首先我们来看下效果

一开始当我们什么只设置了一张图片作为它的头部视图的时候,它是这样的

1.首当其冲的,我们先得把导航栏弄透明
那么我们首先得知道,设置navigationBar的BackgroundColor为Clear是没用的,你可以试着设置它的clear,但是没用,原因一会儿我们就知道了。
而对于把导航栏设置为透明,网上大多数的方法是:
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault]; self.navigationController.navigationBar.shadowImage = [UIImage new];
你可以运行这两句话到你的程序,你会发现这样确实是可以的,那么我们可以从中得到几个信息:
1)我们设置的是BackgroundImage,说明也许在我们的navigationBar上有一个ImageView的子视图,而我们的看到的导航栏实际上看到的就是这个图片,因此设置它为无图片我们就可以看到透明,而设置backgroundColor却不行。
2)我们还设置了shadowImage为无图,它其实就是导航栏下面的那根细线,如果你不写第二句话你则会看到一根线。
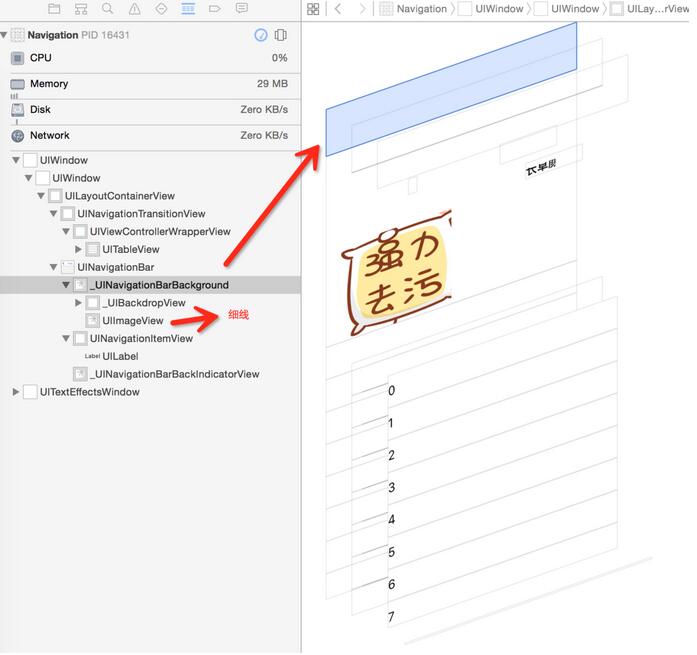
我们来看一下navigationBar的结构图

从图中我们可以很清楚的看到,NavigationBar他背后是有一张类型为_UINavigationBarBackground(UIImageView的子类)的视图,我们平时看到的大部分其实都是它,第二个箭头那里的ImageView就是那根细线,他是加在我们背景的ImageView上面的,我们设置BackgroundImage其实就是设置_UINavigationBarBackground的image。
运行效果如图:

2.还得让它不仅仅是透明
这,怎么整?我们有几种方案
设置渐变图片
根据上面设置为透明的方法,我们最直接能想到的还是setBackgroundImage,根据滑动距离去设置图片的alpha。是的,我们是去设置图片,而不是设置UIView,这样的话就需要你不停的去生成新图片赋给BackgroundImage,这样感觉是不是会不太好?
运行时动态绑定
我们可以在运行时动态绑定他的背景视图,然后设置他的背景透明度,网上有一个通过类别方式动态绑定实现导航栏颜色渐变的三方框架,感兴趣的朋友可以自行去研究研究LTNavigation。
直接获取那张ImageView,然后设置他的透明度。
其实我们从结构图中可以看出来,它是NavigationBar的子视图,我们可以通过for...in循环遍历navigationBar.subviews,然后获得这个view。
当然,更简单的,它其实就在subviews的第一个,即我们可以这样:
barImageView = self.navigationController.navigationBar.subviews.firstObject
我们可以用一个全局的imageView引用他,以免我们每次都要写一长串。
3.其实已经可以了
我们还需要做什么?没错,最后一步,我们仅仅只需要在scrollViewDidScroll里面,根据偏移量来动态改变barImageView的背景颜色(或者透明度)就行了。
例如我们需要在-64(默认的最小偏移量)到200之间变化:
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat minAlphaOffset = - 64;
CGFloat maxAlphaOffset = 200;
CGFloat offset = scrollView.contentOffset.y;
CGFloat alpha = (offset - minAlphaOffset) / (maxAlphaOffset - minAlphaOffset);
_barImageView.alpha = alpha;
}
就这样你就可以实现我在文章一开始那个图片的效果了(其实并不是,tintColor和satusBarStyle还没变)。
Tips
1)你也可以动态的更改的状态栏和标题的颜色以和导航栏更匹配
//状态栏
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
//标题颜色
self.navigationController.navigationBar.titleTextAttributes = @{NSForegroundColorAttributeName : [UIColor someColor]}
//导航栏子控件颜色
self.navigationController.navigationBar.tintColor = [UIColor someColor];
2)注意释放tableView 的 delegate(不然你进进出出时候会发现哪里好像不太对)
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.tableView.delegate = self;
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
self.tableView.delegate = nil;
}
3)导航栏是公有的
所以你可能需要在ViewWillDisappear里面再把导航栏设置为你需要的样子
还有一件事情(This word Learn from Steve jobs)
我自己封装了一些导航栏变化效果,使用简单,欢迎大家尝试:MXNavigationBarManager。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
