git版本控制系统-本地仓库 分布式版本控制系统 版本控制 不管是在企业中,还是我们个人,我们一定都做过版本控制。 比如: 1.写脚本,一遍一遍的修改2.大学写论文3.写技术文档 什么
git版本控制系统-本地仓库
分布式版本控制系统
版本控制
不管是在企业中,还是我们个人,我们一定都做过版本控制。
比如:
1.写脚本,一遍一遍的修改 2.大学写论文 3.写技术文档
什么是分布式
分布式系统是由一组通过网络进行通信、为了完成共同的任务而协调工作的计算机节点组成的系统。分布式系统的出现是为了用廉价的、普通的机器完成单个计算机无法完成的计算、存储任务。其目的是利用更多的机器,处理更多的数据。
因为 Git 是分布式的,所以 Git 支持离线工作,在本地可以进行很多操作,包括接下来将要重磅推出的分支功能.
SVN:版本管理控制器
熟悉gitlab/svn其中一种
部署git
## 1.安装git [root@web02 ~]# yum install -y git ## 2.查看git版本 [root@web02 ~]# git --version git version 1.8.3.1 [root@web02 web]# vim /etc/nginx/conf.d/a_web.conf server{ listen 80; server_name _; root /web; index index.html; }场景一
老板:给我写一个官网 程序猿:一天一夜,写出来了,请CEO过目
html代码
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>代码迭代过程-wsh</title> </head> <body> <div id="demo"></div> <script src="src.js"></script> </body> </html>JS代码
const string = '老板好,我是程序猿:wsh,您让我写的官网页面,它会动' let n = 1 demo.innerHTML = string.substring(0,n) setInterval(()=>{ n+=1 demo.innerHTML = string.substring(0,n) },200)老板:不够醒目,再改改 程序猿:好嘞,花了一周时间,请CEO过目
html代码
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> #demo{ border: solid 1px red; width: 410px; height: 25px; background-color: lightpink; } </style> <title>代码迭代过程-wsh</title> </head> <body> <div id="demo"></div> <script src="src.js"></script> </body> </html>JS代码
const string = '老板好,我是程序猿:wsh,您让我写的官网页面,它会动' let n = 1 demo.innerHTML = string.substring(0,n) setInterval(()=>{ n+=1 demo.innerHTML = string.substring(0,n) },200)CSS代码
#demo{ border: solid 1px red; width: 410px; height: 25px; background-color: lightpink; }老板:还是之前的好看,改回去吧。 程序猿:emmmmmm... 老子不干了。妈的,我该怎么撤回一周内容?
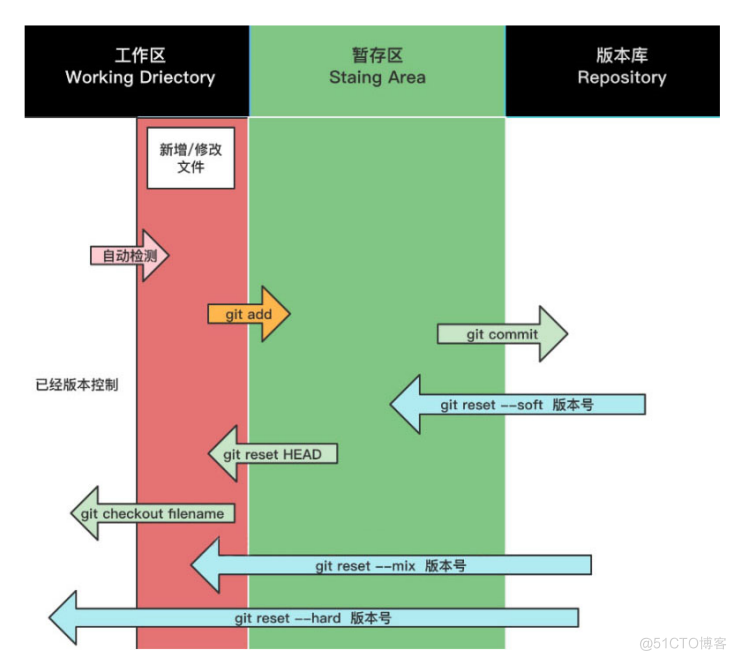
使用git管理
## 1.创建一个web目录 [root@web02 ~]# mkdir /web ## 2.把该目录变成git的仓库 [root@web02 ~]# cd /web/ ##### 将当前目录,初始化成git仓库 [root@web02 web]# git init ./ Initialized empty Git repository in /web/.git/ ## 3.查看.git [root@web02 web]# ll -a total 0 drwxr-xr-x 3 root root 18 Aug 29 18:28 . dr-xr-xr-x. 19 root root 267 Aug 29 18:27 .. drwxr-xr-x 7 root root 119 Aug 29 18:28 .git ## 4.查看当前git仓库的config配置 [root@web02 web]# cat .git/config [core] repositoryformatversion = 0 filemode = true bare = false logallrefupdates = true ## 5.查看隐藏文件目录结构 [root@web02 web]# tree -a . └── .git ├── branches ├── config ├── description ├── HEAD ├── hooks │ ├── applypatch-msg.sample │ ├── commit-msg.sample │ ├── post-update.sample │ ├── pre-applypatch.sample │ ├── pre-commit.sample │ ├── prepare-commit-msg.sample │ ├── pre-push.sample │ ├── pre-rebase.sample │ └── update.sample ├── info │ └── exclude ├── objects │ ├── info │ └── pack └── refs ├── heads └── tags ## 6.在仓库中写代码 # **html代码** [root@web02 web]# vim index.html <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>代码迭代过程-wsh</title> </head> <body> <div id="demo"></div> <script src="src.js"></script> </body> </html> # **js代码** [root@web02 web]# vim src.js const string = '老板好,我是程序猿:wsh,您让我写的官网页面,它会动' let n = 1 demo.innerHTML = string.substring(0,n) setInterval(()=>{ n+=1 demo.innerHTML = string.substring(0,n) },200) # **css代码** [root@web02 web]# vim close.css #demo{ border: solid 1px red; width: 410px; height: 25px; background-color: lightpink; ## 7.查看git仓库状态 [root@web02 web]# git status # On branch master # # Initial commit # # Untracked files: # (use "git add <file>..." to include in what will be committed) # # close.css # index.html # src.js nothing added to commit but untracked files present (use "git add" to track) ## 8.将html文件、js文件和css文件加入到git仓库中 [root@web02 web]# git add ./ [root@web02 web]# git status # On branch master # # Initial commit # # Changes to be committed: # (use "git rm --cached <file>..." to unstage) # # new file: close.css # new file: index.html # new file: src.js ## 9.添加git用户配置 [root@web02 web]# git config --global user.email "wsh540080971@163.com" [root@web02 web]# git config --global user.name "wsh" [root@web02 web]# git config --global color.ui auto # 添加颜色 ## 10.提交代码到git仓库中 [root@web02 web]# git commit -m '官网源代码v1.1' [master (root-commit) 6fb9c43] 官网源代码v1.1 3 files changed, 26 insertions(+) create mode 100644 close.css create mode 100644 index.html create mode 100644 src.js ## 11.查看提交信息 [root@web02 web]# git log commit 6fb9c438c42367ded6ec19f223d21f5a67faadc5 Author: wsh <wsh540080971@163.com> Date: Mon Aug 29 20:46:07 2022 +0800 官网源代码v1.1 ## 12.修改代码 [root@web02 web]# vim index.html <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>代码迭代过程-wsh-111</title> </head> <body> <div id="demo"></div> <script src="src.js"></script> </body> </html> ## 13.将修改的文件内容,重新提交到git中 [root@web02 web]# git add index.html [root@web02 web]# git commit -m '官网源代码v1.2' [master 0859f10] 官网源代码v1.2 1 file changed, 1 insertion(+), 1 deletion(-) ## 14.查看完整的git log [root@web02 web]# git reflog 0859f10 HEAD@{0}: commit: 官网源代码v1.2 6fb9c43 HEAD@{1}: commit (initial): 官网源代码v1.1 ## 15.代码回滚 [root@web02 web]# git reset --hard 6fb9c43 HEAD is now at 6fb9c43 官网源代码v1.1 ## 16.查看提交信息 [root@web02 web]# git log commit 6fb9c438c42367ded6ec19f223d21f5a67faadc5 Author: wsh <wsh540080971@163.com> Date: Mon Aug 29 20:46:07 2022 +0800 官网源代码v1.1 ## 17.查看完整的git log [root@web02 web]# git reflog 6fb9c43 HEAD@{0}: reset: moving to 6fb9c43 0859f10 HEAD@{1}: commit: 官网源代码v1.2 6fb9c43 HEAD@{2}: commit (initial): 官网源代码v1.1 ## 18.代码再次回滚 [root@web02 web]# git reset --hard 0859f10 HEAD is now at 0859f10 官网源代码v1.2 ## 19.查看提交的信息 [root@web02 web]# git log commit 0859f10cf928bb1b84239441579564e56524b6d4 Author: wsh <wsh540080971@163.com> Date: Mon Aug 29 20:48:35 2022 +0800 官网源代码v1.2 commit 6fb9c438c42367ded6ec19f223d21f5a67faadc5 Author: wsh <wsh540080971@163.com> Date: Mon Aug 29 20:46:07 2022 +0800 官网源代码v1.1git工作区域切换

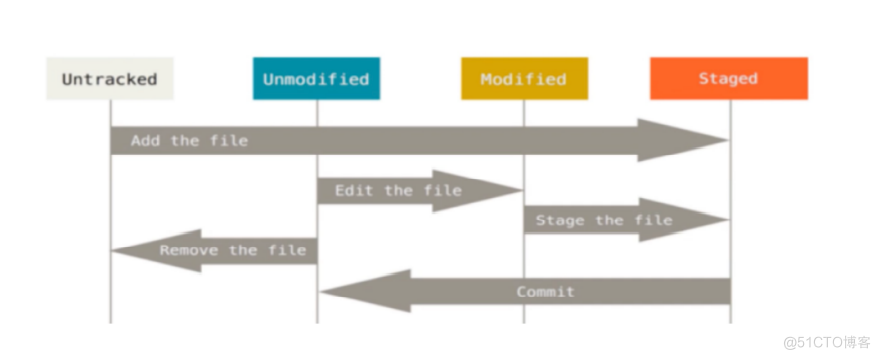
文件的状态

场景二
老板:给我写一个官网 程序猿:花了一天一夜,做出来了,请老板过目
html代码
[root@web02 web]# vim index.html <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>代码迭代过程-wsh</title> <link rel="stylesheet" href="close.css"> </head> <body> <div id="demo">欢迎进入镜像世界</div> <div id="demo2"></div> <script src="src.js"></script> </body> </html>CSS代码
[root@web02 web]# vim close.css #demo2{ margin-top: 50px; }js代码
[root@web02 web]# vim src.js const string = '镜像世界的存在,是为了方面假面骑士们决斗' let n = 1 demo2.innerHTML = string.substring(0,n) setInterval(()=>{ n+=1 demo2.innerHTML = string.substring(0,n) },200)git操作
## 1.查看状态 [root@web02 web]# git status # On branch master # Changes not staged for commit: # (use "git add <file>..." to update what will be committed) # (use "git checkout -- <file>..." to discard changes in working directory) # # modified: close.css # modified: index.html # modified: src.js # no changes added to commit (use "git add" and/or "git commit -a") ## 2.将html文件、js文件和css文件加入到git仓库中 [root@web02 web]# git add ./ ## 3.查看状态 [root@web02 web]# git status # On branch master # Changes to be committed: # (use "git reset HEAD <file>..." to unstage) # # modified: close.css # modified: index.html # modified: src.js ## 4.提交代码到git仓库中 [root@web02 web]# git commit -m '官网源代码v1.3' [master bf23b37] 官网源代码v1.3 3 files changed, 11 insertions(+), 13 deletions(-) ## 5.查看提交信息 [root@web02 web]# git log commit bf23b3741d09712c33958a122a57f5eb1440f787 Author: wsh <wsh540080971@163.com> Date: Mon Aug 29 21:02:15 2022 +0800 官网源代码v1.3 commit 0859f10cf928bb1b84239441579564e56524b6d4 Author: wsh <wsh540080971@163.com> Date: Mon Aug 29 20:48:35 2022 +0800 官网源代码v1.2 commit 6fb9c438c42367ded6ec19f223d21f5a67faadc5 Author: wsh <wsh540080971@163.com> Date: Mon Aug 29 20:46:07 2022 +0800 官网源代码v1.1 ## 6.查看完整的git log [root@web02 web]# git reflog bf23b37 HEAD@{0}: commit: 官网源代码v1.3 0859f10 HEAD@{1}: reset: moving to 0859f10 6fb9c43 HEAD@{2}: reset: moving to 6fb9c43 0859f10 HEAD@{3}: commit: 官网源代码v1.2 6fb9c43 HEAD@{4}: commit (initial): 官网源代码v1.1 ## 7.访问浏览器
老板:有点丑,我希望背景颜色是blue,醒目一些。 老板秘书:我觉得不错,要是字体能做彩色的就好了。 程序猿:MMP,你们的意见就不能统一一下么?
git分支
## 1.创建分支 [root@web02 web]# git branch ceo_branch [root@web02 web]# git branch mishu_branch ## 2.查看分支(*代表所在位置) [root@web02 web]# git branch ceo_branch * master mishu_branch ## 3.切换分支 [root@web02 web]# git checkout ceo_branch Switched to branch 'ceo_branch' ## 4.查看分支 [root@web02 web]# git branch * ceo_branch master mishu_branch ## 5.修改ceo代码 [root@web02 web]# vim index.html <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>代码迭代过程-wsh/title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="demo">欢迎进入镜像世界</div> <div id="demo2"></div> <script src="src.js"></script> </body> </html> [root@web02 web]# vim close.css body{ background-color: blue } #demo2{ margin-top: 50px; ## 6.提交代码 [root@web02 web]# git add ./ ## 7.提交代码到git仓库中 [root@web02 web]# git commit -m 'ceo需求,背景颜色为blue v1.1' [ceo_branch dac68bc] ceo需求,背景颜色为blue v1.1

场景三
老本:昨天夜里我和秘书达成一致了,两个版本都要,我在上面,秘书在下面 程序猿:OK,那我合并一下
分支合并(merge)
首选,我们需要明确,我们到底要保留哪个分支,毋庸置疑,肯定是master分支。
因为所有的代码,都是在master的基础上去修改的,在企业中也是这样的,首先有一个写好的基础代码框架。
然后拆分不同的功能(不同的分支),那么分支开发完毕,没有太大问题,则可以将分支内容合并到主干(master)上,即便是出了问题,我们也可以根据提交的版本号进行回滚操作。
## 1.明确,将分支合并在哪个分支(保留哪个分支) master ## 2.查看当前所在分支 [root@web02 web]# git branch ceo_branch master * mishu_branch ## 3.切换到master分支 [root@web02 web]# git checkout master Switched to branch 'master' [root@web02 web]# git branch ceo_branch * master mishu_branch ## 4.合并老板分支 [root@web02 web]# git merge ceo_branch Updating 6fe5cfe..dac68bc Fast-forward close.css | 4 +++- index.html | 2 +- 2 files changed, 4 insertions(+), 2 deletions(-) ## 5.合并秘书分支 [root@web02 web]# git merge mishu_branch ## 6.提交代码 [root@web02 web]# git add ./ ## 7.提交代码到git仓库 [root@web02 web]# git commit -m 'mishu需求和ceo需求 v1.1' [master 89b699a] mishu需求和ceo需求 v1.1
git高级操作
git简化命令操作
## 设置别名 echo 'alias ga="git add"'>> ~/.bashrc echo 'alias gc="git commit -v"'>> ~/.bashrc echo 'alias gl="git pull"'>> ~/.bashrc echo 'alias gp="git push"'>> ~/.bashrc echo 'alias gco="git checkout"'>> ~/.bashrc echo 'alias gst="git status -sb"'>> ~/.bashrcgit 打标签
## 标签的作用:可以通过commit号打标签,需要代码回滚时,可以通过标签来回滚 # 打标签 [root@web02 web]# git tag -a 'v1.2' -m 'v10版本发布' 0859f10 # 推送标签 [root@zabbix01 app]# git push origin master --tagsgit log优化
[root@web02 web]# git log --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit * dac68bc - (HEAD, master, ceo_branch) ceo需求,背景颜色为blue v1.1 (37 minutes ago) <wsh> * 6fe5cfe - 官网源代码v1.3 (2 hours ago) <wsh> * bf23b37 - 官网源代码v1.3 (2 hours ago) <wsh> * 0859f10 - (tag: v1.2) 官网源代码v1.2 (2 hours ago) <wsh> * 6fb9c43 - 官网源代码v1.1 (2 hours ago) <wsh> ## 由于优化参数过长,可以设置别名 [root@web02 web]# alias glog="git log --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit" [root@web02 web]# glog * dac68bc - (HEAD, master, ceo_branch) ceo需求,背景颜色为blue v1.1 (38 minutes ago) <wsh> * 6fe5cfe - 官网源代码v1.3 (2 hours ago) <wsh> * bf23b37 - 官网源代码v1.3 (2 hours ago) <wsh> * 0859f10 - (tag: v1.2) 官网源代码v1.2 (2 hours ago) <wsh> * 6fb9c43 - 官网源代码v1.1 (2 hours ago) <wsh>git 通灵术
在生产环境中,代码没有写完,不想提交,也不想删除,怎么办?
[root@web02 web]# vim index.html <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>代码迭代过程-wsh</title> <link rel="stylesheet" href="close.css"> </head> <body> <div id="demo">欢迎进入镜像世界</div> <div id="demo2"></div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <script src="src.js"></script> </body> </html> ## 查看状态 [root@web02 web]# git status # On branch master # Changes not staged for commit: # (use "git add <file>..." to update what will be committed) # (use "git checkout -- <file>..." to discard changes in working directory) # # modified: index.html # no changes added to commit (use "git add" and/or "git commit -a") ## 先放入暂存区 [root@web02 web]# git add index.html ## 将新代码,封印到卷轴 [root@web02 web]# git stash Saved working directory and index state WIP on master: 89b699a mishu需求和ceo需求 v1.1 HEAD is now at 89b699a mishu需求和ceo需求 v1.1 ## 通灵 [root@web02 web]# git stash pop # On branch master # Changes not staged for commit: # (use "git add <file>..." to update what will be committed) # (use "git checkout -- <file>..." to discard changes in working directory) # # modified: index.html # no changes added to commit (use "git add" and/or "git commit -a") Dropped refs/stash@{0} (6463fdc8435390cbf7e99b6145083bd7f59ca395) [root@web02 web]# vim index.html <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>代码迭代过程-wsh</title> <link rel="stylesheet" href="close.css"> </head> <body> <div id="demo">欢迎进入镜像世界</div> <div id="demo2"></div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <script src="src.js"></script> </body> </html>