Hello,大家好,我是棒哥,在这期节目中,我们给大家讲一下MarkDown最强大的应用场景,它能极大提高你的排版速度,你就不用受到编辑器的限制,也不用纠结各种排版工具的折腾,那怎么样才能够达到这种一键排版的技能呢?首先我们需要一个转换工具,叫做MarkDownHere。
安装MarkDownHere

MarkDownHere.png
你可以使用Google Chrome浏览器,点击它们的应用商店,然后搜索MarkDownHere,点击安装后,它就会出现在你浏览器的右上角。
在这里推荐大家使用Chrome浏览器,它是目前市场上占有率最多的浏览器,不仅仅因为它的易用性,它还有非常强大的扩展功能,可以安装各种各样的插件。chrome浏览器也是对谷歌服务支持最好的浏览器,作为极客,作为程序员,就不要再使用国内的垃圾流氓浏览器了。
安装完成后,你可以打开浏览器上任意的一个文本编辑框,接着就可以使用MarkDown语法来撰写文章,
MarkDown原理

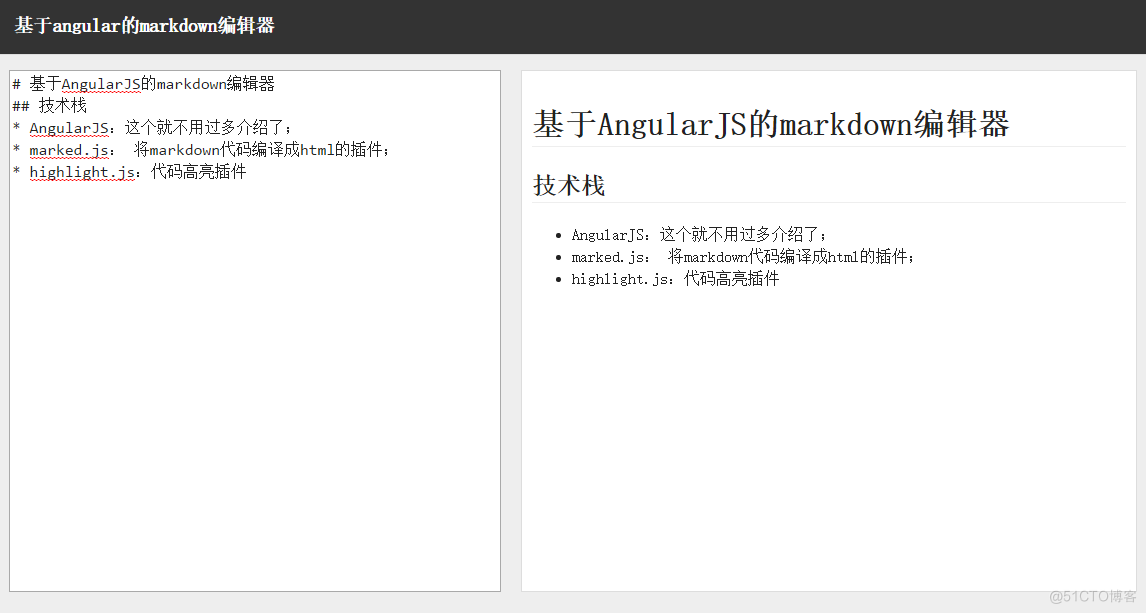
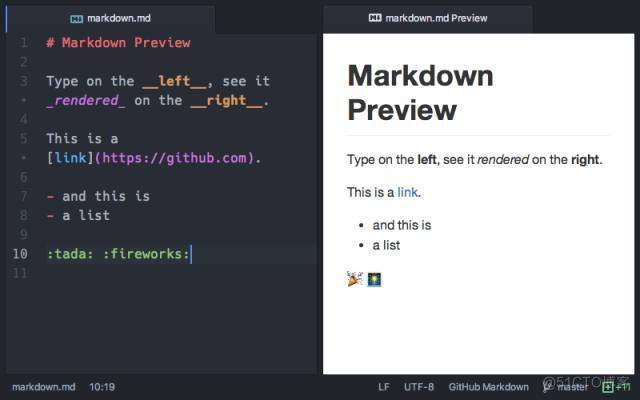
MarkDown原理.png
MarkDown是什么呢?如果你不知道,这期节目对你来说可能有难度,你可以百度搜索MarkDown来了解它究竟是什么?其实MarkDown的原理很简单,它就是自动的渲染HTML/CSS样式,来达到一种自动排版的效果。如果你不会HTML/CSS,你可以在虚幻私塾主站,在那里,有我免费讲解的HTML+CSS编写静态网站视频教程。
MarkDownHere使用技巧
当你在一个不支持MarkDown的文本编辑器中,使用MarkDown语法,编写完成一篇文章后,那么我们怎么样才能把这些按MarkDown语言写的文章自动渲染成具有MarkDown样式的这种排版呢,这个时候,非常简单,你只要点击浏览器右上角上,你刚刚安装的MarkDownHere插件图标,你只要点击一下,这时,在你的浏览器中的文本编辑器下的所有文字,就都会自动排版。
因为文章的结构都是一样的,标题1,标题2,你会在文章头部,有一些摘要,也总会有一些文字需要加粗,有一些有序列表,无序列表,所以你的文章只要按照MarkDown的语言来写,点击浏览器右上角MarkDownHere的按钮,就可以实现一键排版。
更改排版样式

更改排版样式.jpg
有时候,它默认的排版样式你不是很喜欢,比如说,你想让标题1默认是居中对齐,而不是左对齐,那有没有办法实现呢?
我们只需要右键MarkDownHere这个插件,点击选项,它会弹出一个基本渲染CSS的编辑框,在里面,你就可以更改文本渲染的样式了。
比如说,我要改标题1,它对应的HTML标签是h1,所以在这里我们只需要更改h1的CSS样式就可以了,在这里就需要你有一些CSS基础了,比如说,我想让标题1默认是居中对齐,而不是左对齐,这时,我只需要把text-align属性改为Center就可以了。
当我们更改完成后,再次点击浏览器右上角MarkDownHere的按钮,排版的样式就变成我们修改后的结果了。
同样的,如果你需要对无序列表或者加粗的样式进行修改,只需要找到对应的CSS样式代码修改即可。
这里我们就不再延展了,因为它需要CSS方面的知识。所以如果不知道HTML和CSS的同学,赶紧学习由我制作的免费视频教程吧。
总结
那这期节目就是这样,我们教大家如何进行Markdown文本的编写,然后把MarkDown语言复制到文本编辑器中,通过MarkDownHere这个渲染的插件,实现一键排版。
