笔者是一位 Angular 开发工程师,之前尝试过国外一款著名的在线编辑器,StackBlitz. 这款编辑器功能强大,但因为服务器在国外,所以我平时访问的时候,由于网络的原因,在编辑代码和本地运行编译好的 Angular 应用时,经常感觉到延迟,影响了用户体验。
下图是 StackBlitz 在线编辑器的 home 界面:

这次听说腾讯推出了自己的 Cloud Studio 之后,非常激动,第一时间就在浏览器里进行试用了。
使用 Cloud Studio 创建第一个 Angular 应用
访问 Cloud Studio 的官网, 发现支持直接使用微信和 Github 登录,这样连账号注册的过程都省去了,很方便。

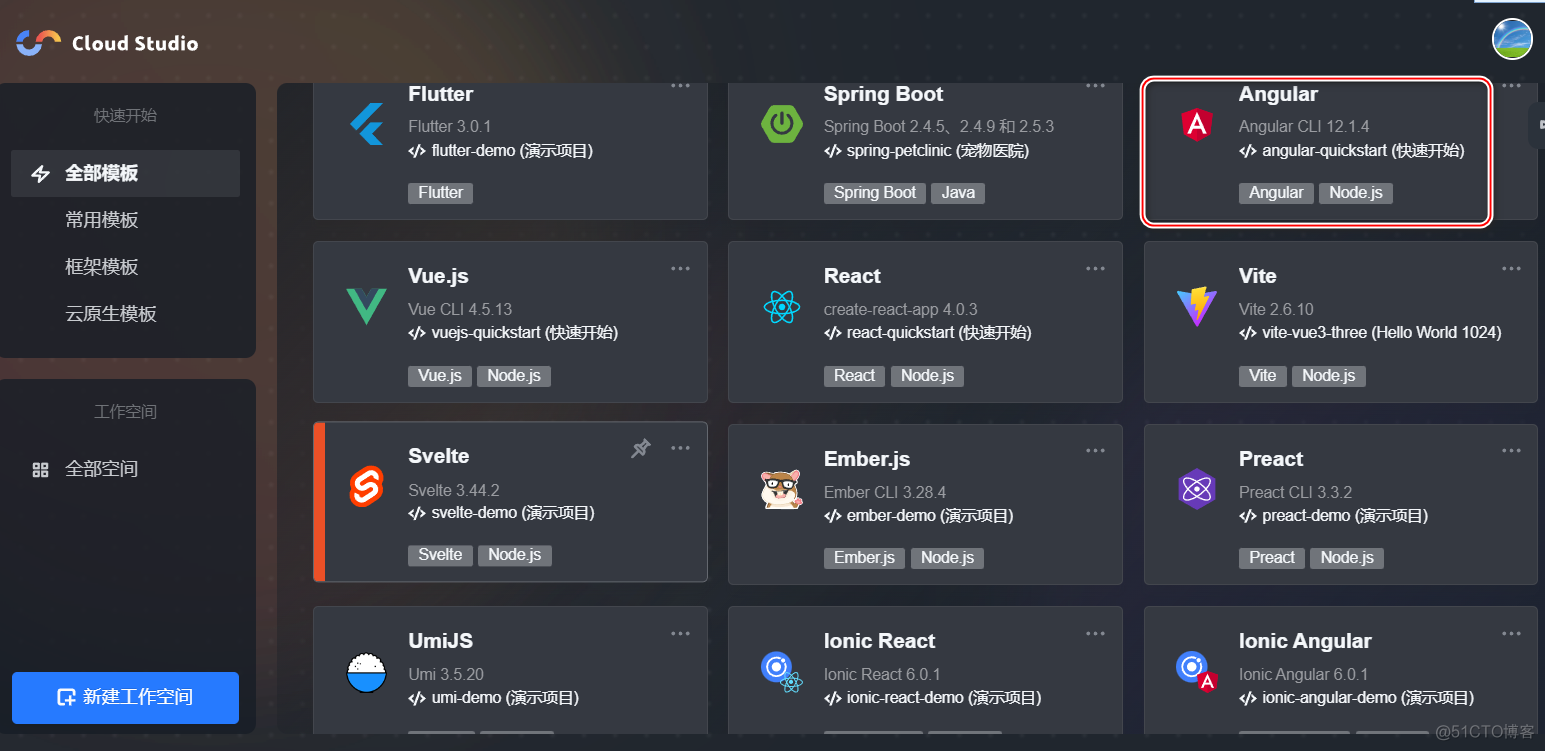
我使用微信成功登录后,新建一个工作空间(Workspace):

工作控件列表里,除了我最关心的 Angular 工程模板之外,还有 React,Vue,Hexo 等许多其他的项目工程模板。

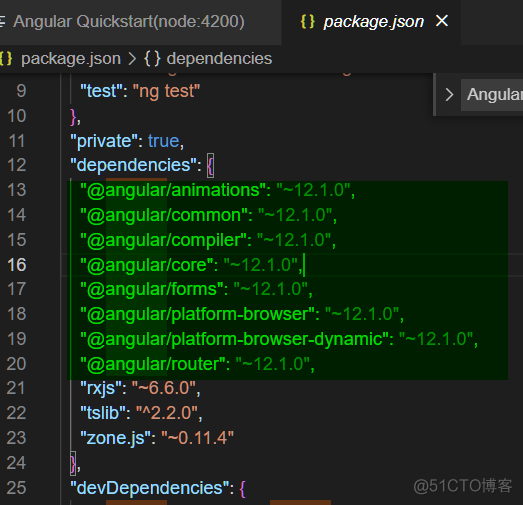
选择 Angular 项目模板之后,Cloud Studio 自动生成一个 Angular 应用的 Template,我们观察一下其中的 package.json,里面包含了 Angular 应用的所有依赖:

其中 Angular 版本为 ~12.1.0,这个版本也算比较新了。
Cloud Studio 里和 Angular 应用编译和运行相关的命令行
我们可以看到,Cloud Studio 自动在 Terminal 窗口里运行了如下的命令行:
set port=4200 && export PORT=4200 && yarn && yarn start --port=4200

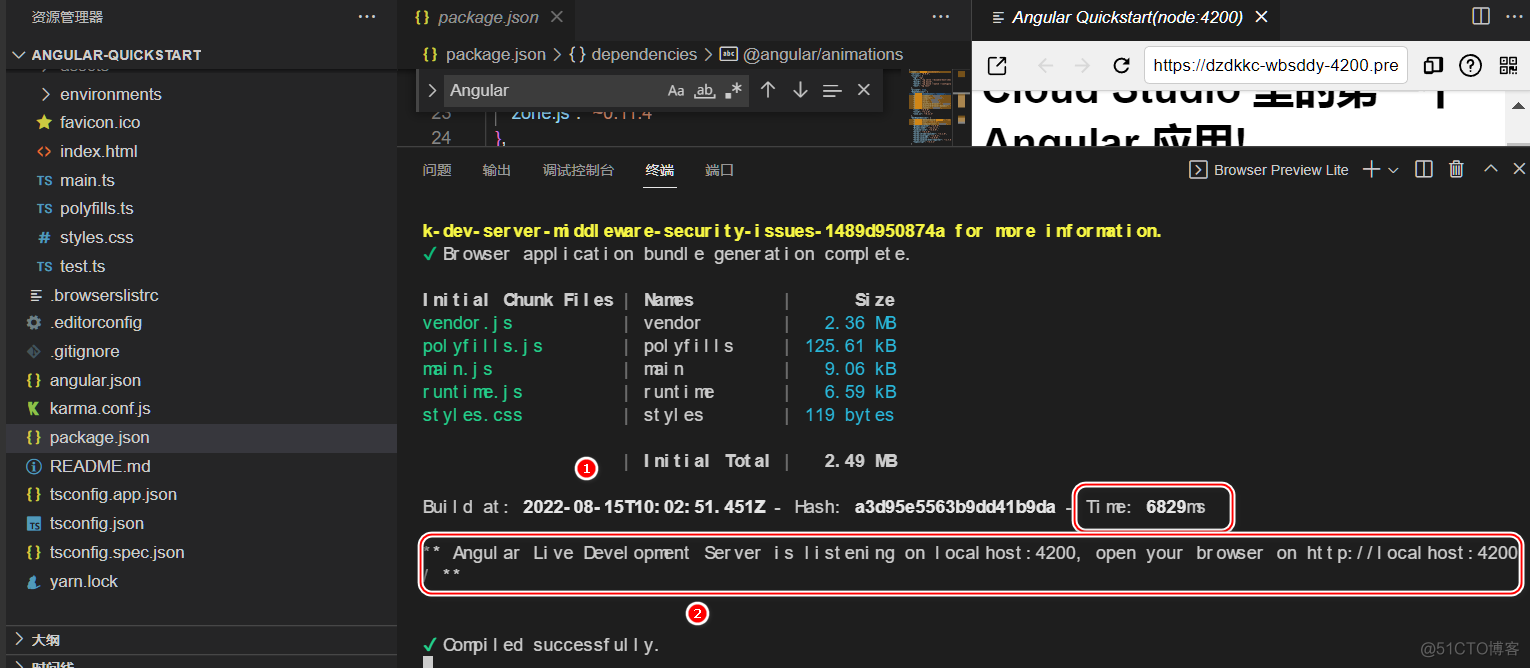
仅仅花费了 6 秒多的时间,就完成了应用的编译。但下图的 Console 输出,有两点美中不足:
(1) Build At 时间戳的时区显示的是服务器端的时区,个人认为按照用户在浏览器里的时区设置对用户更友好一些,比如下图我期望时间戳显示的是我本地时间 18:02:51,而不是服务器端的 10:02:51.
(2) 打印的日志 Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200,这里会误导用户,因为实际上我们根本无法在浏览器里通过直接访问 http://localhost:4200/ 的方式,来打开我们在 Cloud Studio 里运行的 Angular 应用。

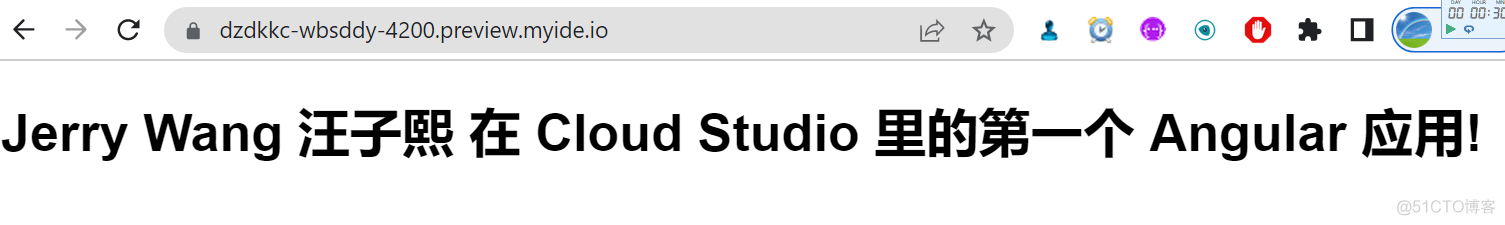
正确的 url 应该是这个自动生成的 url:https://dzdkkc-wbsddy-4200.preview.myide.io/

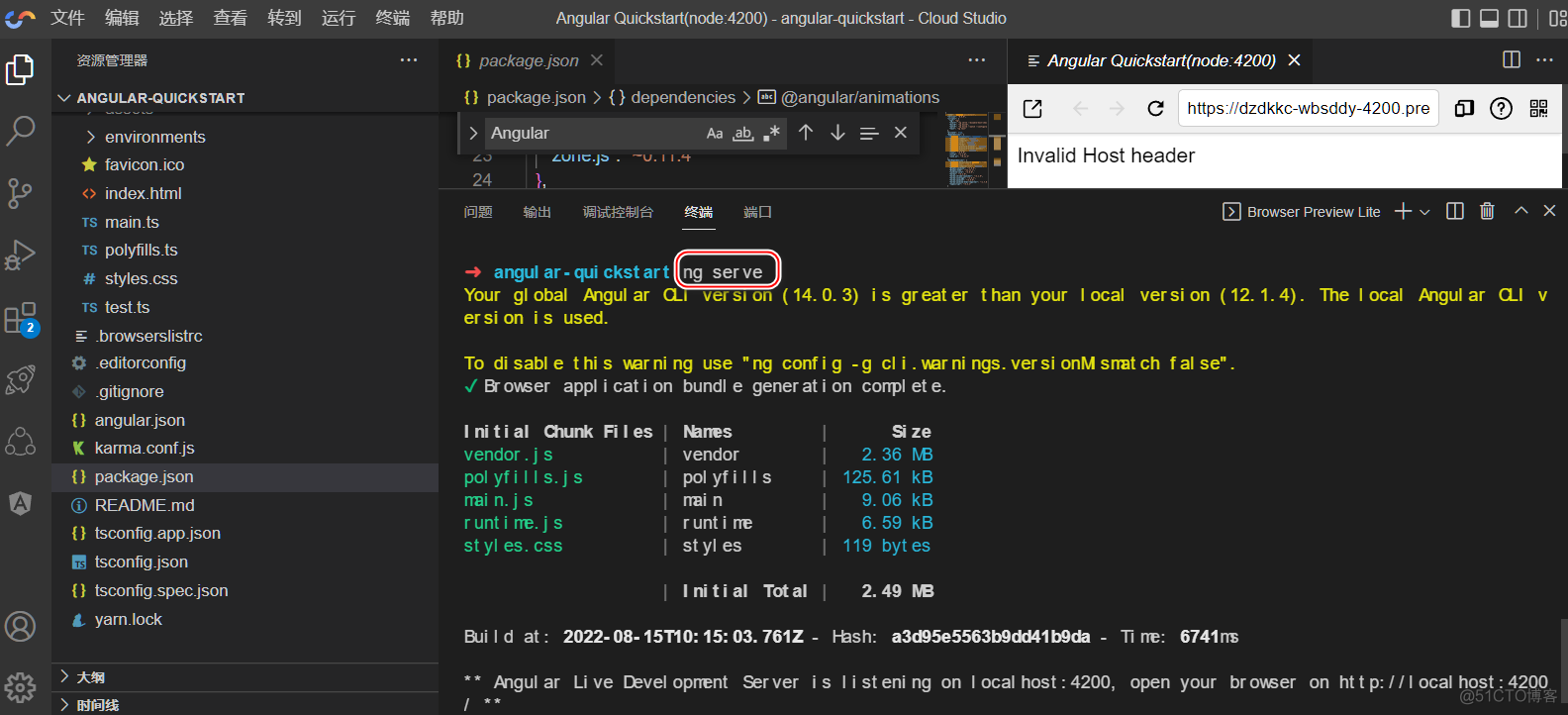
这里我在 Terminal 里进行了更多的测试,比如直接执行命令行 ng serve:

发现整个应用虽然仍然能够成功编译,但是浏览器访问 url https://dzdkkc-wbsddy-4200.preview.myide.io 时,遇到错误消息:Invalid Host header,于是不知道怎么继续下去了,只得继续使用冗长的命令行 set port=4200 && export PORT=4200 && yarn && yarn start --port=4200 来启动应用。
整个 Cloud Studio 可以看成一个运行在浏览器环境中的 Visual Studio Code,因此对于笔者来说,不存在任何的学习曲线。
笔者短短的 Cloud Studio 使用体验非常流畅,个人认为这是一款完全不输于 StackBlitz 的在线编辑器。笔者打算将来的一些小型验证项目,将不再使用 StackBlitz,而是切换到访问速度更快更流畅的腾讯 Cloud Studio 上来。
