文章目录 数据集 案例 ① 需求 ② 代码实现 ▶ 读取数据集整体浏览 ▶ 统计每个区不同餐饮类型销售表现 ▶ 获取每个地区的
文章目录
- 数据集
- 案例
- ① 需求
- ② 代码实现
- ▶ 读取数据集整体浏览
- ▶ 统计每个区不同餐饮类型销售表现
- ▶ 获取每个地区的分类合并数据 ---- 二次优化版
- ▶ 获取每种餐饮类型的信息
- ▶ 可视化
- ③ 效果展示
数据集
本篇的数据来源 https://www.kaggle.com/datasets
该数据集是关于可以向北京居民提供外卖服务的餐馆信息,包括北京的哪个地区,餐馆的食品类别,餐馆的品牌,餐馆的地址以及外卖的联系电话,通过一些简单的数据清洗处理绘制简单的图像
☆ミ(o*・ω・)ノ
返回顶部
案例
① 需求
通过上一篇的热力图处理的数据集,接下去看看能否绘制条形图来展现不同区域的订餐类型统计情况~
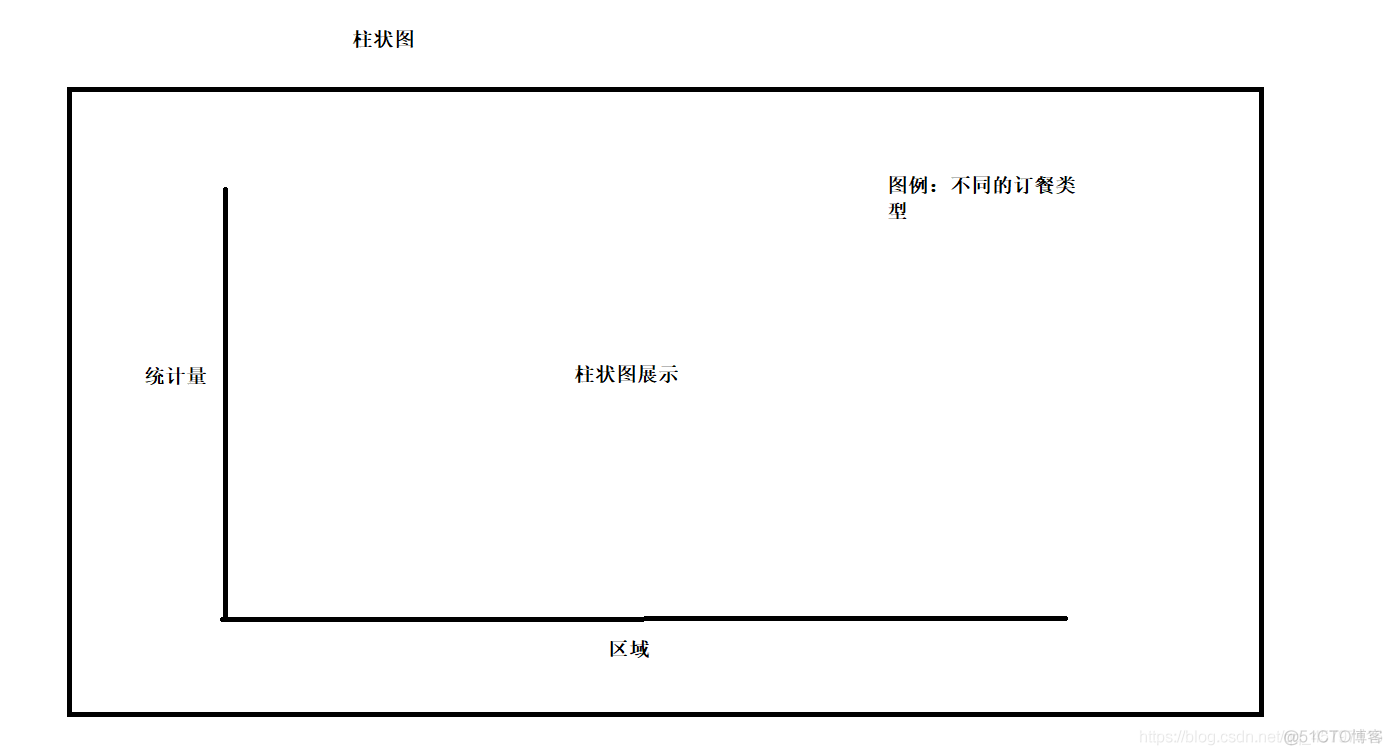
- 基本布局如下:
- 分析:与热力图不同的是,柱状图每绘制一次,所对应的信息是一种餐饮类型,而不像热力图一样只需通过坐标对应到区域、类型一次绘制。所以,在数据集处理这块需要重新提取出每个餐饮类型对应的区域、统计信息。

返回顶部
② 代码实现
▶ 读取数据集整体浏览
# 读取数据集data = pd.read_csv("G:\Projects\pycharmeProject-C\Flask\dataset\TakeAway.csv",index_col=0)
print(data.isnull().sum())
print(data.loc[data.duplicated()])
print(data.columns)
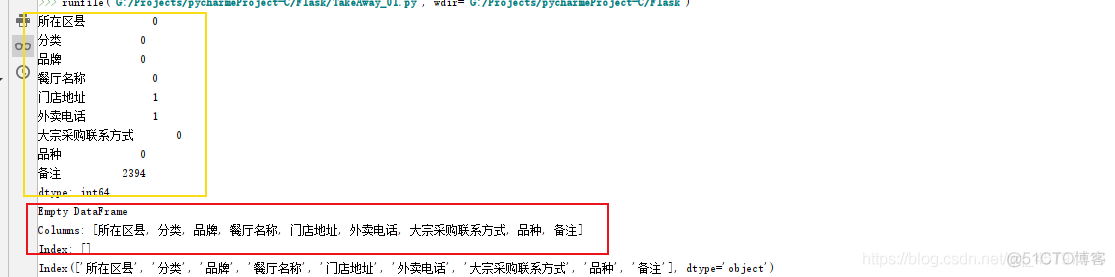
大致浏览一下数据集,需求涉及的所在区县、分类字段并没有大量的缺失值(空值),并且数据集整体也没有重复记录,基本可以直接使用。

返回顶部
▶ 统计每个区不同餐饮类型销售表现
# 统计每个区不同餐饮类型销售表现data_area_time = data[['所在区县','分类']].groupby(['所在区县','分类']).agg(count=('分类','count')).reset_index()
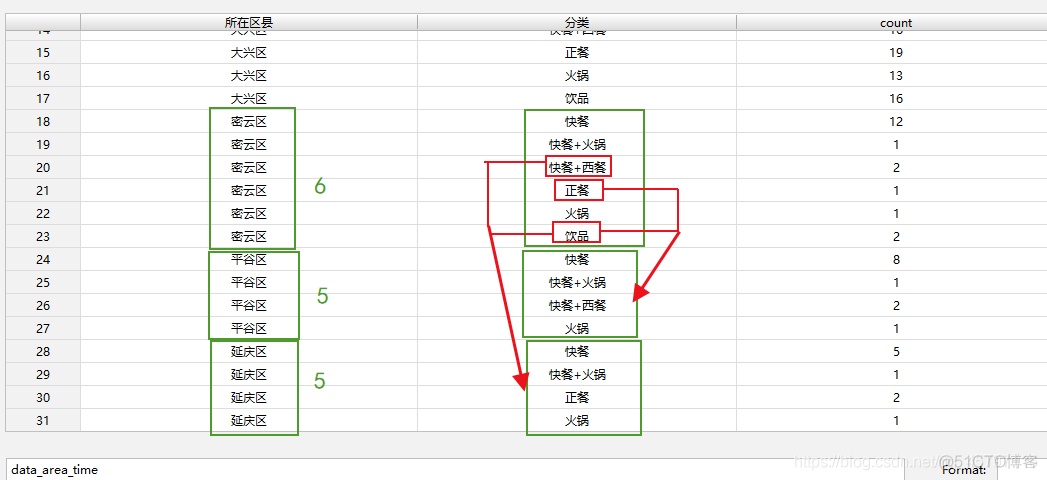
通过分组聚合统计出不同地区,不同餐饮类型数据集。观察后发现每个地区的记录有多有少,并且在不同程度上缺失。对后续的热力图数据集传输,对应到坐标点难以操作。

返回顶部
▶ 获取每个地区的分类合并数据 ---- 二次优化版
# 归并所有区域信息def city_info():
city_info = []
for city in citys:
# 遍历聚合某一区域的信息
each_city = data.loc[data['所在区县'] == city].groupby(['所在区县', '分类']).agg(
count=('分类', 'count')).reset_index().values.tolist()
# 补全餐饮类型信息
# 提取当前有的 --- 采取列表推导式
curr_types = [x[1] for x in each_city]
# 与全部区域信息比对填补
for classification in classifications:
if classification not in curr_types:
each_city.append([city, classification, 0])
# print(sorted(each_city,key=lambda x: x[1]))
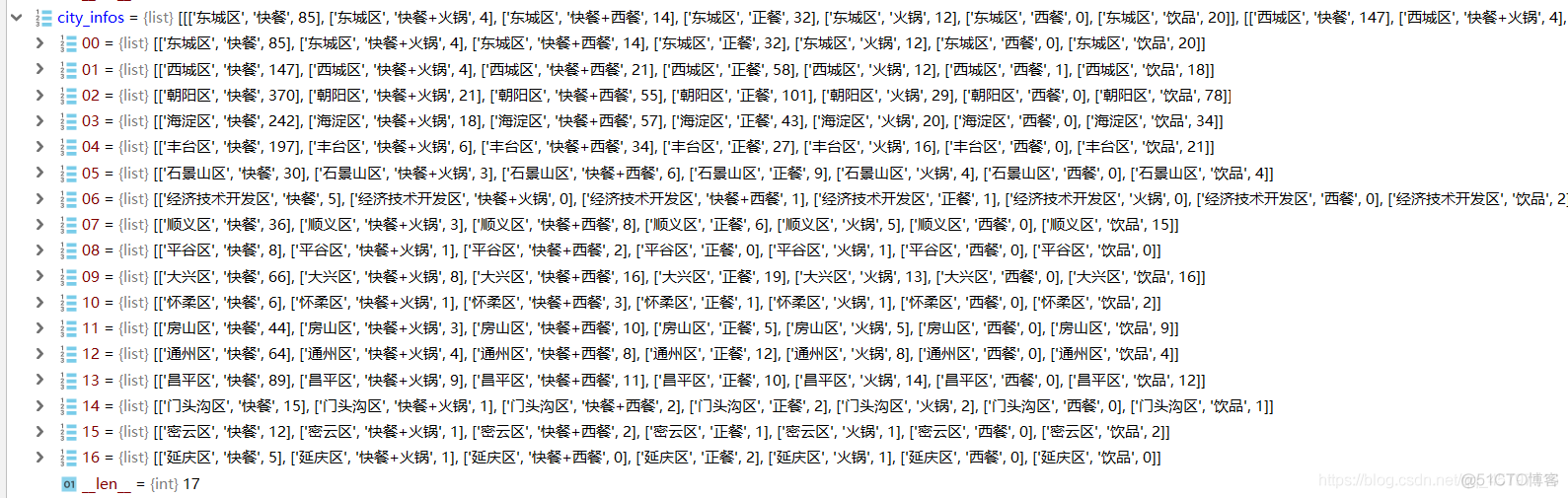
city_info.append(sorted(each_city,key=lambda x: x[1]))
return city_info
city_infos = city_info()

返回顶部
▶ 获取每种餐饮类型的信息
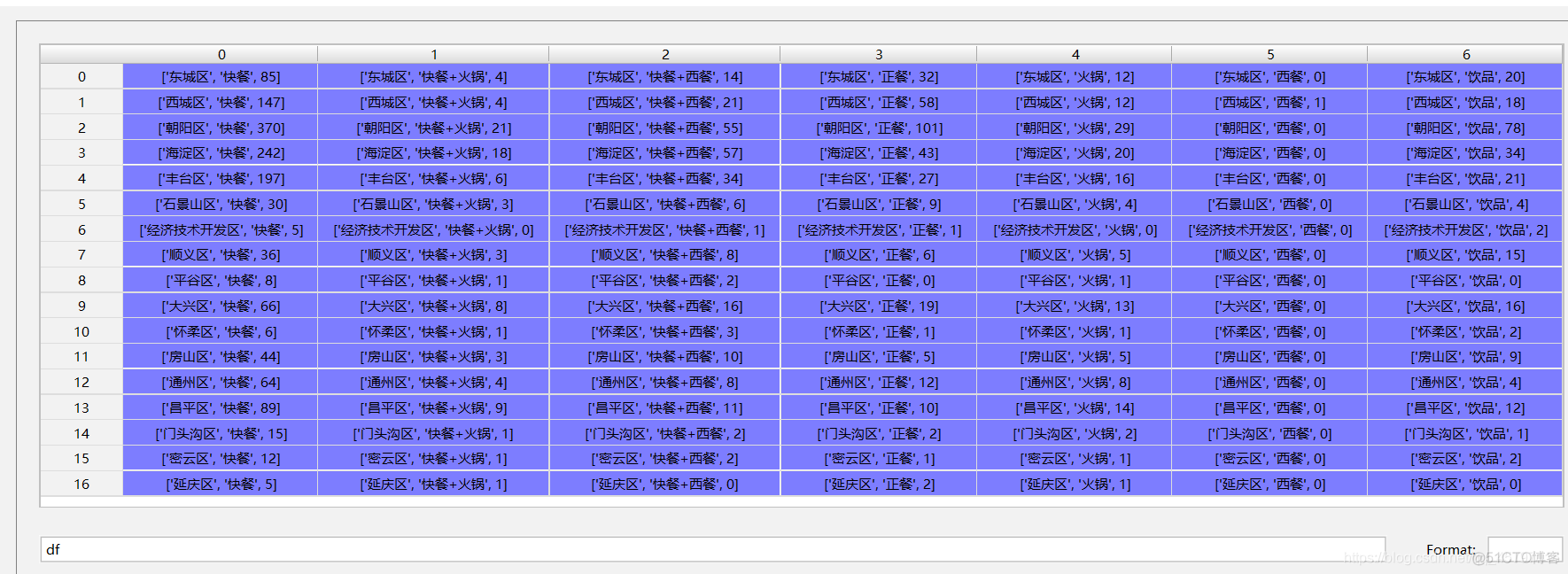
# 提取每种餐饮类型的数据df = pd.DataFrame(city_infos)
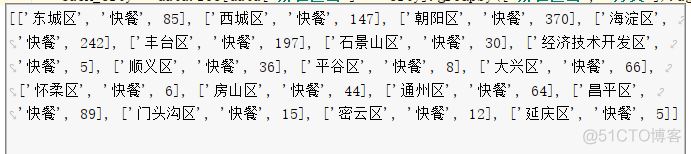
data1 = df[0].values.tolist()
data2 = df[1].values.tolist()
data3 = df[2].values.tolist()
data4 = df[3].values.tolist()
data5 = df[4].values.tolist()
data6 = df[5].values.tolist()
data7 = df[6].values.tolist()
all_data = [data1,data2,data3,data4,data5,data6,data7]
- 将合并的总数据集转为DataFrame后发现,对应的每一列数据集就是每一种类型的餐饮信息,进一步提取。


返回顶部
▶ 可视化
Flask
# 视图app = Flask(__name__)
@app.route("/")
def index():
list = city_infos
l = all_data
return render_template("TakeAway_02.html",list=list,data = l)
if __name__ == '__main__':
app.run(debug=True)
HTML
<!DOCTYPE html><html lang="en" style="height:95%">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="height:95%">
<div style="height:100%" id="container"></div>
<script type="text/javascript" src="../static/echarts.min.js"></script>
<script type="text/javascript">var dom = document.getElementById("container");
var myecharts = echarts.init(dom);
var x = [{% for item in list %}'{{ item.0.0 }}',{% endfor %}];
var legend = [{% for item in list.0 %}'{{ item.1 }}',{% endfor %}];
var data1 = [{% for item in data.0 %}{{ item.2 }},{% endfor %}];
var data2 = [{% for item in data.1 %}{{ item.2 }},{% endfor %}];
var data3 = [{% for item in data.2 %}{{ item.2 }},{% endfor %}];
var data4 = [{% for item in data.3 %}{{ item.2 }},{% endfor %}];
var data5 = [{% for item in data.4 %}{{ item.2 }},{% endfor %}];
var data6 = [{% for item in data.5 %}{{ item.2 }},{% endfor %}];
var data7 = [{% for item in data.6 %}{{ item.2 }},{% endfor %}];
var option = null;
option = {
title:{
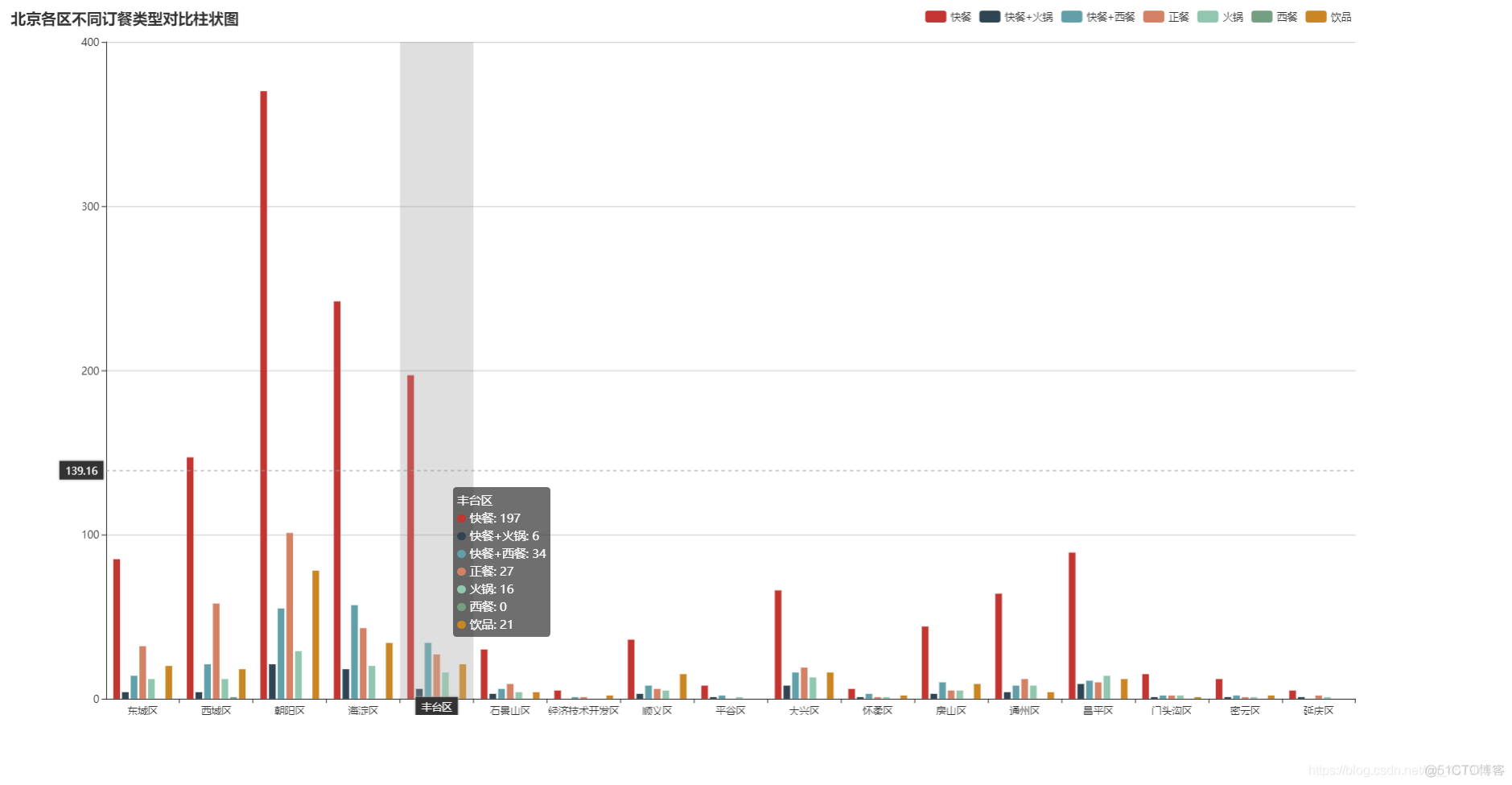
text:'北京各区不同订餐类型对比柱状图'
},
tooltip:{
trigger:'axis',
axisPointer:{
type:'cross'
}
},
legend:{
right:'10%',
show:true,
data:legend
},
grid:{
top:'5%',
bottom:'0%',
right:'10%',
left:'5%',
containLabel:true
},
xAxis:{
type:'category',
data:x,
axisPointer: {
type: 'shadow'
},
boundaryGap:true,
axisTick:{
alignWithLabel:false
},
axisLabel:{
interval:0,
rotate:0
}
},
yAxis:{
type:'value',
},
series:[
{
name:'快餐',
type:'bar',
data:data1
},{
name: '快餐+火锅',
type:'bar',
data:data2
},{
name:'快餐+西餐',
type:'bar',
data:data3
},{
name:'正餐',
type:'bar',
data:data4
},{
name:'火锅',
type:'bar',
data:data5
},{
name:'西餐',
type:'bar',
data:data6
},{
name:'饮品',
type:'bar',
data:data7
},
]
};
if (option && typeof option=='object'){
myecharts.setOption(option);
}</script>
</body>
</html>
返回顶部
③ 效果展示

返回顶部
