什么是css盒子模型 盒子,封装周围的HTML元素,它包括:width、height、padding、border、margin。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。 页面渲染时,dom 元素所采用
什么是css盒子模型
盒子,封装周围的HTML元素,它包括:width、height、padding、border、margin。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
页面渲染时,dom 元素所采用的布局模型。可通过box-sizing进行设置
- width和height:内容的宽度、高度(不是盒子的宽度、高度)。盒子的内容,显示文本和图像。
- padding:内边距。 清除内容周围的区域,内边距是透明的。
- border:边框。围绕在内边距和内容外的边框。
- margin:外边距。清除边框外的区域,外边距是透明的。
盒模型是有两种标准的,一个是标准模型,一个是IE模型
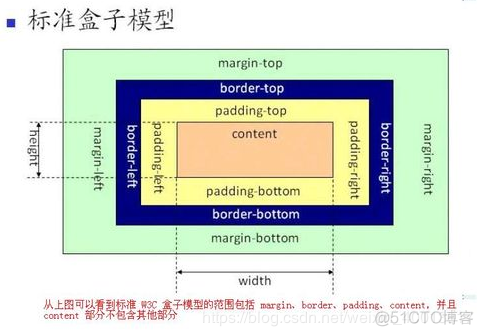
W3C盒子模型(标准盒模型)


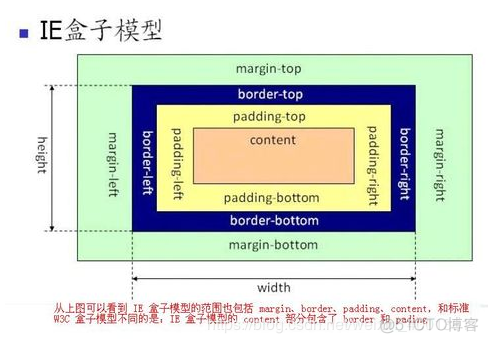
IE盒模型(怪异盒模型)


标准盒模型与IE盒模型区别
- 标准模型中,盒模型的宽高只是内容(content)的宽高,
- IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高,在IE6/5的低版本IE中
一些注意点
- 根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。
- 但 IE5 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
- IE8 及更早IE版本不支持设置填充的宽度和边框的宽度属性。
- 解决IE8及更早版本不兼容问题可以在HTML页面声明<!DOCTYPE html> 即可。
- 假如不用doctype 声明,那么各个浏览器会根据自己的标准去解析网页,即ie浏览器会采用ie 盒子模型去解析盒子模型,而 Chrome浏览器会采用标准w3c 盒子模型解析盒子,
- 使用doctype 声明,那么所有浏览器都会采用标准w3c盒子模型解析盒子,网页就能在各个浏览器统一显示。
- 在使用doctype 声明情况下,设置属性box-sizing:border-box 就可以定义使用ie盒模型。盒子模型主要适用于块级元素
- <body> 标签也有margin:很多人以为<body>标签占据的是整个页面的全部区域,其实是错误的,正确的理解是这样的:整个网页最大的盒子是<document>,即浏览器。而<body>是<document>的儿子。浏览器给<body>默认的margin大小是8个像素,此时<body>占据了整个页面的一大部分区域,而不是全部区域。
css如何设置两种模型:(css3的属性 box-sizing)
通常情况下,在不设置box-sizing时,默认box-sizing:content-box;
/*标准模型*/box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;
