在iOS的开发中,各种图标的使用是不可避免的,如果把全部图标做成图片放在项目中,那么随着项目的逐渐庞大起来,图片所占的地方就会越来越大,安装包也就随之变大了,如果图标需要根据不同的场景改变使用不同的颜色,那么,如果做成图片就需要多张不同颜色的图片,对于能更换皮肤的APP来说,安装包也就会更大,为了让APP的安装包瘦身,iconfont就产生了。关于iconfont的介绍与制作方式就暂时不进行介绍了。
第一步:获取iconfont文件。
公司会有UI做图,让他们提供文件就好了,如果自己学习测试或者做自己的项目,就需要自己找素材了。我平时用的是阿里巴巴的图标库(http://www.iconfont.cn)。
打开网址,搜索你需要的图标

移动鼠标到图标上,点击购物车的小图标,然后点击右上角的购物车小图标,

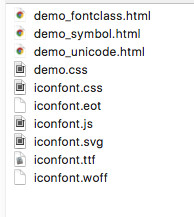
点击下载代码,就可以把下载一个包含iconfont的压缩包,文件夹的目录如下图

第二步:导入ttf文件
将文件夹中的iconfont.ttf文件直接拖入到项目中,记得勾选Add to targets中的选项
第三步:修改info.plist
点击添加按钮,输入UIAppFonts,点击回车,会自动变成名称为Fonts provided by application的数组,点击添加一个item,类型为String,输入iconfont.ttf,这个是你刚导入的文件的名字,点击回车,配置完毕;
第四步:查看iconfont中的图标的编码
我们使用的是unicode,所以,在刚才下载的文件夹中找到demo_unicode.html文件,双击打开,可以看到如下内容

其中的图标名称下面的一个字符串就是我们需要的编码,只是我们需要将其进行转换,如果是Objective-C,我们需要将其转为\U0000e642,如果是swift,我们需要将其转为\u{e642},每个图标的编码不一样,但是对应关系是一样的,每个iconfont文件中可能不止一个图标,使用的时候就根据图标编码转成对应的即可使用;
第五步:在项目中使用iconfont
我用的是swift,Objective-C的使用方式类似,你们可以自己尝试,只是编码的转换结果不一样
let iconLabel = UILabel.init(frame: .init(x: 0, y: 0, width: 100, height: 30))
iconLabel.text = "\u{e642}"
iconLabel.font = UIFont.init(name: "iconfont", size: 15)
其中的设置font中的name是你导入文件的名称,如果你想给图标一个颜色,直接设置label的文本颜色即可,如果设置大小,直接设置font就行
总结:文字图标的使用很方便,也能让安装包减少不小的体积,项目中图标太多或者随时需要转换图标颜色的话,建议使用,如果只有几个而且不需要随时转换颜色,那就没有那个必要了,切几个小图标就行了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
