本文实例为大家分享了iOS实现图片折叠效果的具体代码,供大家参考,具体内容如下
一、分析与说明
1.1 分析界 效果
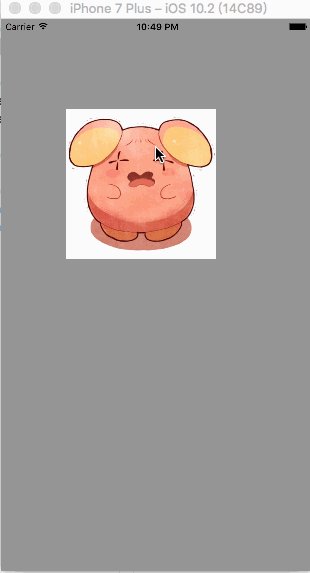
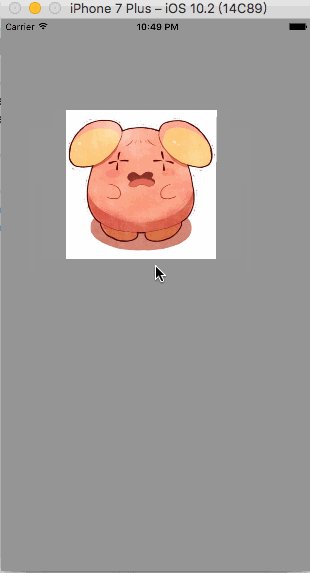
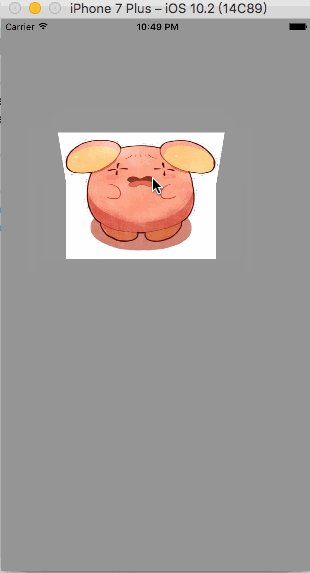
当鼠标在图片上拖动的时候,图片上有一个折叠的效果.
这种折叠效果其实就是图片的上半部分绕着X轴做一个旋转的操作.
我们图片的旋转都是绕着锚点进 旋转的.所以如果是一张图片的,办不到只上图 的上半部 分进 个旋转.
其实是两张图片, 把两张图片合成一张图片的方法,
实现方案.弄上下两张图 ,上部图片只显示上半部分, 下部图片只显示下半部分.
1.2 如果让 张图 只显 上半部分或者下半部分?
利用 CALayer的一个属性contentsRect = CGRectMake(0, 0, 1, 0.5);
contentsRect就是要显示的范围.它是取值范围是(0~1);
想让上部图片只显示上半部分contentsRect设置CGRectMake(0, 0, 1, 0.5); 让下部图片只显示下半部分contentsRect设置为CGRectMake(0, 0.5, 1, 0.5)
1.3 让上部图 绕着锚点进 旋转,但是图 的默认锚点在中 ,所以要把上部图 的锚点设在 最底部.
修改上部分的锚点为anchorPoint = CGPointMake(0.5, 1)
但是修过锚点之后, 会出现一个问题,就是上部分的图片,会往上走.导致两个图片中间有一个空隙.
解决办法为*.把两张图片放到一起.设置上部分图片的锚点后.上部分图 会上走一半的距离.
然后再设置下部图片的锚点.设置下部图 锚点值为anchorPoint = CGPointMake(0.5, 0);
这样就能够办到两张图片合成一张的效果.
1.4 添加一个添加手势的view(Drag View)
弄一个和图片V相同的View,把手势添加给这个UIView.
添加完手势时, 在手势方法当中去旋转上部分图片.
用來计算旋转的角度,上半部分旋转的角度是根据手指向下拖动的Y值来决定.当 指到最下部 时正好旋转180度.
假设手指移动到最下部为200.那旋转 度应该为 angel = transP.Y * M_PI / 200.0;
1.5 拖动的时候让它有一个立体产效果
立体的效果就是有一种近大远小的感觉.
想要设置立体效果.要修改它的TransForm当中的一个M34值,
设置方式为弄一个空的TransFrom3D
CATransform3D transform = CATransform3DIdentity;
200.0可以理解为,人的眼睛离手机屏幕的垂直距离,
transform.m34 = - 1 / 200.0; transform = CATransform3DRotate(transform, angle, 1, 0, 0);
1.6 给下部分图片添加阴影的效果.阴影是有渐变的效果.是从透明到黑色的一个渐变.
我们可以通过CAGradientLayer这个层来创建渐变.这个层我们就称它是一个渐变层.
渐变层也是需要添加到一个层上面才能够显.
渐变层里面有一个 colors属性.这个属性就是设置要渐变的颜色.它是一个数组.
数组当中要求我们传入都是 CGColorRef类型,所以我们要把颜 转成CGColor.
但是转成CGColor后,数组就认识它是一个对象了,就要通过在前面加上一个(id)来告诉编译器是 一个对象.
可以设置渐变的方向:
通过startPoint和endPoint这两个属性来设置渐变的方向.它的取值范围也是(0~1)
默认 向为上下渐变为:
gradientL.startPoint = CGPointMake(0, 0); gradientL.endPoint = CGPointMake(0, 1);
设置左右渐变
gradientL.startPoint = CGPointMake(0, 0); gradientL.endPoint = CGPointMake(1, 0);
可以设置渐变从一个颜色到下一个颜色的位置
设置属性为locations = @[@0.3,@0.7]
渐变层同时还有一个opacity属性.这个属性是调协渐变层的不透明度.
它的取值范围同样也是 0-1, 当为0时代表透明, 当为1明,代码不透明.
所以我们可以给下部分图片添加一个渐变层,渐变层的颜色为从透明到黑.
gradientL.colors = @[(id)[UIColor clearColor].CGColor,(id)[UIColor blackColor].CGColor];
开始时没有渐变,所以可以把渐变层设为透明状态.
之后随着手指向下拖动的时,渐变层的透明度跟着改变.
当手指拖到最下面的时候,渐变层的透明度正好为1.
CGFloat opacity = 1 * transP.y / 200.0;
1.7 在手指松开后有一个反弹动画
在手指松开后,我们添加一个反弹动画。
当手势状态为结束时:
1.把渐变的透明度改为 0
2.情况之前的形变
//手指松开,图片复位
if(pan.state == UIGestureRecognizerStateEnded){
//把渐变效果透明
self.gradient.opacity = 0;
//delay:动画延时执行时间
//Damping:弹性系数,设的超小, 弹性就越大
//Velocity:弹性的初始速度
//options:以什么样样式来做动画,开始有结束慢,
[UIView animateWithDuration:1 delay:0 usingSpringWithDamping:0.1 initialSpringVelocity:0 options:UIViewAnimationOptionCurveLinear animations:^{
//上部分图片复位
self.topIv.layer.transform = CATransform3DIdentity;
} completion:nil];
}
二、代码
//
// ViewController.m
// 03_UIView74_图片折叠
//
// Created by 杞文明 on 17/7/19.
// Copyright © 2017年 杞文明. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIImageView *topIv;
@property (weak, nonatomic) IBOutlet UIImageView *bottomIv;
@property (weak, nonatomic) IBOutlet UIView *dragView;
@property (nonatomic, weak) CAGradientLayer *gradient;
#define MAX_H self.dragView.bounds.size.height
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//让上部图层显示上半部分
self.topIv.layer.contentsRect = CGRectMake(0, 0, 1, 0.5);
self.topIv.layer.anchorPoint = CGPointMake(0.5, 1);
//让下部图片只显示下半部分
self.bottomIv.layer.contentsRect = CGRectMake(0, 0.5, 1, 0.5);
self.bottomIv.layer.anchorPoint = CGPointMake(0.5, 0);
//添加手势
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc]initWithTarget:self action:@selector(pan:)];
[self.dragView addGestureRecognizer:pan];
//渐变层
[self gradientLayer];
}
-(void)gradientLayer{
//渐变层
CAGradientLayer *gradient = [CAGradientLayer layer];
gradient.frame = self.bottomIv.bounds;
//设置渐变的颜色
gradient.colors = @[(id)[UIColor clearColor].CGColor,(id)[UIColor blackColor].CGColor];
[self.bottomIv.layer addSublayer:gradient];
gradient.opacity = 0;
self.gradient = gradient;
}
-(void)pan:(UIPanGestureRecognizer*)pan{
//获取当前手指的偏移量
CGPoint tranP = [pan translationInView:self.dragView];
//最大旋转180
//当手指偏移量为dragView的高度时为180
CGFloat angle = tranP.y * M_PI / MAX_H;
CATransform3D transform = CATransform3DIdentity;
//设置立体效果(近大远小)
//设置眼睛和屏幕的距离
transform.m34 = -1 /300.0;
//设置渐变层的不透明度
self.gradient.opacity = tranP.y / MAX_H;
//让上层图片绕x轴旋转
self.topIv.layer.transform = CATransform3DRotate(transform, -angle, 1, 0, 0);
//手指松开,图片复位
if(pan.state == UIGestureRecognizerStateEnded){
//把渐变效果透明
self.gradient.opacity = 0;
//delay:动画延时执行时间
//Damping:弹性系数,设的超小, 弹性就越大
//Velocity:弹性的初始速度
//options:以什么样样式来做动画,开始有结束慢,
[UIView animateWithDuration:1 delay:0 usingSpringWithDamping:0.1 initialSpringVelocity:0 options:UIViewAnimationOptionCurveLinear animations:^{
//上部分图片复位
self.topIv.layer.transform = CATransform3DIdentity;
} completion:nil];
}
}
@end
三、图示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
