参考文档:https://doc.qt.io/qt-6/qtquick-positioning-topic.html 几种定位方式 绝对定位(通过设置x,y的值) 相对定位(在Qt Quick中也叫锚定位) 定位器 布局 绝对定位 请看代码 import QtQuick Wi
参考文档:https://doc.qt.io/qt-6/qtquick-positioning-topic.html
几种定位方式
- 绝对定位(通过设置x,y的值)
- 相对定位(在Qt Quick中也叫锚定位)
- 定位器
- 布局
绝对定位
请看代码
import QtQuickWindow {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Rectangle {
width: 200
height: 200
x: 20
y: 30
color: "green"
Rectangle {
x: 20
y: 5
width: 150
height: 100
color: "gray"
}
}
}
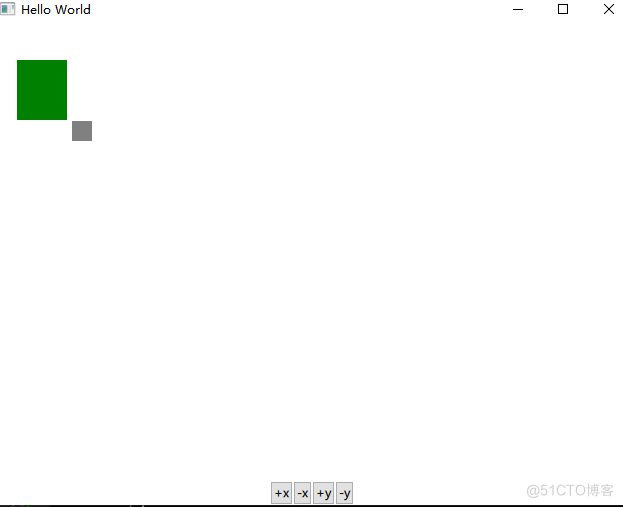
运行效果

使用x,y定位时,它是相对于父元素的。
也可以通过属性绑定的功能,实现动态布局:
import QtQuickimport QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Rectangle {
id: rect1
width: 50
height: 60
x: 20
y: 30
color: "green"
}
Rectangle {
x: rect1.x + rect1.width + 5
y: rect1.y + rect1.height + 1
width: 20
height: 20
color: "gray"
}
Flow {
anchors.horizontalCenter: parent.horizontalCenter
anchors.bottom: parent.bottom
function move(x, y){
rect1.x += x * 5
rect1.y += y * 5
}
Button{
text: "+x"
onClicked: parent.move(1, 0)
}
Button{
text: "-x"
onClicked: parent.move(-1, 0)
}
Button{
text: "+y"
onClicked: parent.move(0, 1)
}
Button{
text: "-y"
onClicked: parent.move(0, -1)
}
}
}

在按钮的点击事件中,我们只改变了rect1的位置,灰色小矩形的位置也会跟关变化。
相对定位(锚定位)
关于锚定位的描述:https://doc.qt.io/qt-6/qtquick-positioning-anchors.html
根据文档描述可以得到以下信息:
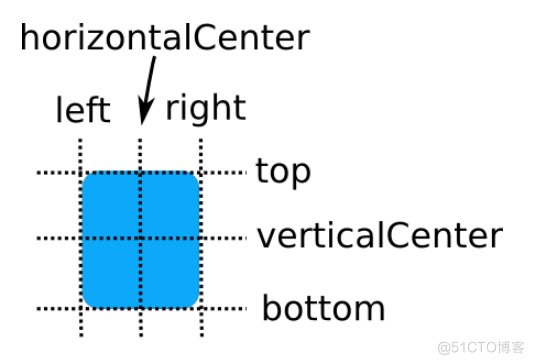
- 每个控件都7条锚定线如下图示(还有一条叫baseline跟字体相关的)

设置格式
# anchors.<anchor line>: itemId.<anchor line>;# 例如:
Rectangle { id: rect1; ... }
Rectangle { id: rect2; anchors.left: rect1.right; ... }
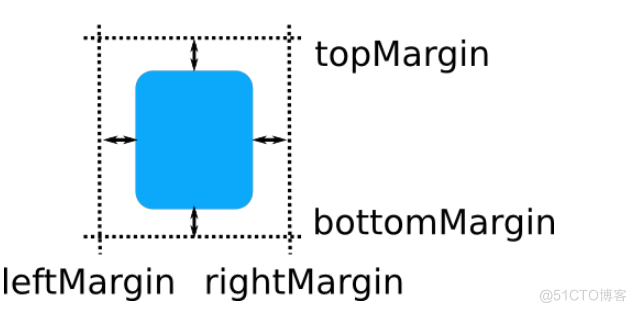
- 留白与偏移量
horizontalCenterOff setverticalCenterOffset baselineOffset

第条锚定线都有对应的偏移量
# anchors.<anchor line>Margin/Offset
Rectangle { id: rect1; ... }
Rectangle { id: rect2;
anchors.left: rect1.right;
anchors.leftMargin: 5; ... }
- 只能与兄弟元素和直接父对容器进行锚定
Item {
id: group1
Rectangle { id: rect1; ... }
}
Item {
id: group2
Rectangle { id: rect2; anchors.left: rect1.right; ... } // invalid anchor!
}
定位器
参考文档: https://doc.qt.io/qt-6/qtquick-positioning-layouts.html
定位器,只定位,不修改子元素的大小。
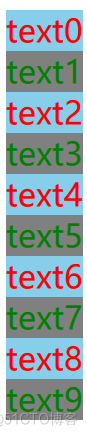
Column
import QtQuickimport QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Positioner")
Column {
Repeater {
model: 10
Rectangle{
height: txt.height
width: txt.width
color: index % 2 == 0? "skyblue":"gray"
Text {
id: txt
text: qsTr("text" + index)
font.pointSize: 24
color: index % 2 == 0? "red":"green"
}
}
}
}
}

row
import QtQuickimport QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Positioner")
Row {
Repeater {
model: 10
Rectangle{
height: txt.height
width: txt.width
color: index % 2 == 0? "skyblue":"gray"
Text {
id: txt
text: qsTr("text" + index)
font.pointSize: 24
color: index % 2 == 0? "red":"green"
}
}
}
}
}

超出了范围也不会折行
Flow
import QtQuickimport QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Positioner")
Flow {
width: Window.width
Repeater {
model: 10
Rectangle{
height: txt.height
width: txt.width
color: index % 2 == 0? "skyblue":"gray"
Text {
id: txt
text: qsTr("text" + index)
font.pointSize: 24
color: index % 2 == 0? "red":"green"
}
}
}
}
}
必须要给Flow设置一个宽度,才有换行的功能
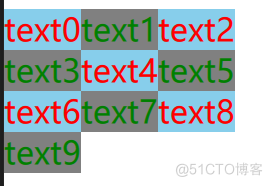
Grid
import QtQuickimport QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Positioner")
Grid {
width: Window.width
columns: 3
Repeater {
model: 10
Rectangle{
height: txt.height
width: txt.width
color: index % 2 == 0? "skyblue":"gray"
Text {
id: txt
text: qsTr("text" + index)
font.pointSize: 24
color: index % 2 == 0? "red":"green"
}
}
}
}
}

可以指定行列,一般来说只要指定列即可
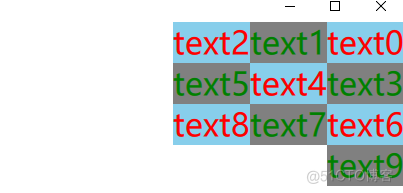
LayoutMirroring
import QtQuickimport QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Positioner")
LayoutMirroring.enabled: true
LayoutMirroring.childrenInherit: true
Grid {
width: Window.width
columns: 3
Repeater {
model: 10
Rectangle{
height: txt.height
width: txt.width
color: index % 2 == 0? "skyblue":"gray"
Text {
id: txt
text: qsTr("text" + index)
font.pointSize: 24
color: index % 2 == 0? "red":"green"
}
}
}
}
}

Positioner
这是一个附加属性,包含的定位器的详细信息
Grid {Repeater {
model: 16
Rectangle {
id: rect
width: 30; height: 30
border.width: 1
color: Positioner.isFirstItem ? "yellow" : "lightsteelblue"
Text { text: rect.Positioner.index }
}
}
}
参考文档:https://doc.qt.io/qt-6/qml-qtquick-positioner.html
