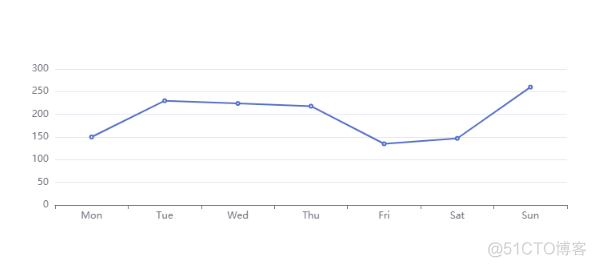
result code: template div class="chart" style="height: 300px; width: 800px;"/div /template script export default { methods: { initChart() { const dom = document.querySelector(".chart"); const chart = this.$echarts.init(dom); const option =

result
code:
<template><div class="chart" style="height: 300px; width: 800px;"></div>
</template>
<script>
export default {
methods: {
initChart() {
const dom = document.querySelector(".chart");
const chart = this.$echarts.init(dom);
const option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: "line",
},
],
};
chart.setOption(option);
},
},
mounted() {
this.initChart();
},
};
</script>
创建步骤
- 定义一个dom,然后获取
- 初始化表格const chart = this.$echarts.init(dom);
- 定义option,并且为表格示例设置option,渲染界面
知识点: xAxis.type
这里讲下xAxis的type的使用,xAxis组件是直角坐标系 X 轴,这个组件里面有很多属性, 它里面有个type的属性,xAxis.type = 'category' 它代表坐标轴类型。
可选:
- 'value' 数值轴,适用于连续数据。
- 'category' 类目轴,适用于离散的类目数据。为该类型时类目数据可自动从series.data 或dataset.source 中取,或者可通过xAxis.data 设置类目数据。
- 'time' 时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同,例如会根据跨度的范围来决定使用月,星期,日还是小时范围的刻度。
- 'log' 对数轴。适用于对数数据。
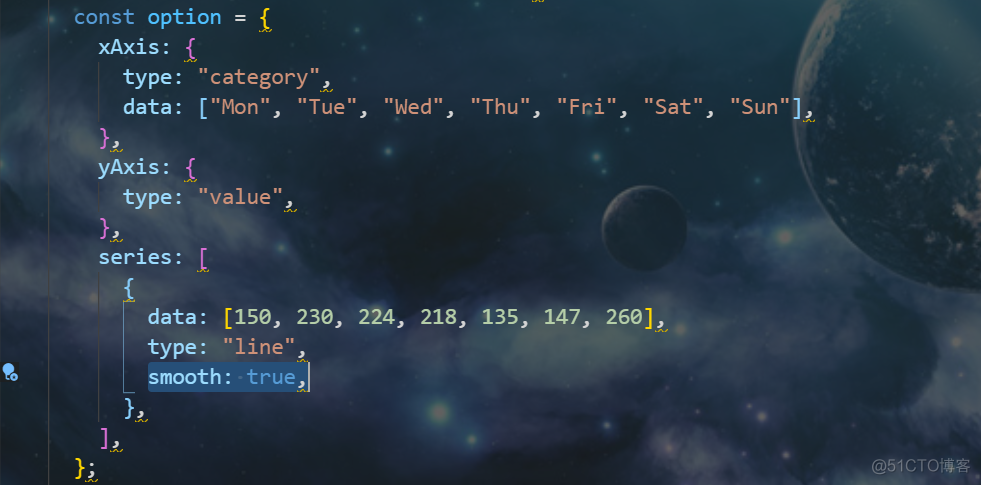
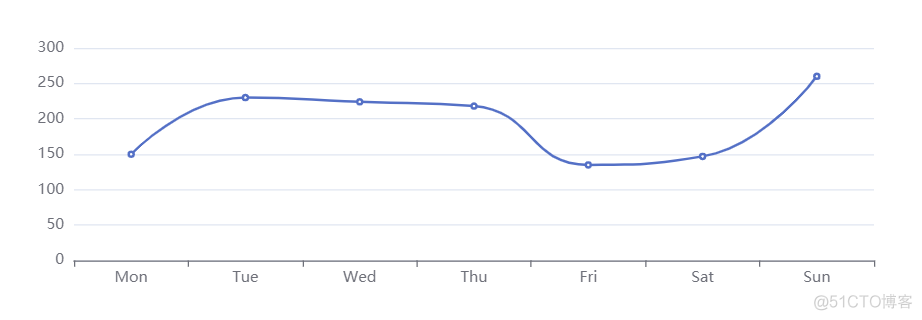
有时我们希望线能平滑一些,而不是折线,这时只需要在series里面添加smooth: true即可。

代码: