对于直播来说,客户端主要做两件事情,推流和播放。今天先讲播放。
播放流程
- 拉流:服务器已有直播内容,从指定地址进行拉取的过程。其实就是向服务器请求数据。
- 解码:对视屏数据进行解压缩。
- 渲染:生成图片的过程。视屏其实就是一张张连续的图片进行切换,一张图片就是一帧。帧率顾名思义就是每秒显示的图片数,当帧率达到16时,人眼就会认为是流畅的。是不是很神奇。
这里的每个步骤能弄明白都可以成为人才了,如果还能解决其中的不足,那你就是尖端人才了。弄懂这些需要耗费大量的时间,还好有ijkplayer视屏直播框架,有了它,即时你不懂这些过程,也可以进行直播播放,大神真多。
ijkplayer视屏直播框架
ijkplayer视屏直播框架下载地址,这是开源的,喜欢研究源码的同学可以去下载,,基于ffmpeg,同时支持iOS和Android,非常强大。上述的三个过程它全给你做好了,只要你集成到自己工程里,就能实现播放直播了。
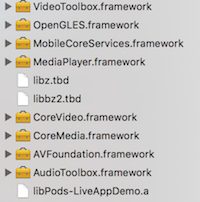
&emsp ;集成到自己的工程中,最好先打包,我这里用打包好的debug模式下的,可以去http://xiazai.jb51.net/201612/yuanma/IJKMediaFramework.framework_jb51.rar下载。怎么集成的,同学们可以去看这篇文章《详解iOS中集成ijkplayer视频直播框架》。和导入第三方库一样,导入到自己工程中,同时还要添加依赖的动态库。

直播

#import "FHLiveViewController.h"
#import <IJKMediaFramework/IJKMediaFramework.h>
#import <UIImageView+WebCache.h>
// ijk下载地址: https://pan.baidu.com/s/1c2p9D0s
@interface FHLiveViewController ()
// 播放器
@property (nonatomic, strong) IJKFFMoviePlayerController *playerVC;
@end
@implementation FHLiveViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 隐藏导航栏
[self.navigationController.navigationBar setHidden:YES];
// 设置背景色
[self.view setBackgroundColor:[UIColor whiteColor]];
// 拉流地址
NSURL *url = [NSURL URLWithString:self.liveUrl];
// 实例化播放器,传入拉流地址即可
_playerVC = [[IJKFFMoviePlayerController alloc] initWithContentURL:url withOptions:nil];
// 准备播放 准备好了自动播放
[_playerVC prepareToPlay];
// 设置播放器尺寸
_playerVC.view.frame = [[UIScreen mainScreen] bounds];
[self.view addSubview:_playerVC.view];
// 设置填充模式:铺满
[_playerVC setScalingMode:IJKMPMovieScalingModeAspectFill];
}
- (void)viewWillDisappear:(BOOL)animated{
[super viewWillDisappear:animated];
// 关闭播放时,要停止播放器,否则会崩溃
[_playerVC pause];
[_playerVC stop];
}
就这么几行代码,播放就实现了我们仅仅是传了一个拉流地址。这个框架简直是太强大了,自动帮我们完成了拉流、解码、渲染,我们什么都不用做,B站的工程师真是很🐂,剩下的送礼物、聊天室慢慢集成。
demo下载
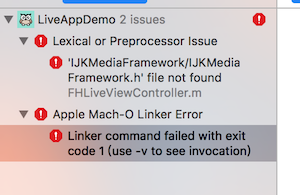
demo下载地址。下载下来运行,发现报错。

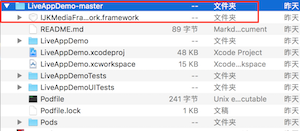
那是因为我没有在工程里上传ijkplayer视屏直播框架,我能上传上去,但下载太慢了,什么原因大家都懂得。我把ijkplayer视屏直播框架放到http://xiazai.jb51.net/201612/yuanma/IJKMediaFramework.framework_jb51.rar上了,下载下来之后,放到LiveAppDemo-master文件夹里,重新打开就可以运行了。

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持自由互联!
