Axios 是一个基于promise的HTTP库,该库是一个更好的替代ajax向后端发送数据或请求数据的前端组件库,其本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,如
Axios 是一个基于promise的HTTP库,该库是一个更好的替代ajax向后端发送数据或请求数据的前端组件库,其本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,如下案例运用axios向后端提交JSON字符串,后端通过Flask响应请求并处理。
前端运用Axios发送数据的两种方式。
<html> <head> <meta charset="UTF-8"> <title>LyShark</title> <script src="https://cdn.lyshark.com/javascript/axios/0.26.0/axios.min.js"></script> </head> <body> <input type="text" name="name" id="name" /> <input type="text" name="age" id="age" /> <button onclick="saveHanderPost()" >提交</button> </body> <!-- 第一种发送方法 --> <script type="text/javascript"> function saveHanderPost() { let name = document.getElementById("name").value; let age = document.getElementById("age").value; axios.post("/",{ name:name, age:age }) .then(function(response){ console.log(response); console.log(response.data.username); console.log(response.data.message); }) .catch(function(error){ console.log(error); }) } </script> <!-- 第二种发送方法 --> <script type="text/javascript"> function saveHanderPostB() { let name = document.getElementById("name").value; let age = document.getElementById("age").value; axios({ url: "/", method: "post", data: { name: name, age:age }, responseType: "text/json", }) .then(function(response){ console.log(response); console.log(response.data.username); console.log(response.data.message); }) .catch(function(error){ console.log(error); }) } </script> </html>Python后端使用Flask接收并处理前端发送过来的JSON字符串。
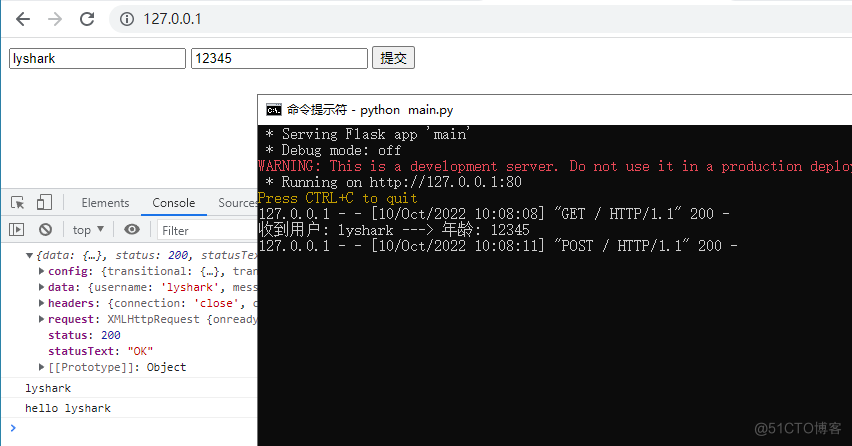
from flask import Flask,render_template,request import json app = Flask(import_name=__name__, static_url_path='/python', # 配置静态文件的访问url前缀 static_folder='static', # 配置静态文件的文件夹 template_folder='templates') # 配置模板文件的文件夹 @app.route('/', methods=["GET","POST"]) def index(): if request.method == "GET": return render_template("index.html") elif request.method == "POST": val = request.get_json() print("收到用户: {} ---> 年龄: {}".format(val["name"],val["age"])) # 返回JSON类型 return json.dumps({"username": "lyshark","message": "hello lyshark"}) if __name__ == '__main__': app.run(host="127.0.0.1", port=80, debug=False)运行后提交数据前后端均可接收到数据: