LowCodeEngine简介 LowCodeEngine是阿里开源的一套面向扩展设计的企业级低代码技术体系,目前在在Github上已有 4.7K+Star 。这个项目大概是今年2月中旬开源的,两个月不到收获这么多


LowCodeEngine简介
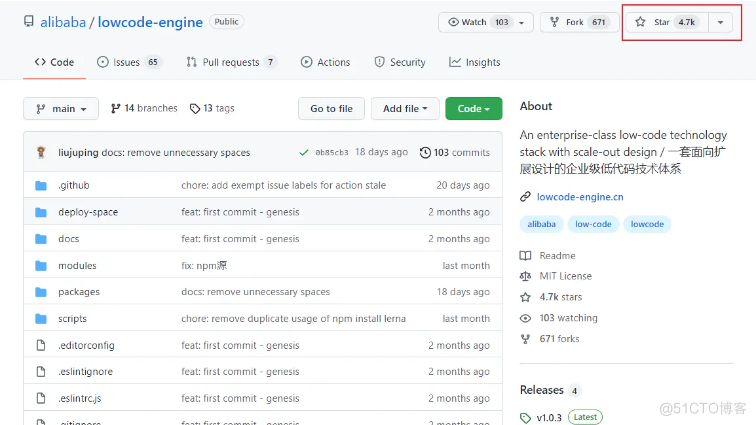
LowCodeEngine是阿里开源的一套面向扩展设计的企业级低代码技术体系,目前在在Github上已有4.7K+Star。这个项目大概是今年2月中旬开源的,两个月不到收获这么多Star,确实非常厉害!

LowCodeEngine主要具有如下特性:
- 提炼自企业级低代码平台的低代码引擎,奉行高度可扩展、最小内核、最强生态的设计理念;
- 部署简单,基本上就是开箱即用,拥有完善的物料体系、功能强大的设置器、丰富的插件等;
- 可视化编辑器具有完善的工具链,支持物料体系、设置器、插件等生态元素;
- 强大的扩展能力,已支撑近 100 个各种垂直类低代码平台;
- 使用 TypeScript 开发,能生成基于React的前端代码。
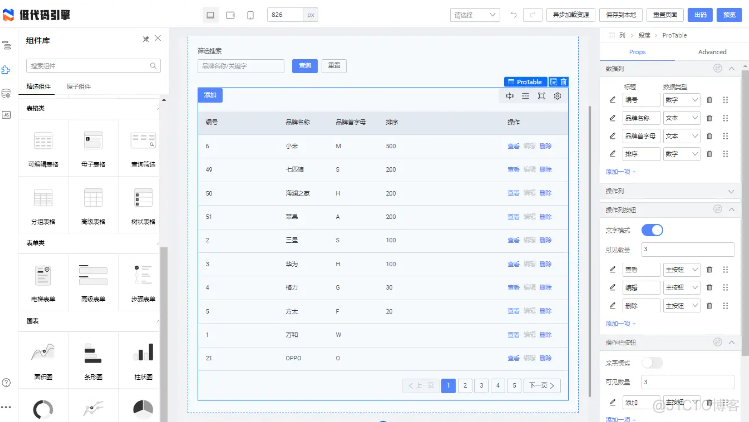
下面是LowCodeEngine使用过程中的一张效果图,功能还是很强大的!

搭建低代码平台
接下来我们将使用LowCodeEngine搭建一个低代码开发平台,仅需5分钟,可以说是开箱即用!
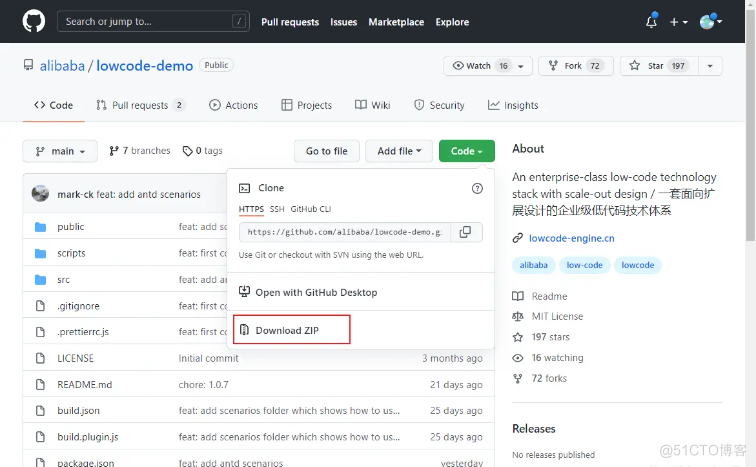
- 首先我们需要想下载LowCodeEngine编辑器的示例代码,下载地址:github.com/alibaba/low…

- 下载成功后解压到指定目录,安装此项目需要使用Node.js和npm,确保已经安装完毕,由于依赖中有些npm源无法访问,这里推荐使用cnpm来安装,先使用如下命令安装cnpm;
npm install -g cnpm --registry=https://registry.npmmirror.com
复制代码
- cnpm安装成功后,进入解压目录使用如下命令安装依赖;
cnpm install
复制代码
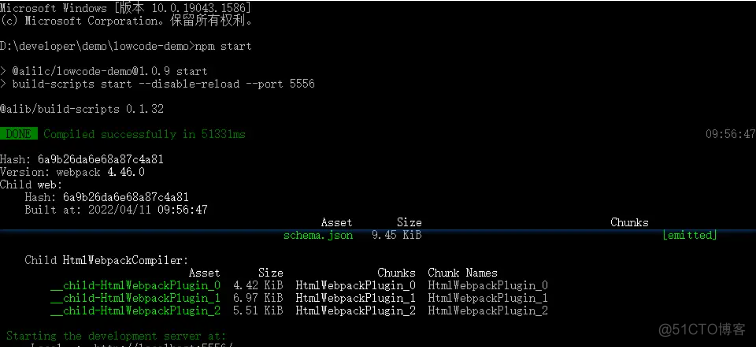
- 依赖安装完成后,使用npm start命令启动项目;

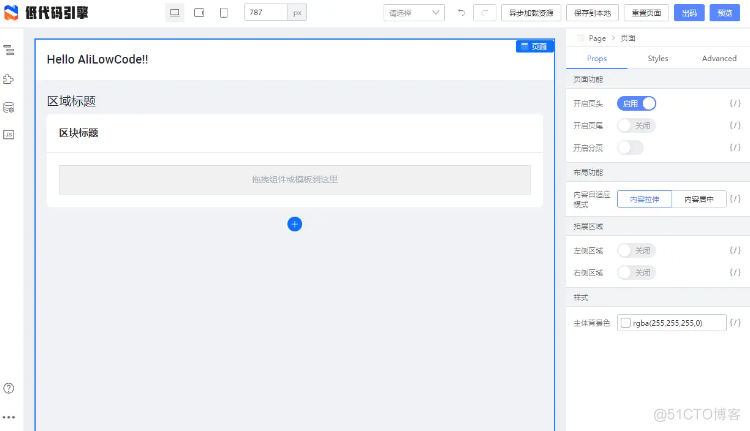
- 项目运行成功后将运行在5556端口上,访问地址:http://localhost:5556

使用低代码平台
之前在我的开源项目mall中有个品牌管理功能,接下来我们将使用LowCodeEngine来实现下它,看看低代码开发有何神奇之处!
目标效果
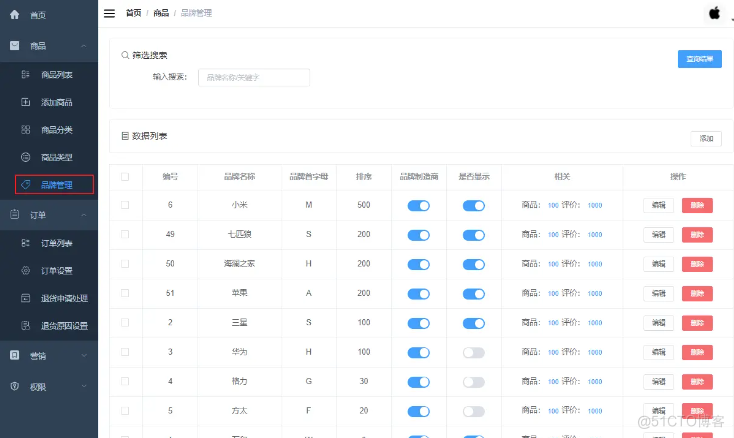
mall项目中的品牌管理功能效果如下,这里使用低代码简单实现下品牌列表功能。

组件库
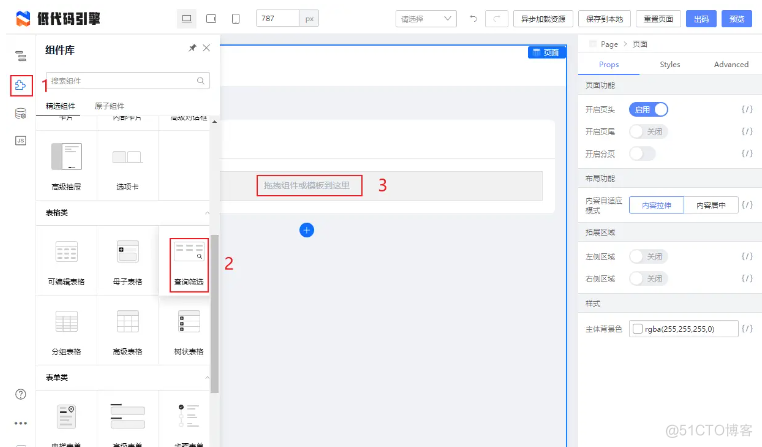
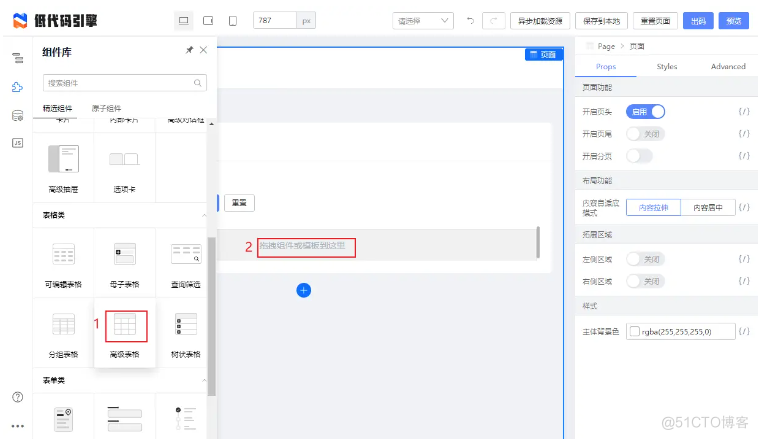
- 首先我们从组件库中选择查询筛选组件,通过拖拽的形式插入编辑区中;

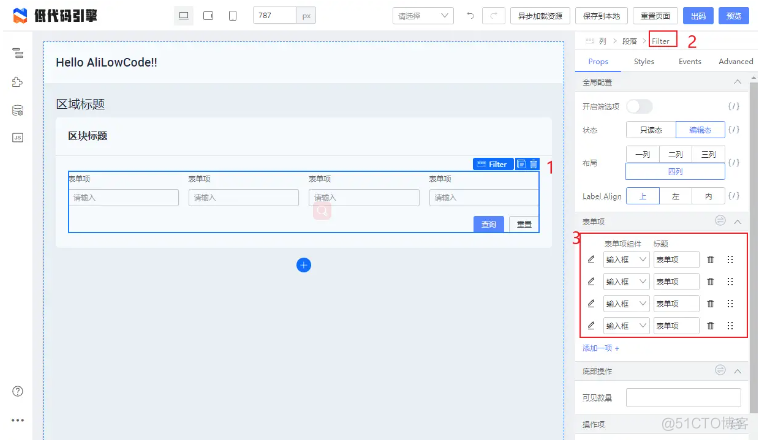
- 然后选中查询筛选组件,通过右侧的设置器进行设置;

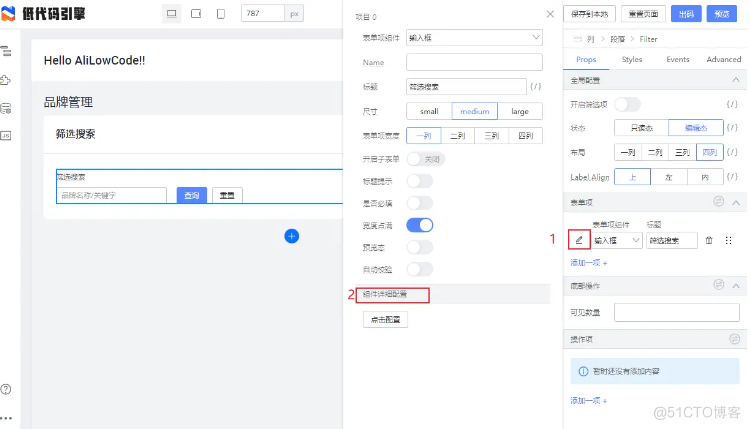
- 可以点击组件左侧的编辑按钮对组件进行详细设置,比如说组件外观和输入提示等;

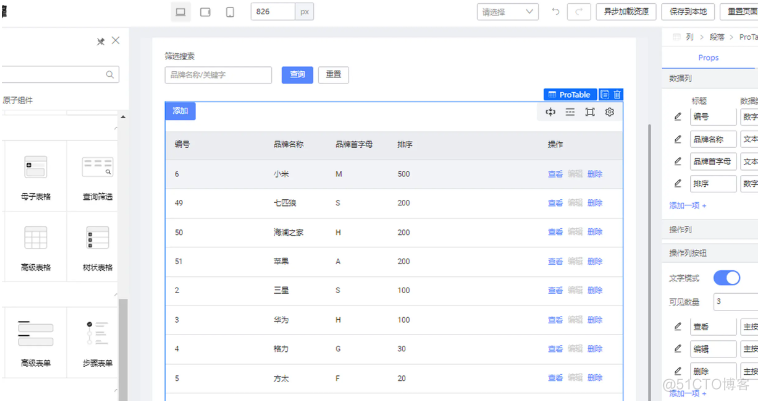
- 接下来再拖拽一个高级表格组件到编辑器中去;

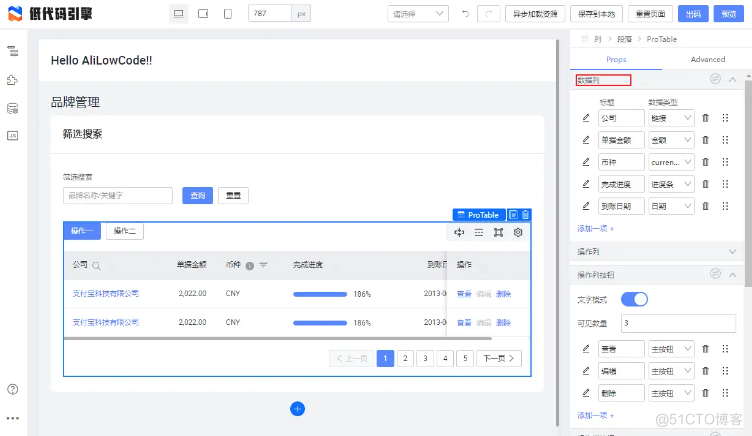
- 同样选中高级表格组件可以对表格进行设置,我们可以通过数据列来设置需要显示的数据。

数据源
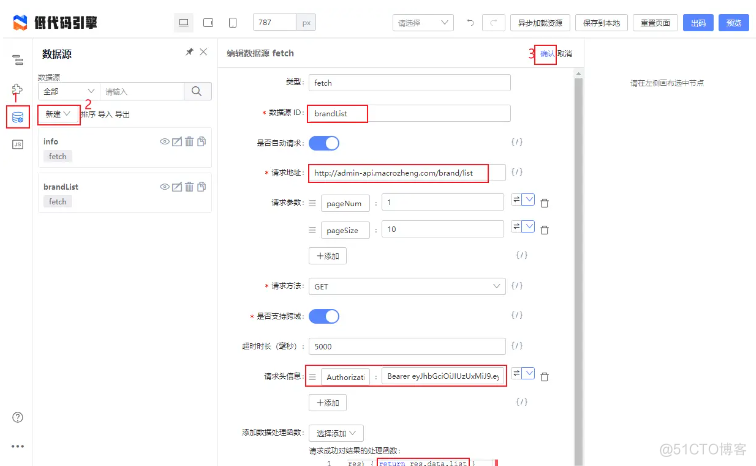
- 由于表格中的数据需要访问接口来获取,这里我们可以通过数据源功能来实现,这里我们调用演示环境的API,填入请求参数即可,值得注意的是由于数据列表在data.list属性中,我们需要定制下请求成功的处理函数;

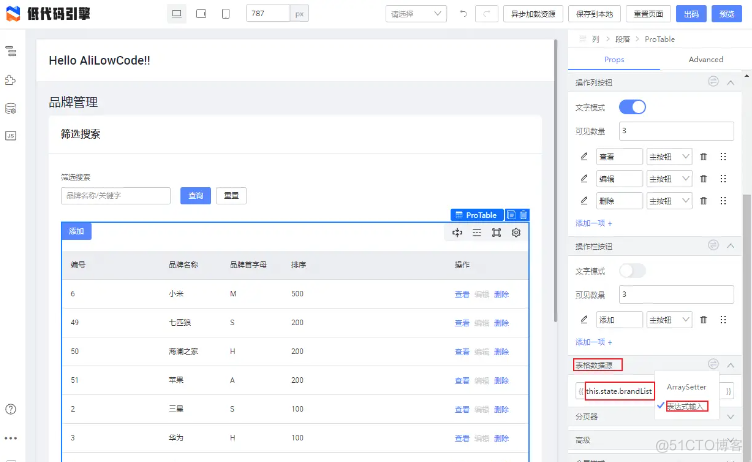
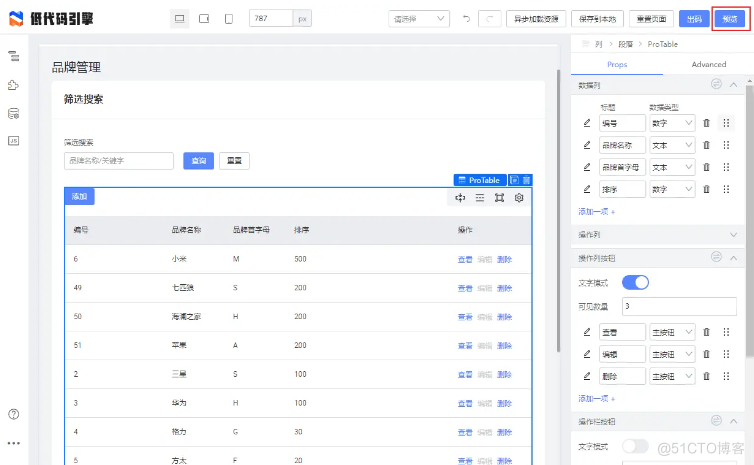
- 接下来选中高级表格组件,修改表格数据源,选择表达式输入,填入我们之前设置的数据源ID即可;

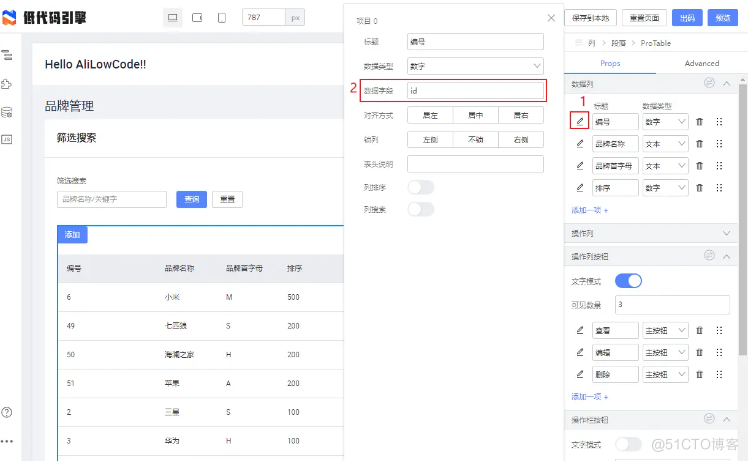
- 然后修改数据列信息,将每个数据列数据字段修改为JSON数据中对应的属性即可。

预览及出码
- 如果想查看搭建的页面效果的话,点击右上角的预览按钮即可;

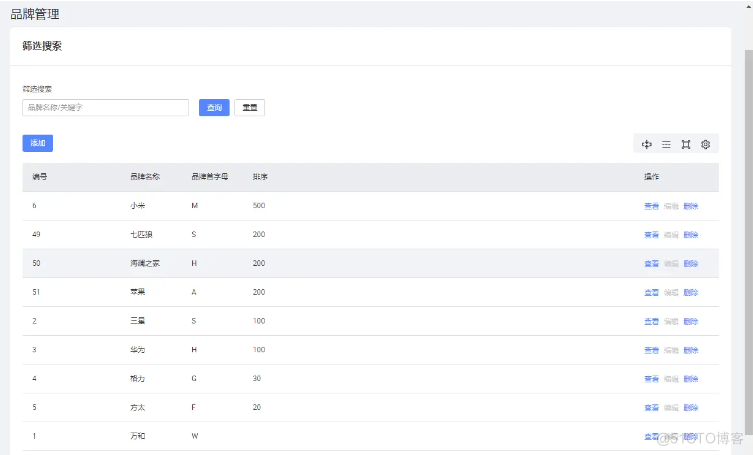
- 下面是由低代码生成的页面预览效果;

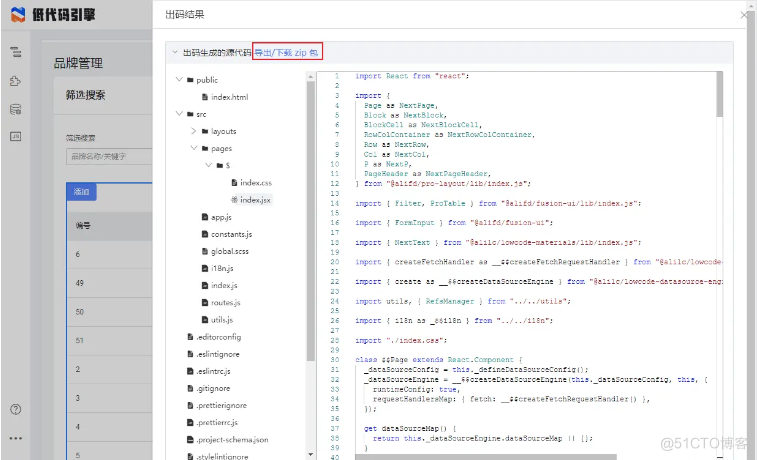
- 如果你想获取工具生成的代码的话,点击右上角的出码按钮即可,支持直接下载。

其他功能
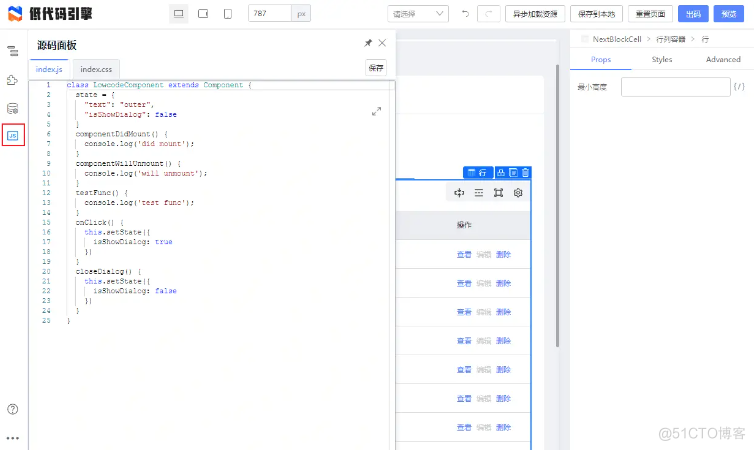
- 如果你想自定义一些函数的话,可以通过源码面板进行自定义;

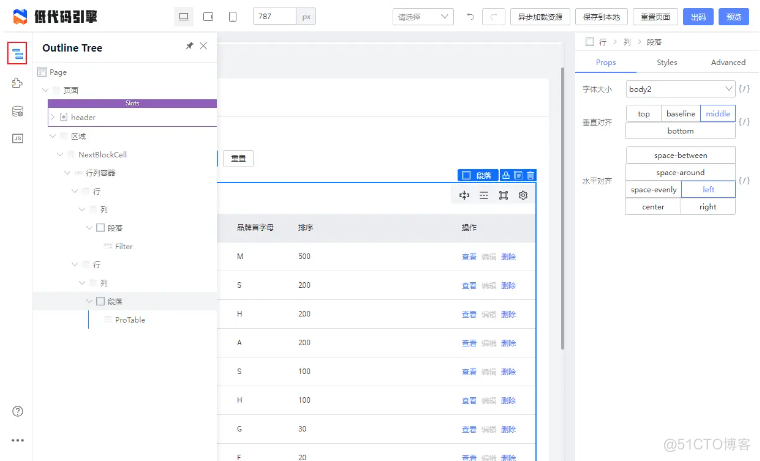
- 通过大纲视图我们可以查看整个界面的结构。