Bar button item 使用 button 作为 custom view,初始化 isEnabled 为 false,注意顺序
需要设置 bar button item 的 custom view 为 button,但一开始 isEnabled 要为 false。
生成一个 button
let leftButton = UIButton(frame: CGRect(x: 0, y: 0, width: 80, height: 44))
leftButton.setTitleColor(UIColor.green, for: .normal)
leftButton.setTitleColor(UIColor.red, for: .disabled)
leftButton.setTitle("Enabled", for: .normal)
leftButton.setTitle("Disabled", for: .disabled)
leftButton.addTarget(self, action: #selector(leftButtonClicked(_:)), for: .touchUpInside)
如果先设置 isEnabled,后设置 bar button item
leftButton.isEnabled = false navigationItem.leftBarButtonItem = UIBarButtonItem(customView: leftButton)
结果 isEnabled 还是 true

正确的顺序
navigationItem.leftBarButtonItem = UIBarButtonItem(customView: leftButton) leftButton.isEnabled = false // or navigationItem.leftBarButtonItem?.isEnabled = false
结果 isEnabled 是 false

改变 navigation bar isTranslucent 属性会改变 view 的坐标
放置两个 label。其中, frameLabel 没有添加约束(NSLayoutConstraint),constraintLabel 左、右、下都有约束,与 view 相接。

设置右上角按钮动作
navigationItem.rightBarButtonItem = UIBarButtonItem(title: "Change", style: .plain, target: self, action: #selector(rightButtonClicked(_:)))
改变 navigation bar isTranslucent 属性,显示 label 的坐标
@objc private func rightButtonClicked(_ sender: AnyObject) {
navigationController?.navigationBar.isTranslucent = !navigationController!.navigationBar.isTranslucent
updateLabelContent()
}
private func updateLabelContent() {
title = navigationController!.navigationBar.isTranslucent ? "Translecent" : "Opaque"
let frameLabelOrigin = frameLabel.frame.origin
frameLabel.text = "Frame label. x = \(frameLabelOrigin.x), y = \(frameLabelOrigin.y)"
let constraintLabelOrigin = constraintLabel.frame.origin
constraintLabel.text = "Constraint label. x = \(constraintLabelOrigin.x), y = \(constraintLabelOrigin.y)"
print("\(title)")
print("Status bar frame:", UIApplication.shared.statusBarFrame) // (0.0, 0.0, 375.0, 20.0)
print("Navigation bar frame:", navigationController!.navigationBar.frame) // (0.0, 20.0, 375.0, 44.0)
}
通过点击右上角按钮,来查看变化。
透明时

不透明时

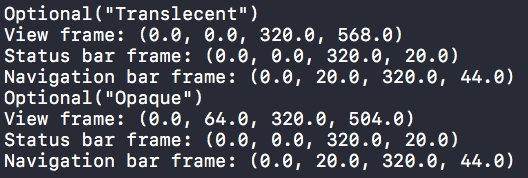
View controller 的 view 坐标改变,Status bar 和 navigation bar 的坐标不变

Navigation bar 从不透明变透明,status bar 和 navigation bar 的坐标都不变。整个 view 下移64,高度减小64,不会超出 window。没加约束的 frameLabel 坐标不变,但相对 window 的位置随着 view 一起下移。添加约束的 constraintLabel 的坐标改变,但是相对 window 的位置不变。
如果需要改变 navigation bar isTranslucent 属性,就要考虑对其他 view 会不会有影响,是否使用约束来定位。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持自由互联!
