1.h函数的三个参数 第一个参数是必须的。 类型:{String | Object | Function} 一个 HTML 标签名、一个组件、一个异步组件、或一个函数式组件。 是要渲染的html标签。 第一个参数div 是表示创建
1.h函数的三个参数
第一个参数是必须的。类型:{String | Object | Function}
一个 HTML 标签名、一个组件、一个异步组件、或一个函数式组件。
是要渲染的html标签。
第一个参数div 是表示创建一个div的元素
第二个参数是可选的。
类型:{Object} 主要是当前html中的各种属性。
如attrs,class,style等
在开发时。建议传,实在没有传的时候,传入 null
第三个参数可选的。
类型:{String | Array | Object} children
虚拟子节点(vnodes),当前html标签的元素。
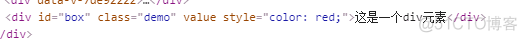
使用attrs属性就可以绑定id
render函数如何绑定class 使用关键字class
render函数如何绑定style 使用关键字 style
export default{data(){
return{
}
},
render(h){
return h('div',{
attrs:{
id:"box"
},
class:{
'demo':true
},
style:{
'color':"red"
},
},
"这是一个div元素"
);
}
}// render函数中如何绑定一个事件
// on: {
// 'click': function(event) {
// console.log(event)
// }
// }
// render如何添加事件修饰符 ~ 只会执行一次
// on: {
// '~click': function(event) {
// console.log(event)
// }
// }
这下面的方法这一个没有被实践过 不知道
// on:{
// 'click':function(event){
// event.stopPropgation();//阻止默认事件
// event.stopPrevent();
// event.target===event.target.current //点击的当前元素
// }
// }


遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。
