer.colors = @[(__bridge id)FHCColorFromRGB(0x01b6ff).CGColor, (__bridge id)FHCColorFromRGB(0x4392f6).CGColor]; gradientLayer.locations = @[@0.1, @1.0]; gradientLayer.startPoint = CGPointMake(0, 0); gradientLayer.endPoint = CGPointMake(1.0, 0); [myView.layer addSublayer:gradientLayer];
是不是美美哒?当然你可以把它封装成一个类别,以便下次使用.
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对自由互联的支持。
