转场动画介绍 转场动画在我们日常开发中是经常遇到的,所谓转场动画,就是一个控制器的view切到另一个控制器的view上过程中过的动画效果。本例子是实现了在导航控制器的titleView边
转场动画介绍
转场动画在我们日常开发中是经常遇到的,所谓转场动画,就是一个控制器的view切到另一个控制器的view上过程中过的动画效果。本例子是实现了在导航控制器的titleView边上慢慢弹出一个控制器。下面话不多说,来一起看看详细的介绍:
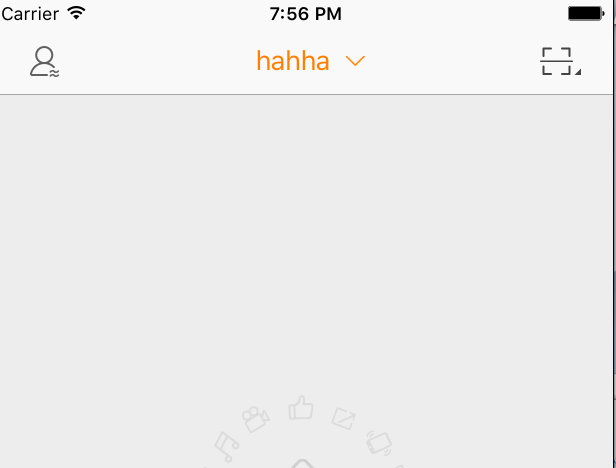
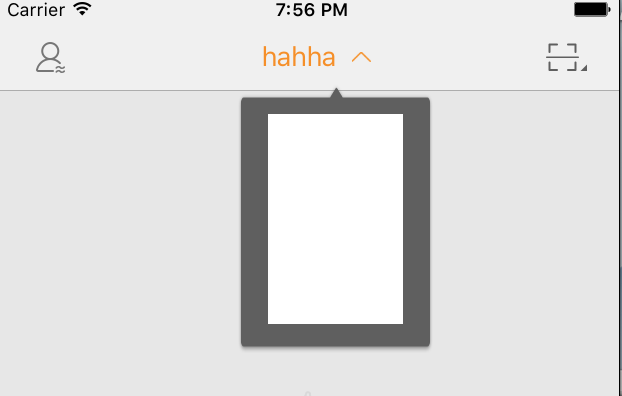
效果图:

专场前

专场后
示例代码
首先自定义一个animator类。在需要转场的控制器内,设置代理
//需要设置转场动画的控制器titleViewVc.transitioningDelegate = aniamator//这里的animator是animator的实例
下面是animator类中的代码
class animatorTool: NSObject {
lazy var isPresent = false
var callBack : ((isPresented:Bool)->())?//向外界传递动画是否正在显示
init(callBack : ((isPresented:Bool)->())) {
self.callBack = callBack
}//自定义构造方法,便于给闭包赋值
}
extension animatorTool:UIViewControllerTransitioningDelegate{
func presentationControllerForPresentedViewController(presented: UIViewController, presentingViewController presenting: UIViewController, sourceViewController source: UIViewController) -> UIPresentationController? {
return AWYPresentationController(presentedViewController: presented, presentingViewController: presenting)//AWYPresentationController是自定义继承自UIPresentationController的类,是为了设置modal出来的vc的view的大小
}
func animationControllerForPresentedController(presented: UIViewController, presentingController presenting: UIViewController, sourceController source: UIViewController) -> UIViewControllerAnimatedTransitioning? {
isPresent = true
self.callBack!(isPresented: isPresent)
return self
}
func animationControllerForDismissedController(dismissed: UIViewController) -> UIViewControllerAnimatedTransitioning? {
isPresent = false
self.callBack!(isPresented: isPresent)
return self
}
}
extension animatorTool:UIViewControllerAnimatedTransitioning{
func transitionDuration(transitionContext: UIViewControllerContextTransitioning?) -> NSTimeInterval {
return 0.5//动画时长
}
func animateTransition(transitionContext: UIViewControllerContextTransitioning) {
isPresent ?animatetransitionForPresented(transitionContext) : animatetransitionForDismissed(transitionContext)
}
func animatetransitionForPresented(transitonContext:UIViewControllerContextTransitioning){
let aimView = transitonContext.viewForKey(UITransitionContextToViewKey)!
transitonContext.containerView()?.addSubview(aimView)
aimView.transform = CGAffineTransformMakeScale(1.0, 0.0)
UIView.animateWithDuration(transitionDuration(transitonContext), animations: {
aimView.layer.anchorPoint = CGPointMake(0.5, 0.0)
aimView.transform = CGAffineTransformIdentity
}) { (_) in
transitonContext.completeTransition(true)
}
}
func animatetransitionForDismissed(transitonContext:UIViewControllerContextTransitioning){
let aimView = transitonContext.viewForKey(UITransitionContextFromViewKey)!
transitonContext.containerView()?.addSubview(aimView)
UIView.animateWithDuration(transitionDuration(transitonContext), animations: {
aimView.layer.anchorPoint = CGPointMake(0.5, 0.0)
aimView.transform = CGAffineTransformMakeScale(1.0, 0.001)//留一点值,这样会有动画效果
}) { (_) in
transitonContext.completeTransition(true)
}
}
}
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对自由互联的支持。
