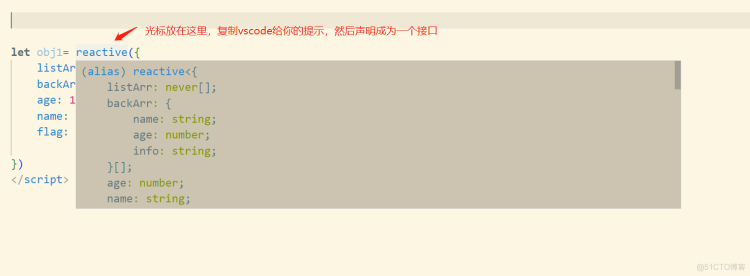
如何快速声明数据类型 上面这张图 let obj1= reactive({ listArr: [], backArr: [{name:'张三',age:10, info:'本科'}], age: 100, name: '', flag: false, }) 你把光标放在 reactive 就会出现类型声明. 然后你复制就可
如何快速声明数据类型

上面这张图
let obj1= reactive({listArr: [],
backArr: [{name:'张三',age:10, info:'本科'}],
age: 100,
name: '',
flag: false,
})
你把光标放在 reactive 就会出现类型声明.
然后你复制就可以了。
这样就不需要你去声明了,直接复制就可以是不是爽歪歪呀。
最终成为这样
<script setup lang="ts">import { reactive } from 'vue';
interface P1 {
listArr: never[];
backArr: {
name: string;
age: number;
info: string;
}[];
age: number;
name: string;
flag: boolean;
}
let obj1= reactive({
listArr: [],
backArr: [{name:'张三',age:10, info:'本科'}],
age: 100,
name: '',
flag: false,
})
</script>
遇见问题,这是你成长的机会,如果你能够解决,这就是收获。
作者:晚来南风晚相识
