表单域是指网页中的input,textarea, select和button元素。 1::input选择器 $(":input") 2::text选择器 $(":text") 3::password选择器 $(":password") 4::radio选择器 $(":radio") 5::checkbox选择器 $(":checkbox") 6:
表单域是指网页中的input,textarea, select和button元素。
1::input选择器
$(":input")
2::text选择器
$(":text")
3::password选择器
$(":password")
4::radio选择器
$(":radio")
5::checkbox选择器
$(":checkbox")
6::file选择器
$(":file")
7::image选择器
$(":image")
8::hidden选择器
$(":hidden"):用于选择所有不可见元素(css display 属性值为none)以及隐藏域(<input type="hidden">)
9::submit选择器
$(":submit")
10::reset选择器
$(":reset")
简单实例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表单域选择器</title>
<script type="text/javascript" src="jquery-1.7.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(":text").attr("value", "文本框");
$(":password").attr("value", "密码框");
$(":radio:eq(0)").attr("checked", "true");
$(":checkbox").attr("checked", "true");
$(":image").attr("src", "ICO.ICO");
$(":file").css("width", "200px");
$(":hidden").attr("value", "已保存的值");
$("select").css("background", "#FCF"); //注意没有冒号
$(":submit").attr("id", "btn1");
$(":reset").attr("name", "btn");
$("textarea").attr("value", "文本域"); //注意没有冒号
});
</script>
</head>
<body>
<table width="730" height="145" border="1">
<tr>
<td width="113" height="23">文本框</td>
<td width="209"><input type="text"/></td>
<td width="93">密码框</td>
<td width="287"><input type="password" /></td>
</tr>
<tr>
<td height="24">单选按钮</td>
<td><input type="radio" /><input type="radio" /></td>
<td>复选框</td>
<td><input type="checkbox" /><input type="checkbox" /></td>
</tr>
<tr>
<td height="36">图像</td>
<td><input type="image" /></td>
<td>文件域</td>
<td><input type="file" /></td>
</tr>
<tr>
<td height="23">隐藏域</td>
<td><input type="hidden" />(不可见)</td>
<td>下拉列表</td>
<td><select><option>选项一</option><option>选项二</option><option>选项三</option></select></td>
</tr>
<tr>
<td height="25">提交按钮</td>
<td><input type="submit" /></td>
<td>重置按钮</td>
<td><input type="reset" /></td>
</tr>
<tr>
<td valign="top">文本区域:</td>
<td colspan="3"><textarea cols="70" rows="3"></textarea></td>
</tr>
</table>
</body>
</html>
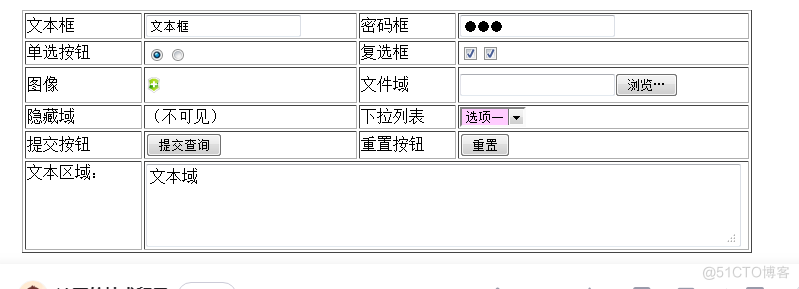
效果图: