【Vue2.0学习】— v-html指令(四十六) 知识储备:cookie简略图示 v-html指令: 作用:向指定节点中渲染包含html结构中的内容 与插值语法的区别: v-html会替换掉节点中所有的内容{{XX}}不会
【Vue2.0学习】— v-html指令(四十六)
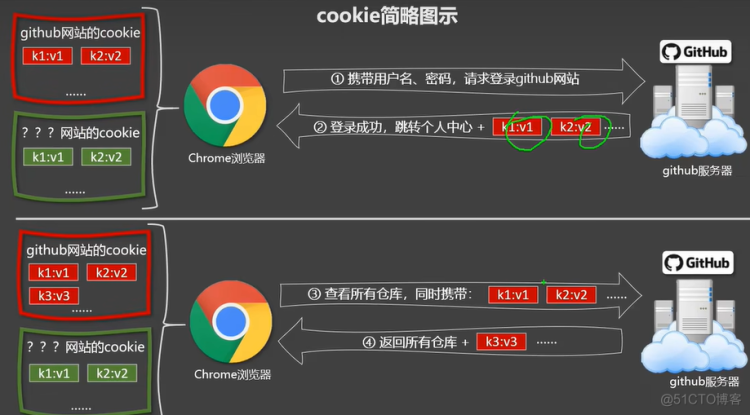
知识储备:cookie简略图示

v-html指令:
- 作用:向指定节点中渲染包含html结构中的内容
与插值语法的区别: - v-html会替换掉节点中所有的内容{{XX}}不会
- v-html可以识别html结构
严重注意: - 在网站是哪个动态渲染任意的html是非常危险的,容易导致XSS攻击
- 一定要在可信的内容上使用v-html,不要在用户提交的内容上使用
<h2>你好,{{name}}</h2>
<h2 v-html="str"></h2>
</div>
<script>
const vm = new Vue({
el: '#root',
data: {
name: '张三',
str: '<h4>小王童鞋</h4>'
}
})
</script>
