整理文档,搜刮出一个iOS中Cell的Section展开和收起的示例代码,稍微整理精简一下做下分享。 首先,先上图,让大家看看效果 相信大家对于TableViewd数据的设置都熟悉,这方面就不多说
整理文档,搜刮出一个iOS中Cell的Section展开和收起的示例代码,稍微整理精简一下做下分享。
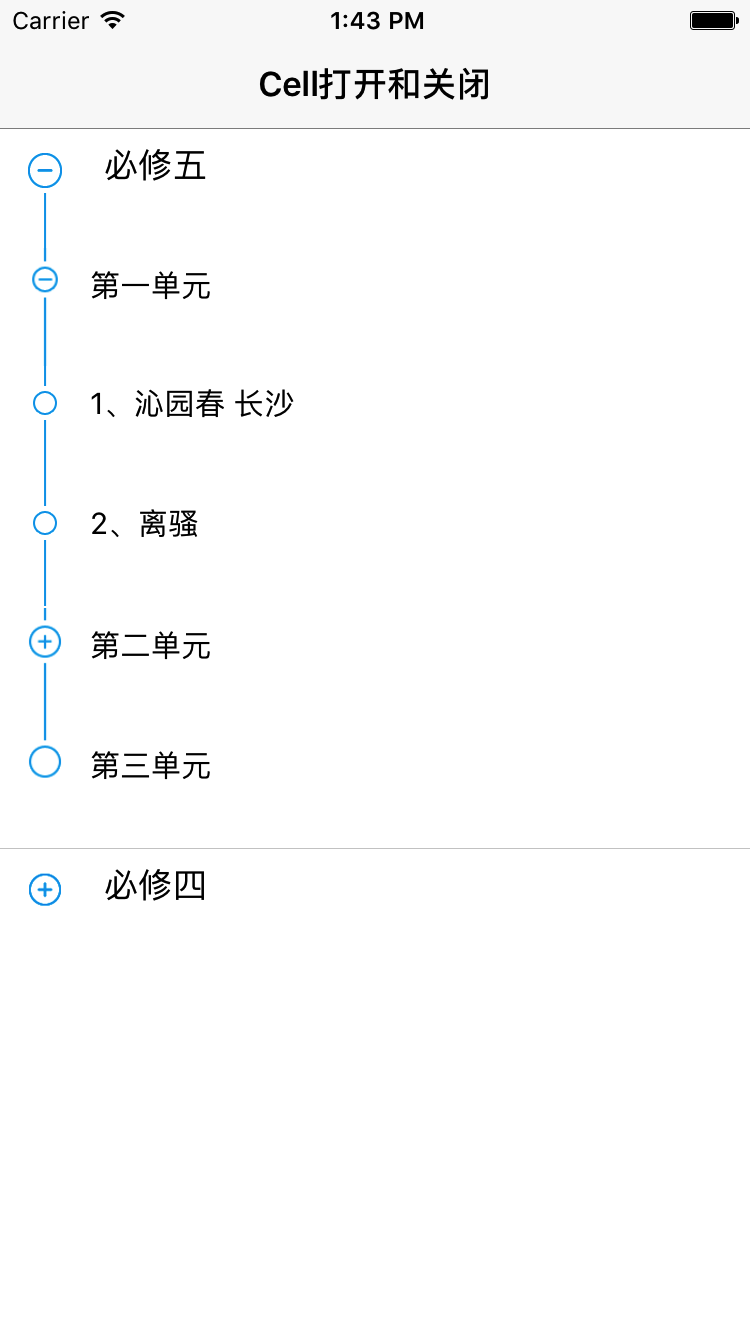
首先,先上图,让大家看看效果

相信大家对于TableViewd数据的设置都熟悉,这方面就不多说的,重点的还是来看:
1.如何实现cell的Section的展开和收起的效果
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
[self.tableView deselectRowAtIndexPath:indexPath animated:NO];
currentRow = indexPath.row;
NSDictionary *sectionDic = self.dataSource[indexPath.section];
NSArray *cellArray = sectionDic[@"sub"];
//cell当前的数据
NSDictionary *cellData = cellArray[indexPath.row];
NSString *key = [NSString stringWithFormat:@"%@", cellData[@"chapterID"]];
CellModel *chapterModel = [self.cellOpen valueForKey:key];
chapterModel.isShow = !chapterModel.isShow;
[self.tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
}
当用户点击到某一个cell时候,需要判断cell是否是展开状态,如果张开或者收起就调用
复制代码 代码如下:
[self.tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
让cell的section能够重新加载刷新;
2.如何添加cell的Section
2.1设置section的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
NSDictionary *sectionDic = self.dataSource[indexPath.section];
NSArray *cellArray = sectionDic[@"sub"];
//cell当前的数据
NSDictionary *cellData = cellArray[indexPath.row];
NSString *key = [NSString stringWithFormat:@"%@", cellData[@"chapterID"]];
CellModel *model = [self.cellOpen valueForKey:key];
if (model.isShow) {
return (model.pois.count+1)*60;
} else {
return 60;
}
}
上面的代码是设置section的高度,主要是以cell的isshow作为标记,让section的能够随数据的改变而变动
3.如果要在一个cell上再加一个cell,实现cell内嵌cell,需要在哪里加?
答案:当然是在cell的HeaderSection或者FooterSection上加上cell,这样就能实现cell内嵌cell。
好了,说了那么多,估计大家还是喜欢看demo,以下是demo的链接:https://github.com/xiaojin1123/SectionOpenAndClose.git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
