IOS 中CALayer绘制图片的实例详解 CALayer渲染内容图层。与UIImageView相比,不具有事件响应功能,且UIImageView是管理内容。 注意事项 :如何使用delegate对象执行代理方法进行绘制,切记需要
IOS 中CALayer绘制图片的实例详解
CALayer渲染内容图层。与UIImageView相比,不具有事件响应功能,且UIImageView是管理内容。
注意事项:如何使用delegate对象执行代理方法进行绘制,切记需要将delegate设置为nil,否则会导致异常crash。
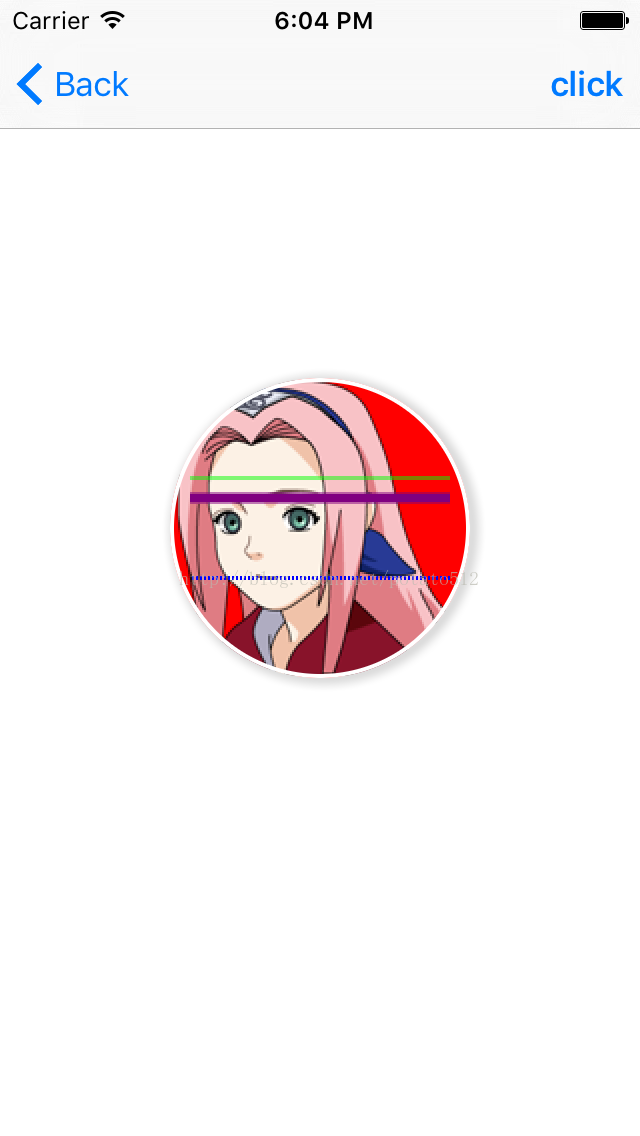
CALayer绘制图片与线条效果图:

代码示例:
CGPoint position = CGPointMake(160.0, 200.0); CGRect bounds = CGRectMake(0.0, 0.0, 150.0, 150.0); CGFloat cornerRadius = 150.0 / 2; CGFloat borderWidth = 2.0;
// 阴影层 CALayer *layerShadow = [[CALayer alloc] init]; layerShadow.position = position; layerShadow.bounds = bounds; layerShadow.cornerRadius = cornerRadius; layerShadow.borderWidth = borderWidth; layerShadow.borderColor = [UIColor whiteColor].CGColor; layerShadow.shadowColor = [UIColor grayColor].CGColor; layerShadow.shadowOffset = CGSizeMake(2.0, 1.0); layerShadow.shadowOpacity = 1.0; layerShadow.shadowRadius = 3.0; [self.view.layer addSublayer:layerShadow];
// 容器层 CALayer *layerContant = [[CALayer alloc] init]; // 添加到父图层 [self.view.layer addSublayer:layerContant]; // 图层中心点、大小(中心点和大小构成frame) layerContant.position = position; layerContant.bounds = bounds; // 图层背景颜色 layerContant.backgroundColor = [UIColor redColor].CGColor; // 图层圆角半径 layerContant.cornerRadius = cornerRadius; // 图层蒙版、子图层是否剪切图层边界 // layerContant.mask = nil; layerContant.masksToBounds = YES; // 边框宽度、颜色 layerContant.borderWidth = borderWidth; layerContant.borderColor = [UIColor whiteColor].CGColor; // 阴影颜色、偏移量、透明度、形状、模糊半径 // layerContant.shadowColor = [UIColor grayColor].CGColor; // layerContant.shadowOffset = CGSizeMake(2.0, 1.0); // layerContant.shadowOpacity = 1.0; // CGMutablePathRef path = CGPathCreateMutable(); // layerContant.shadowPath = path; // layerContant.shadowRadius = 3.0; // 图层透明度 layerContant.opacity = 1.0;
// 绘制图片显示方法1 // 图层形变 // 旋转(angle转换弧度:弧度=角度*M_PI/180;x上下对换、y左右对换、z先上下对换再左右对换;-1.0~1.0) // layerContant.transform = CATransform3DMakeRotation(M_PI, 0.0, 0.0, 0.0); // 缩放(0.0~1.0) // layerContant.transform = CATransform3DMakeScale(0.8, 0.8, 0.8); // 移动 // layerContant.transform = CATransform3DMakeTranslation(10.0, 1.0, 1.0); // 显示内容 [layerContant setContents:[UIImage imageNamed:@"header"].CGImage];
绘制图片显示方法2
layerContant.delegate = self;
[layerContant setNeedsDisplay];
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
{
// 绘图
CGContextSaveGState(ctx);
// 图形上下文形变,避免图片倒立显示
CGContextScaleCTM(ctx, 1.0, -1.0);
CGContextTranslateCTM(ctx, 0.0, -150.0);
// 图片
UIImage *image = [UIImage imageNamed:@"header"];
CGContextDrawImage(ctx, CGRectMake(0.0, 0.0, 150.0, 150.0), image.CGImage);
CGContextRestoreGState(cox);
}
// 绘制实线、虚线
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
{
// 绘实线
// 线条宽
CGContextSetLineWidth(ctx, 1.0);
// 线条颜色
// CGContextSetRGBStrokeColor(ctx, 1.0, 0.0, 0.0, 1.0);
CGContextSetStrokeColorWithColor(ctx, [UIColor greenColor].CGColor);
// 方法1
// 坐标点数组
CGPoint aPoints[2];
aPoints[0] = CGPointMake(10.0, 50.0);
aPoints[1] = CGPointMake(140.0, 50.0);
// 添加线 points[]坐标数组,和count大小
CGContextAddLines(ctx, aPoints, 2);
// 根据坐标绘制路径
CGContextDrawPath(ctx, kCGPathStroke);
// 方法2
CGContextSetLineWidth(ctx, 5.0);
CGContextSetStrokeColorWithColor(ctx, [UIColor purpleColor].CGColor);
CGContextMoveToPoint(ctx, 10.0, 60.0); // 起点坐标
CGContextAddLineToPoint(ctx, 140.0, 60.0); // 终点坐标
CGContextStrokePath(ctx); // 绘制路径
// 绘虚线
// 线条宽
CGContextSetLineWidth(ctx, 2.0);
// 线条颜色
CGContextSetStrokeColorWithColor(ctx, [UIColor blueColor].CGColor);
// 虚线
CGFloat dashArray[] = {1, 1, 1, 1};
CGContextSetLineDash(ctx, 1, dashArray, 1);
// 起点
CGContextMoveToPoint(ctx, 10.0, 100.0);
// 终点
CGContextAddLineToPoint(ctx, 140.0, 100.0);
// 绘制路径
CGContextStrokePath(ctx);
}
// 内存管理,避免异常crash
- (void)dealloc
{
for (CALayer *layer in self.view.layer.sublayers)
{
if ([layer.delegate isEqual:self])
{
layer.delegate = nil;
}
}
NSLog(@"%@ 被释放了~", self);
}
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
